In the graphics world that there are two main sorts of graphics. Vector graphics and raster (or Bitmap) graphics. Usually there are some major differences between the 2 graphic formats, and you must understand these differences to know when you workout on each format. Piece of writing brows through the two different formats and when you should use each.
Vector Graphics
Vector graphics are really a graphic image format that manufactured by applications for example Adobe Illustrator, Coral draw, or free open-source application inkscape. They are now and again typically called drawing applications. A vector graphic stores information differently to raster graphics in this particular doesnt necessarily use pixels. A vector graphic records specific coordinates as part of your file as reference points, then records additional information which includes line gradients, and thickness as a formula. So if you are editing the file anyone with editing pixels at a screen, you are usually bringing about and altering the formulas information. Due to this, vector graphics are completely scalable. It doesnt matter how small or how big your image is on the watchs screen, it isnt size that determines what size the file size to your image is. Vector graphic images come in several different file types dependent upon the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics may be a graphic image format that are set up by applications which includes Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They in many cases are categorised as painting applications. Raster graphic image formats store information about the file as pixels. Pixel are small dots that are employed make your image. The greater the resolution, slightly more pixels youll find, the bigger the file size the whole picture will be. You will find types of raster graphics utilized compress file size using numerous different techniques. For example Gif file format compresses file height and width of a graphic by simplifying colour information associated with image. It only uses 256 colours. Jpeg will be raster image format, that saves file size by making use of an algorithm that simplifies detail by analysis of pixel information. The the compression for the file, the better detail is discarded.
And here is a collection of vector graphic design software online that might be useful for you.

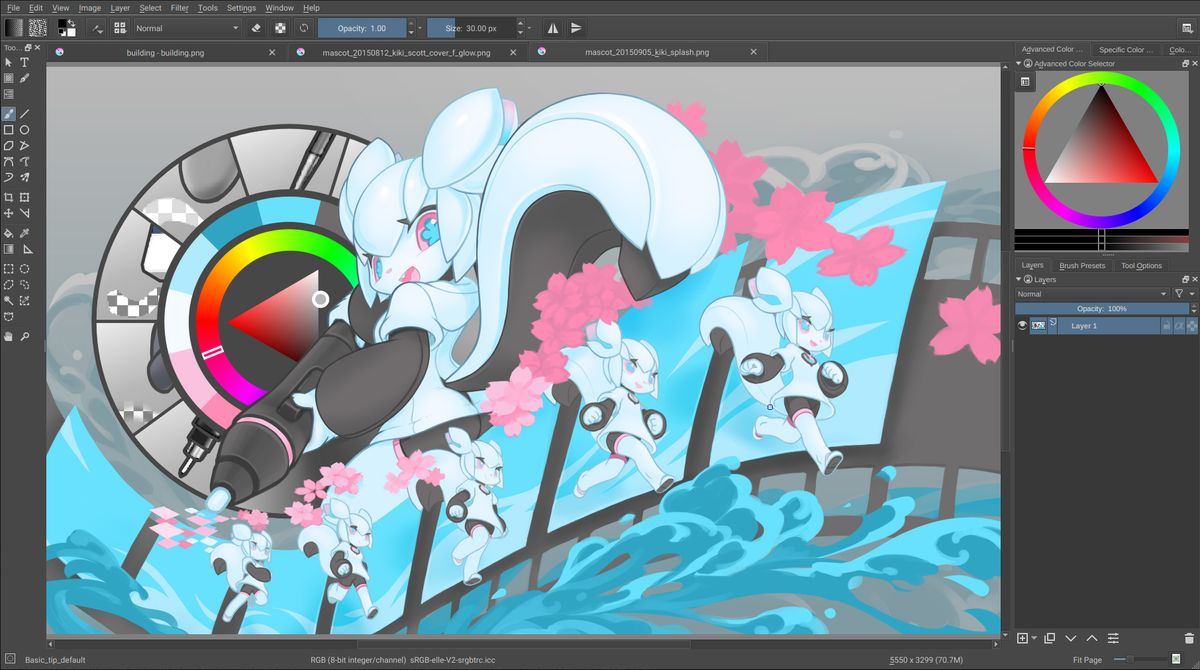
Tutorial Vector Drawing Using Fatpaint Com A Free Online Photo.
Photo : Demonstration of vector drawing using http://Fatpaint.com. Use this great, free, online photo editor and graphic design software to create images, pages and ...

Top 5 Free Vector Graphic Software Applications Alternatives To.
Photo : brighthub.com
Speech Bubbles Online Design Software Vector Graphics Blog.
Photo : 7Ees3dwX50x6wM

The Best Free Graphic Design Software Creative Bloq.
Photo : creativebloq.com

Top 12 Best Graphic Design Software For 2020.
Photo : pixpa.com
Learn How To Create Basic Logos With The Pen Tool Using Vectr A.
Photo : _NW8sX-sEuAsKM

Gravit Io At Wi Online Vector Graphic Design App Icon Image.
Photo : website.informer.com

Top 12 Best Graphic Design Software For 2020.
Photo : pixpa.com

Online Security Data Protection Antivirus Software Cloud.
Photo : data protection, antivirus software ...

