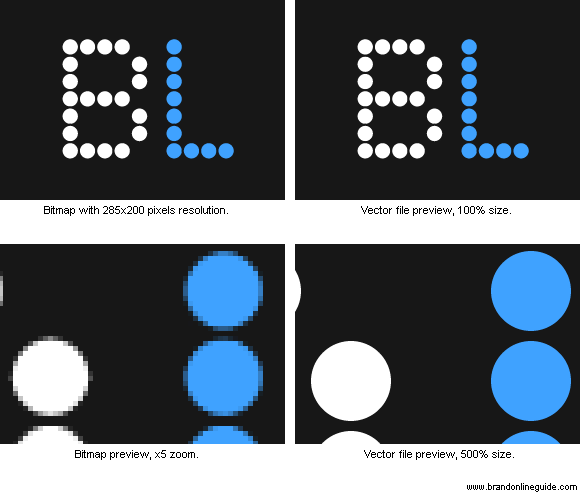
From the graphic design world there are 2 main styles of graphics. Vector graphics and raster (or Bitmap) graphics. You will discover major differences between the 2 main major graphic formats, and you must know these differences to recognise when you should workout on each format. Post consider the two different formats and when you use each.

Vector Graphics
Vector graphics are a graphic image format that are made by applications that include Adobe Illustrator, Coral draw, or free open-source application inkscape. They in many cases are categorised as drawing applications. A vector graphic stores information differently to raster graphics for the reason that very easy use pixels. A vector graphic records specific coordinates in your own file as reference points, then records other information including line gradients, and thickness to provide a formula. So remember when you are editing the file youre not editing pixels over a screen, that you are contributing to and altering the formulas information. Therefore, vector graphics are completely scalable. Regardless how small or how big your image is on the watchs screen, it is not size that determines how big the file size of ones image is. Vector graphic images are offered in different different file types dependent upon the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
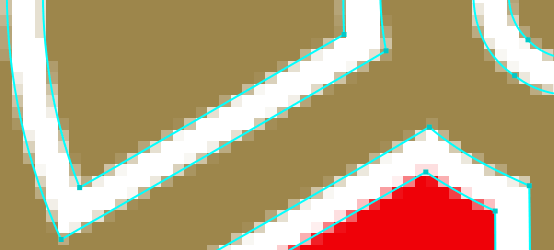
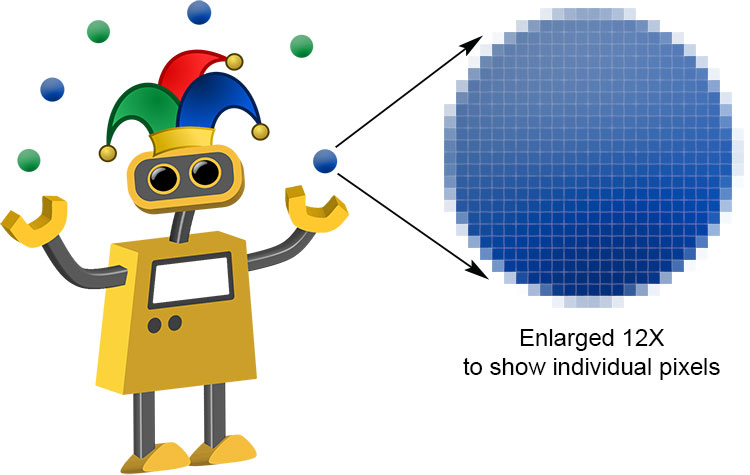
Raster graphics would definitely be a graphic image format that are written by applications along the lines of Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They in many cases are categorised as painting applications. Raster graphic image formats store info about the file as pixels. Pixel are small dots that are employed make up your image. The more expensive the resolution, the more pixels there are, the larger the file size the image will be. There are unique variations of raster graphics familiar with compress file size using a selection of different techniques. For example Gif file format compresses file scale of a perception by simplifying colour information of your image. It only uses 256 colours. Jpeg is one other raster image format, that saves file size by making use of an algorithm that simplifies detail by analysis of pixel information. The better the compression with the file, a lot more detail is discarded.
And here is a collection of vector graphic vs jpeg that might be useful for you.

