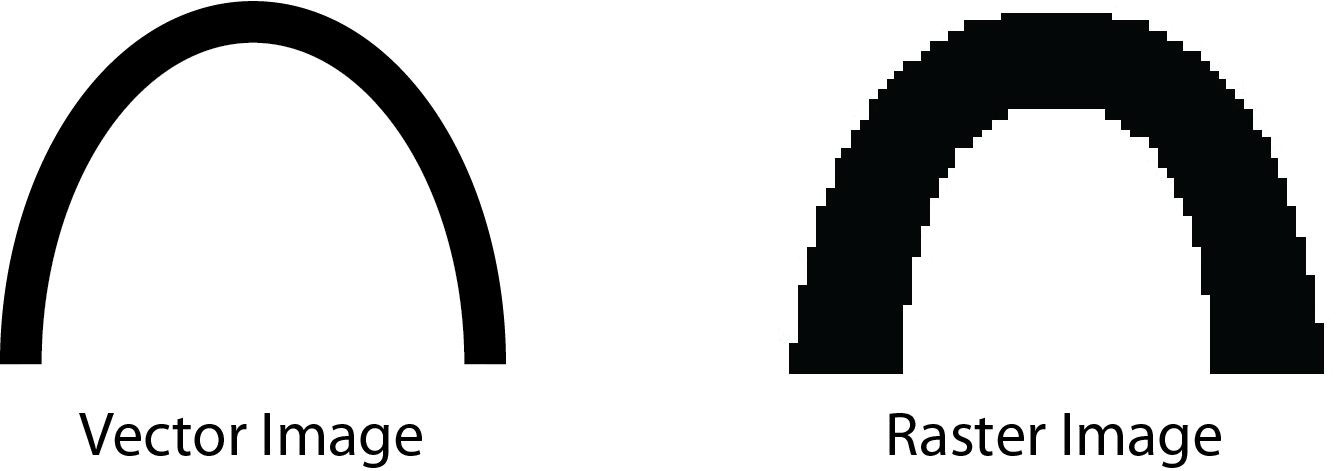
Inside the graphics world the two main sorts of graphics. Vector graphics and raster (or Bitmap) graphics. There are many major differences between the 2 main major graphic formats, and you must understand these differences to grasp when you should be utilising each format. Piece of content browse through the two different formats and when you should use each.

Vector Graphics
Vector graphics really are a graphic image format that are intended by applications similar to Adobe Illustrator, Coral draw, or free open-source application inkscape. They in many cases are termed as drawing applications. A vector graphic stores information differently to raster graphics where getting older use pixels. A vector graphic records specific coordinates as part of your file as reference points, then records more information which include line gradients, and thickness being formula. So if you find yourself editing the file about to catch editing pixels even on a screen, you might be creating and altering the formulas information. Due to this, vector graphics are completely scalable. It doesnt matter how small or how large your image is on the watchs screen, it is not size that determines what size the file size of ones image is. Vector graphic images may be found in many different different file types dependant upon the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics is a graphic image format that manufactured by applications like Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are now and again typically called painting applications. Raster graphic image formats store info on the file as pixels. Pixel are small dots that are employed make improve image. The greater the resolution, a lot more pixels there is, the larger the file size the picture will be. There can be several types of raster graphics employed to compress file size using a selection of different techniques. For example Gif file format compresses file dimensions of an image by simplifying colour information of any image. It only uses 256 colours. Jpeg is a second raster image format, that saves file size through the use of an algorithm that simplifies detail by analysis of pixel information. The greater the compression of this file, extra detail is discarded.
And here is a collection of png file vector graphics that might be useful for you.

Search Results Flower Vector Png Vector Design Png File Free.
Photo : clipartmax.com

Vector Graphics Png 6 Png Image.
Photo : pngimage.net

Barcode File Formats Raster Vs Vector Barcode Graphics.
Photo : barcode.graphics
Scalable Vector Graphics Rabbit Cricut Easter Bunny Image Easter.
Photo : 3ni7R_ZU2XJLGM

Vector Graphic Design Clipart.
Photo : clipart.email

Clip Art Logo File Format Vector Graphics Png 512x512px Logo.
Photo : favpng.com

Lotus Mandala Vector Art Pattern Files Freepatternsarea.
Photo : freepatternsarea.com

Png File Size Vector Graphics Full Size Png Download Seekpng.
Photo : seekpng.com
Vector Graphics Document Illustration Computer File Png.
Photo : favpng.com
Png Application Download File Files Format Icon Vector Design.
Photo : application download file files format ...

Vector Png Image Png Arts.
Photo : pngarts.com
Download Opencart Logo In Svg Vector Or Png File Format Logo Wine.
Photo : logo.wine

How To Choose The Perfect Logo File Formats A Beginner S Guide.
Photo : caffeinatedcommunications.com

What Is A Vector File For Beginners Adobe.
Photo : adobe.com
15 Floral Corner Vector Png Images Elegant Flower Corner Borders.
Photo : 9px1C_QRQQQ3gM
Which Application should Make the most of?
Both applications have their strengths and weaknesses. Raster graphic applications routinely have a selection of photo effects, and photo editing functions. This makes raster graphic application perfect editing photos. Also any image where you might need a complete colour range, raster graphics tend to be more appropriate. Vector graphics become more right for drawing images from scratch. As an example, should you be designing a logo over completely from scratch or drawing a cartoon character. Those two projects would advantage from scalability of vector graphic applications, and the opposite tools within the vector applications designed specifically for helping with drawing projects.
Post a Comment