Within the graphic design world there have been two main different types of graphics. Vector graphics and raster (or Bitmap) graphics. You will find major differences between each of the graphic formats, and you must learn these differences to understand when you be utilising each format. Posting is going to browse through the two different formats and when you use each.

Vector Graphics
Vector graphics are really a graphic image format that are written by applications just like Adobe Illustrator, Coral draw, or free open-source application inkscape. They are occasionally typically called drawing applications. A vector graphic stores information differently to raster graphics for the reason that aging use pixels. A vector graphic records specific coordinates in your own file as reference points, then records other information for example line gradients, and thickness being a formula. So if you end up editing the file somebody editing pixels on your screen, you will be triggering and altering the formulas information. This means that, vector graphics are completely scalable. Regardless how small or how big your image is on screen, it is far from size that determines what size the file size from your image is. Vector graphic images may be found in lots of different file types based on application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics certainly are a graphic image format that manufactured by applications including Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They can be typically called painting applications. Raster graphic image formats store specifics of the file as pixels. Pixel are small dots that are utilized to make increase image. The greater the resolution, slightly more pixels you will discover, the larger the file size the look will be. One can find various types of raster graphics familiar with compress file size using a selection of different techniques. One example is Gif file format compresses file dimensions the picture by simplifying colour information associated with an image. It only uses 256 colours. Jpeg is the one other raster image format, that saves file size utilizing an algorithm that simplifies detail by analysis of pixel information. The upper the compression for the file, a lot more detail is discarded.
And here is a collection of vector graphic uses that might be useful for you.

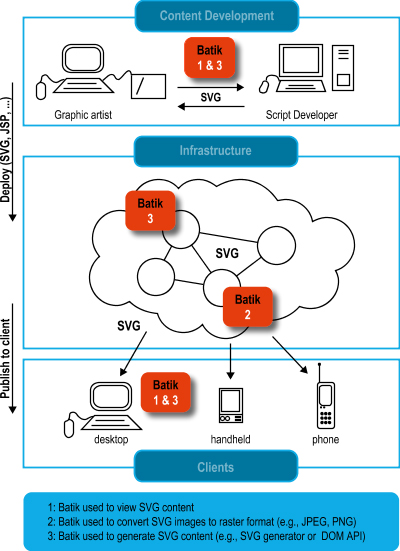
Apache Tm Batik Svg Toolkit A Java Based Toolkit For.
Photo : xmlgraphics.apache.org
Illustrator Design Vector Graphics.
Photo : 2

Best Sites For Free Vector Images 2019 Digital Arts.
Photo : digitalartsonline.co.uk

Abstract Multicolor Geometric Background Vector Free Image By.
Photo : pinterest.com

Unit 1 Task 1 By Abbie Llewellyn Vector Graphic Software Corel.
Photo : slideplayer.com

10 Free For Commercial Use Vector Graphic Galleries For Designers.
Photo : mmprint.com

Raster Vs Vector.
Photo : slideshare.net

Lesson 9 Web Graphics Objectives Distinguish Between Vector And.
Photo : slideplayer.com

Badge Mountain Vintage Logo Design Inspiration Mountain.
Photo : stock.adobe.com

Download Abstract Colorful Flow Shapes Background For Free In 2020.
Photo : pinterest.com

Creative Use Of Water Resources Information Map Vector Graphics.
Photo : pinterest.com

Free Vector Logos For Commercial Use At Vectorified Com.
Photo : vectorified.com

Mountain Illustration Outdoor Adventure Vector Graphic Stock.
Photo : shutterstock.com

What S The Difference Between Raster And Vector Resources.
Photo : psprint.com
Illustrator Art Vector Graphics.
Photo : 2
Which Application should I personally use?
Both applications have their strengths and weaknesses. Raster graphic applications normally have many different photo effects, and photo editing functions. This makes raster graphic application made for editing photos. Also any image where you absolutely must have even a full colour range, raster graphics are more appropriate. Vector graphics are certainly more appropriate for drawing images from scratch. Including, if yourrrve been designing a logo from day 1 or drawing a cartoon character. Those two projects would utilize the scalability of vector graphic applications, and the opposite tools throughout the vector applications designed specifically to assist you to with drawing projects.
Post a Comment