Around the graphics world there are two main different types of graphics. Vector graphics and raster (or Bitmap) graphics. There are some major differences between both graphic formats, and you must understand these differences to understand when you workout on each format. This document will evaluate the two different formats and when you should use each.

Vector Graphics
Vector graphics really are a graphic image format that are intended by applications along the lines of Adobe Illustrator, Coral draw, or free open-source application inkscape. They in many cases are often called drawing applications. A vector graphic stores information differently to raster graphics in this aging use pixels. A vector graphic records specific coordinates inside of your file as reference points, then records other information just like line gradients, and thickness being a formula. So when you find yourself editing the file youre not editing pixels for the screen, you are leading to and altering the formulas information. Because of this, vector graphics are completely scalable. It doesnt matter how small or how big your image is on the screen, its not at all size that determines how large the file size with the image is. Vector graphic images come in an array of different file types depending on the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics can be a graphic image format that are written by applications which includes Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are sometimes called painting applications. Raster graphic image formats store info about the file as pixels. Pixel are small dots that are employed to make up your image. The larger the resolution, the harder pixels there are, the greater the file size the particular will be. There are varieties of raster graphics which is used to compress file size using many different different techniques. For instance Gif file format compresses file height and width of the picture by simplifying colour information of an image. It only uses 256 colours. Jpeg is an additional raster image format, that saves file size with the use of an algorithm that simplifies detail by analysis of pixel information. The more the compression of ones file, the better detail is discarded.
And here is a collection of free vector infographic that might be useful for you.

Infographic Vector Free Vector Download 5 545 Free Vector For.
Photo : all-free-download.com

Vector Infographic Template For Business Presentation And.
Photo : pngtree.com
Education Infographic Vector.
Photo : 2

Retro Infographic Vector Elements Vector Objects Pixeden.
Photo : pinterest.com

Vector Infographic People Free Vector Download 12 687 Free Vector.
Photo : all-free-download.com

Freepiker Vector Infographic Banners.
Photo : freepiker.com

Timeline Infographic Design Vector 6 Optioons Light Bulbs.
Photo : vectorgrove.com

50 Free Vector Infographic Templates Multipurpose Business.
Photo : graphicmama.com

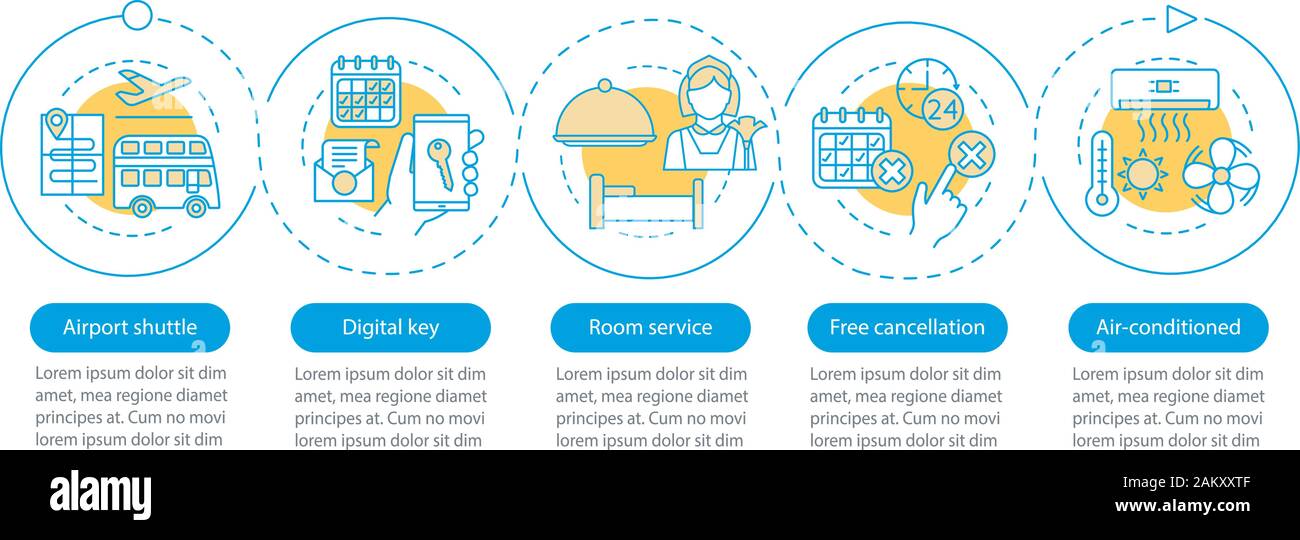
Hotel Services Vector Infographic Template Airport Shuttle Free.
Photo : alamy.com