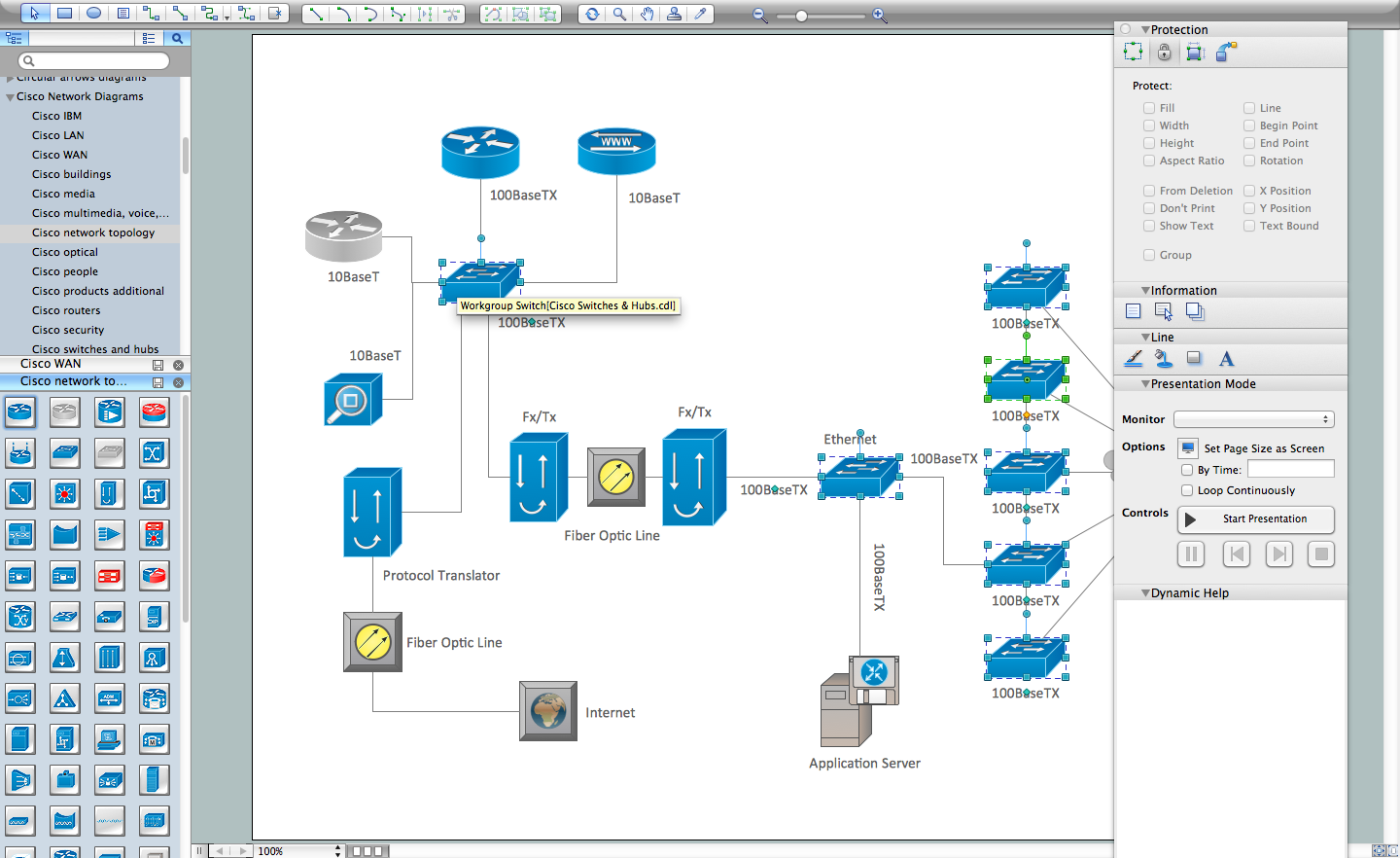
Cisco Network Diagram Software.
Photo : conceptdraw.com

Vectorization Graphic Design And More Ultimate Collection Of.
Photo : vectorizeimages.blogspot.com

Free Logo Maker Logo Generator Make A Logo Online.
Photo : logotypemaker.com
Online Vector Image Editor At Getdrawings Free Download.
Photo : ubZiLuBbIDUa9M
Flat Design Modern Vector Illustration Icons Set Of Online.
Photo : https://www.gettyimages.ae/detail/illustration/flat-design-modern-vector-illustration-icons-royalty-free-illustration/489977160
Best Free Graphic Design Software For 2019 Paktales.
Photo : medium.com
Which Application should I personally use them?
Both applications have their strengths and weaknesses. Raster graphic applications normally have several photo effects, and photo editing functions. This makes raster graphic application suitable for editing photos. Also any image where you absolutely must have the full colour range, raster graphics tend to be appropriate. Vector graphics tend to appropriate for drawing images from scratch. Just like, if you were designing a logo yourself or drawing a cartoon character. Those two projects would take advantage of the scalability of vector graphic applications, and and the second tools during the vector applications designed specifically that can help with drawing projects.
Post a Comment