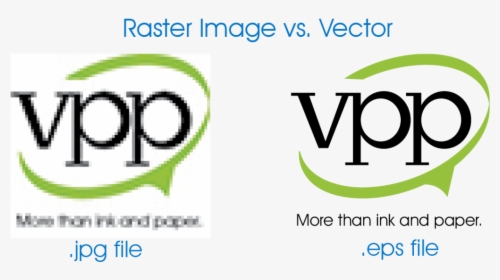
Raster Image Vs Difference Between Vector And Jpeg Hd Png.
Photo : pngitem.com

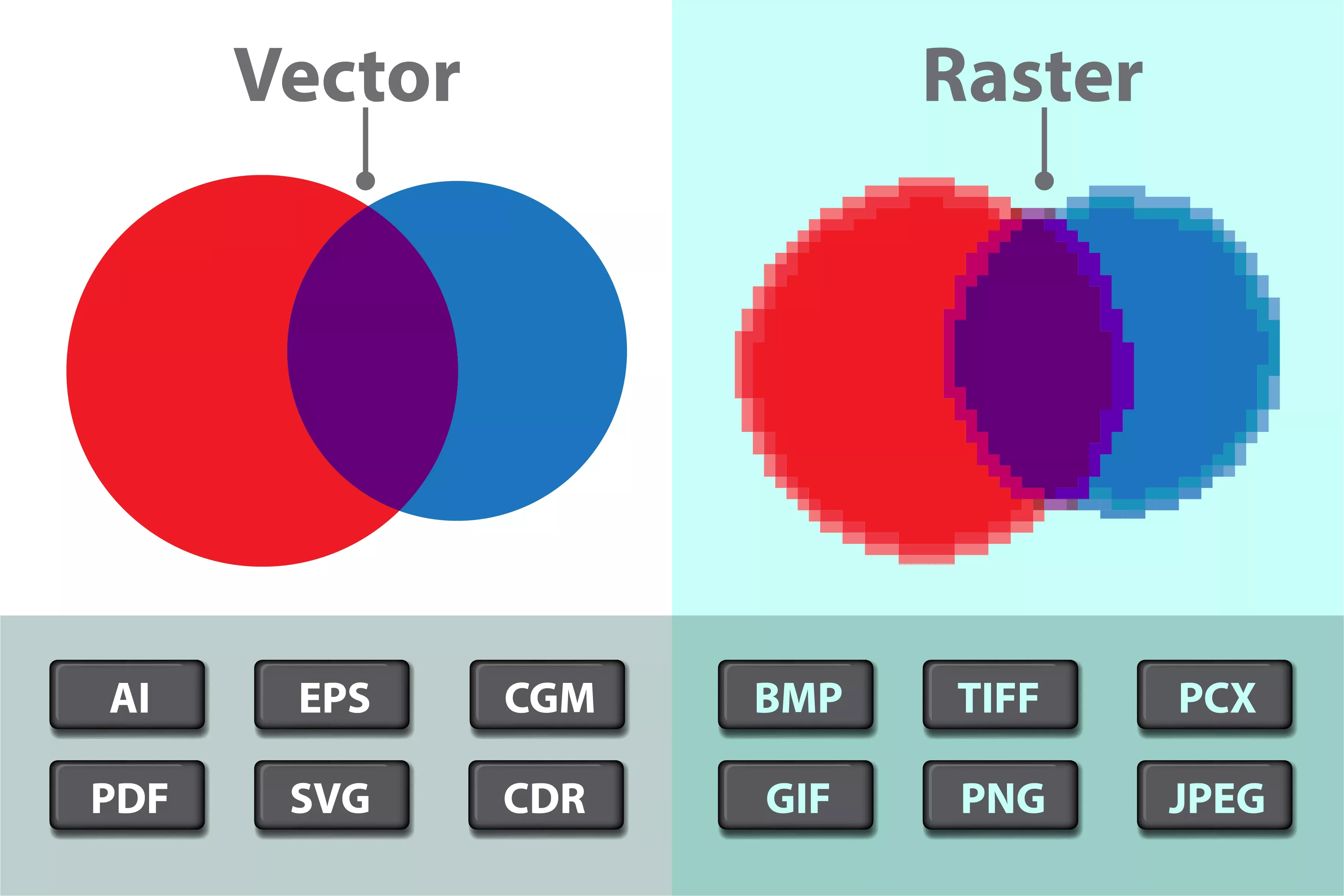
Which Graphic File Format Is Best Vector And Raster Images Tell.
Photo : tellyourtale.com