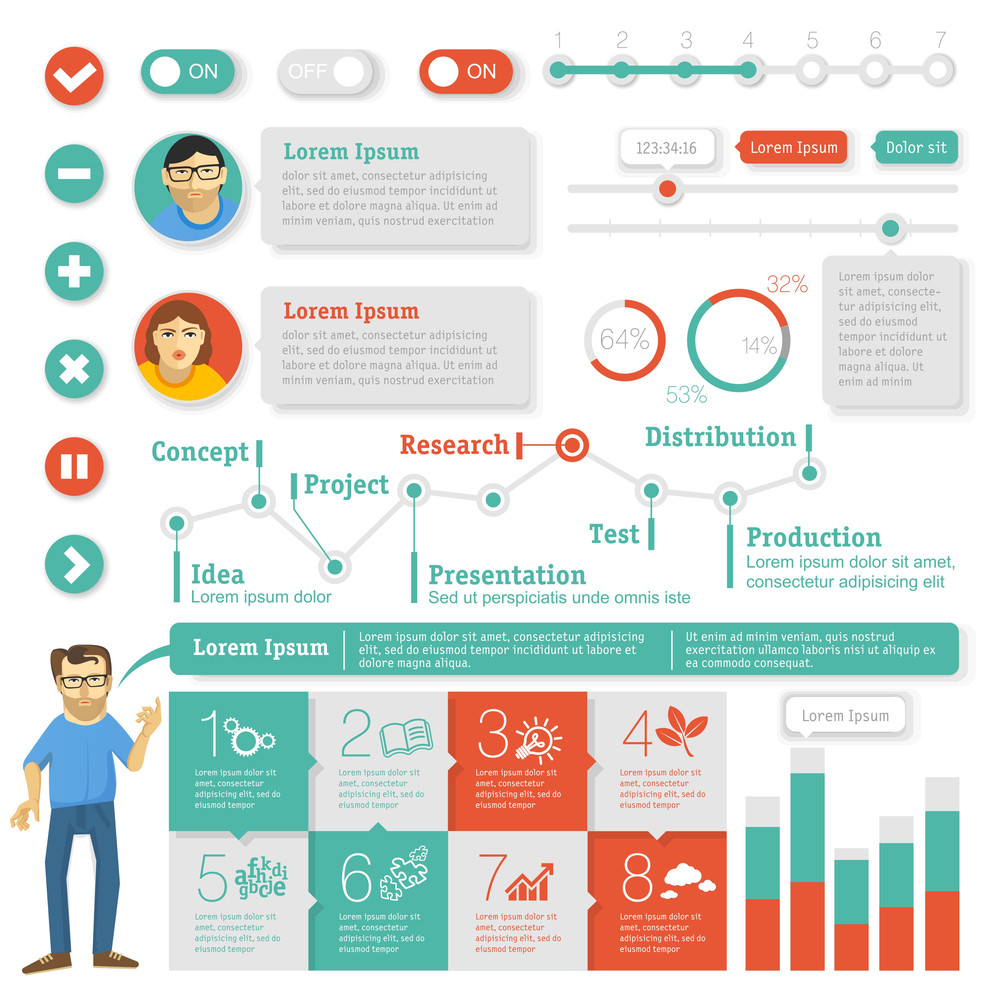
Flat Interface Design Element Set Vector Infographic Template.
Photo : storyblocks.com
Template Infographic Vector Free.
Photo : 2

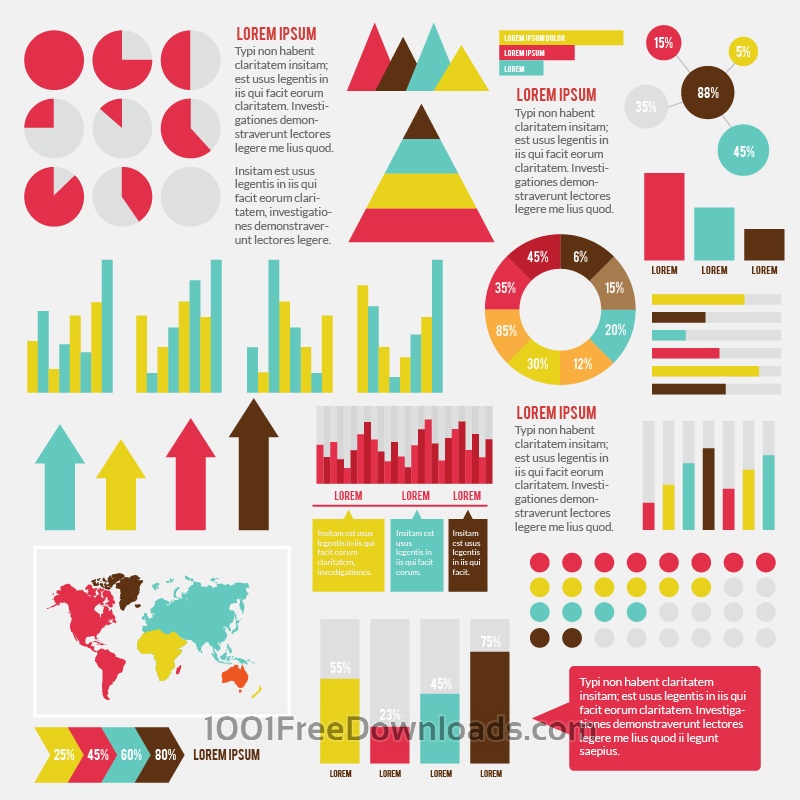
Free Vectors Infographic Elements.
Photo : 1001freedownloads.com

Infographic Template With 4 Options Royalty Free Vector.
Photo : VectorStock.com/22566346

Freepiker Business Plan Success Award Vector Infographic.
Photo : freepiker.com
Best Hd Vector Infographic Timeline Vector Cdr Free Vector Art.
Photo : fr_-ZDcrb_zZDM
Which Application should I use?
Both applications have their strengths and weaknesses. Raster graphic applications normally have numerous photo effects, and photo editing functions. This will make raster graphic application perfect for editing photos. Also any image where you require the complete colour range, raster graphics are usually more appropriate. Vector graphics tend to be right for drawing images from scratch. As an example, should you be designing a logo from day 1 or drawing a cartoon character. 2 projects would benefit from the scalability of vector graphic applications, and the other tools inside the vector applications designed specifically for helping with drawing projects.
Post a Comment