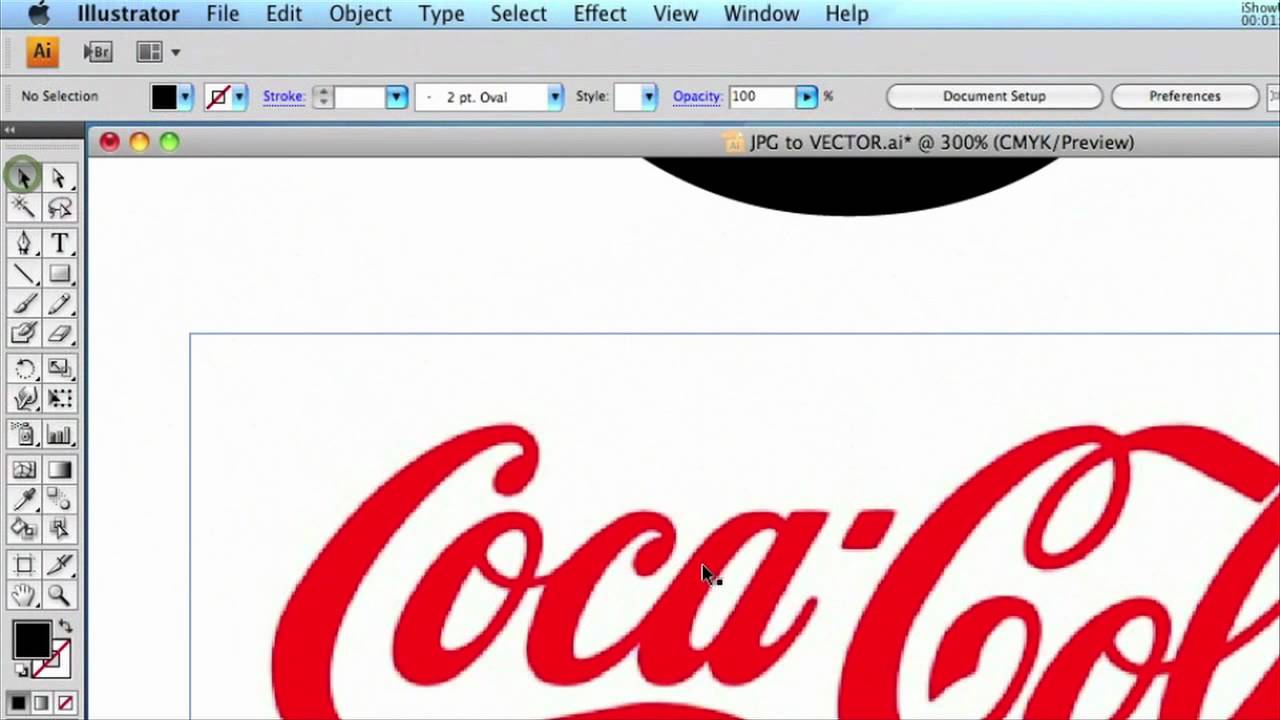
Web Design Tutorial Converting Jpg Logo To Vector Youtube.
Photo : In this week's web design video blog, Nick and James talk about changes in Directory Advertising and provide a tutorial for converting logos to vector shapes...

Convert Raster Image Into Vector Image In Photoshop Youtube.
Photo : A quick and easy way to turn a raster image into a vector image in Adobe Photoshop. Stay connected for more tips and tricks, or hire our team to help build y...

How To Add Svg To Wordpress Guide To Vector Images In Wordpress.
Photo : themeisle.com

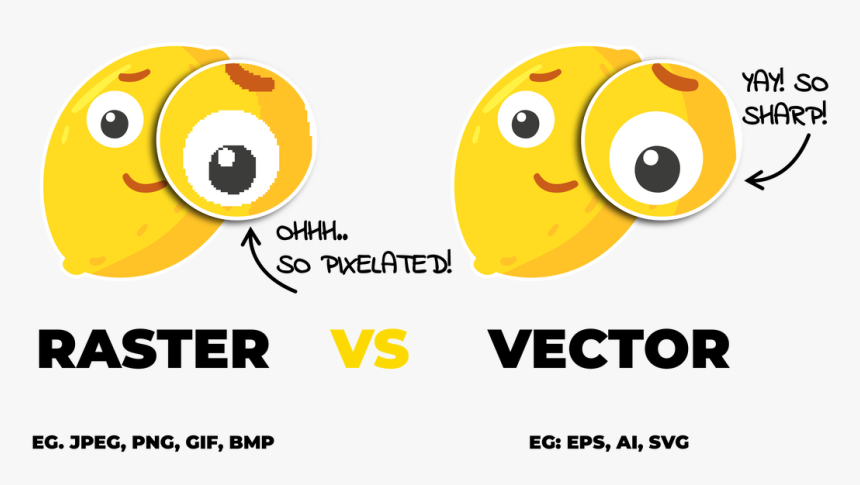
Raster Vs Vector Graphics Smiley Hd Png Download Kindpng.
Photo : kindpng.com
Vector Image.
Photo : 2

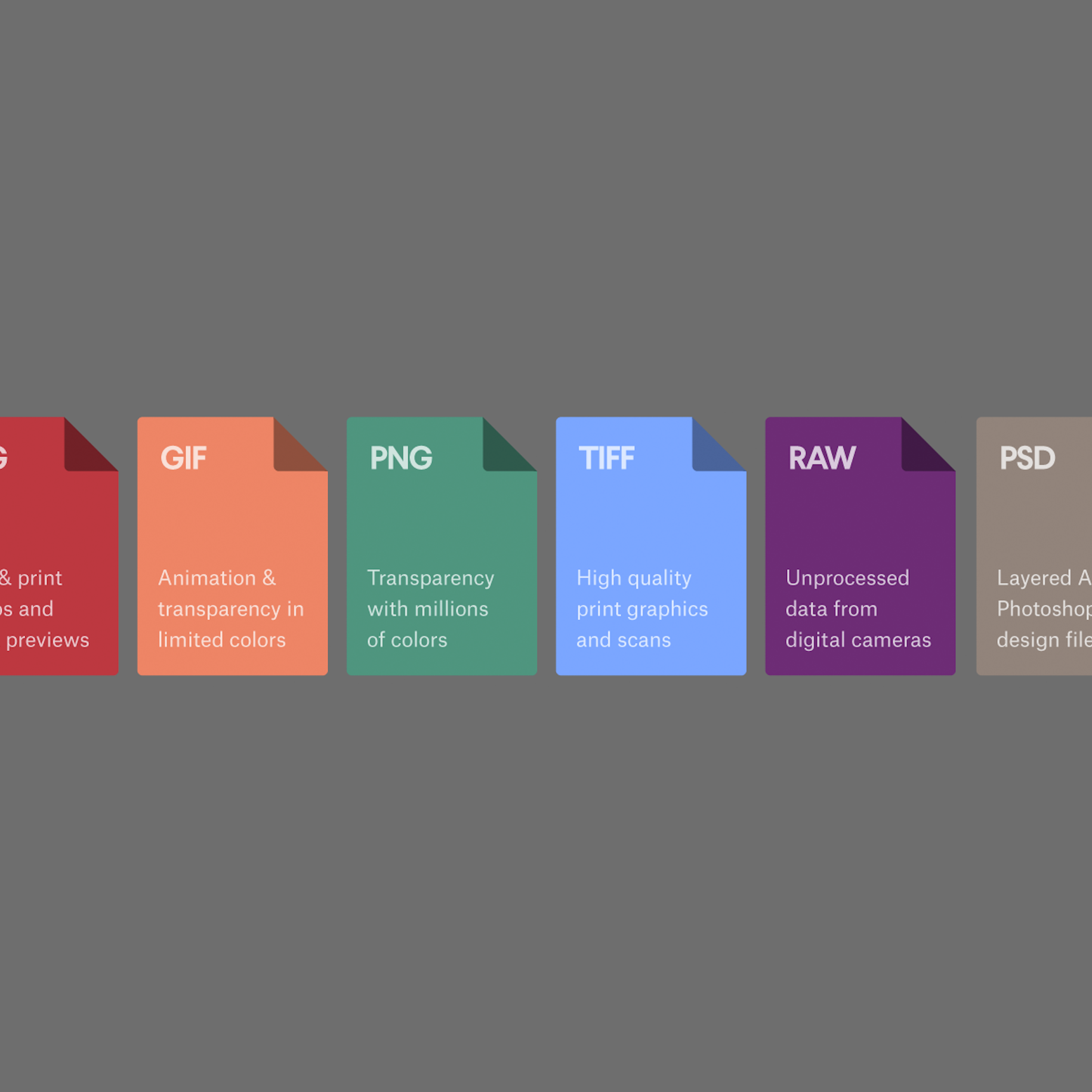
Image File Formats When To Use Each File Type.
Photo : 99designs.com

How To Vectorize An Image In Adobe Illustrator.
Photo : makeuseof.com

Raster Vs Vector Graphics And Graphic File Formats Siteimpulse.
Photo : siteimpulse.com

Png Vs Jpg Why Image Formats Matter For A Fast Website.
Photo : thrivethemes.com

What Is The Difference Between Bitmap And Vector Images Images.
Photo : etc.usf.edu

Inkscape Vs Illustrator Which Works Better For Vector Graphics.
Photo : blog.templatetoaster.com

Vector Magic Convert Jpg Png Images To Svg Eps Ai Vectors.
Photo : vectormagic.com
Jpeg Vs Gif.
Photo : 2
Which Application should Make the most of?
Both applications have their strengths and weaknesses. Raster graphic applications normally have many different photo effects, and photo editing functions. This will make raster graphic application made for editing photos. Also any image where you need the full colour range, raster graphics become more appropriate. Vector graphics become more right for drawing images from scratch. As an illustration, if youve been designing a logo on their own or drawing a cartoon character. General health projects would have fun with the scalability of vector graphic applications, and another tools around the vector applications designed specifically for helping with drawing projects.
Post a Comment