With the graphics world there have been two main different types of graphics. Vector graphics and raster (or Bitmap) graphics. Youll find major differences between each of the graphic formats, and you need to understand these differences to discover when you be utilising each format. This post will check out two different formats and when you use each.
Vector Graphics
Vector graphics are a graphic image format that are meant by applications similar to Adobe Illustrator, Coral draw, or free open-source application inkscape. They are occasionally generally known as drawing applications. A vector graphic stores information differently to raster graphics in this particular it wont use pixels. A vector graphic records specific coordinates inside the file as reference points, then records other information for instance line gradients, and thickness like a formula. So when you find yourself editing the file near someone editing pixels on the screen, you can be leading to and altering the formulas information. For this reason, vector graphics are completely scalable. It doesnt matter how small or how big your image is on the watchs screen, it is not necessarily size that determines how large the file size of the image is. Vector graphic images come in numerous different file types dependent upon the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics undoubtedly are a graphic image format that are produced by applications along the lines of Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They in many cases are sometimes referred to as painting applications. Raster graphic image formats store specifics of the file as pixels. Pixel are small dots that are employed to make improve image. The bigger the resolution, the greater number of pixels you can find, the larger the file size the actual will be. You will discover the various models of raster graphics utilized compress file size using several different techniques. As an illustration Gif file format compresses file scale a perception by simplifying colour information of any image. It only uses 256 colours. Jpeg can also be a raster image format, that saves file size using an algorithm that simplifies detail by analysis of pixel information. The higher the compression from the file, the greater detail is discarded.
And here is a collection of vector graphic ubuntu free that might be useful for you.
Vector Png Ubuntu Logo.
Photo : 2
Vector Graphics Editor Sudobits Free And Open Source Stuff.
Photo : SUDOBITS
Librelogo Org Turtle Vector Graphics Of Libreoffice.
Photo : KfWPtcLwXAk5uM
Free Vector Graphics Software At Getdrawings Free Download.
Photo : ucMWBgydac3LlM

Ubuntu Stock Vectors Images Vector Art Shutterstock.
Photo : shutterstock.com

Download Vectr Desktop App Free Vector Graphic Editors.
Photo : vectr.com

The Best Free Alternatives To Adobe Illustrator 2020 Techradar.
Photo : techradar.com

7 Best Linux Tools For Digital Artists In 2020.
Photo : itsfoss.com

Inkscape Free Vector Graphics Package Youtube.
Photo : A guide to the Inkscape vector graphics package, which is a free alternative to Adobe Illustrator. Includes an explanation of pixel versus vector graphics, s...
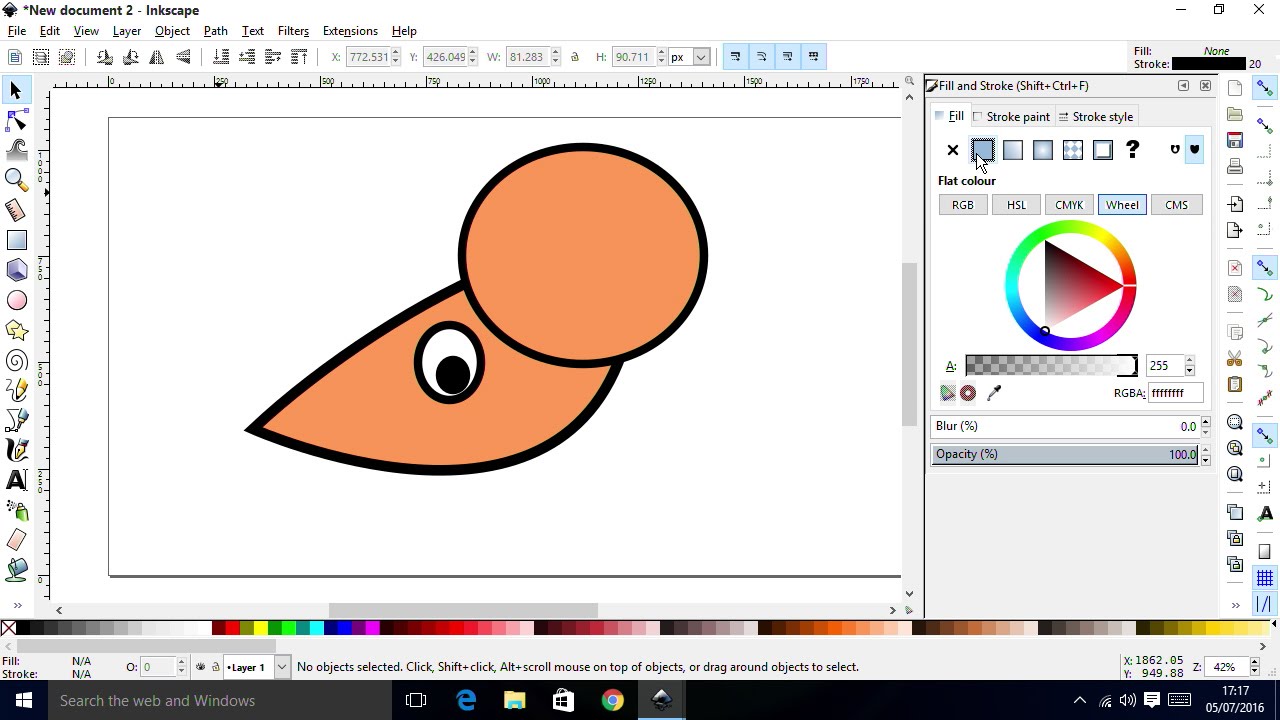
Inkscape Vector Graphics Software.
Photo : 2

Download Vectr Desktop App Free Vector Graphic Editors.
Photo : vectr.com

Operating System Ubuntu Studio Free Vector Graphic On Pixabay.
Photo : pixabay.com

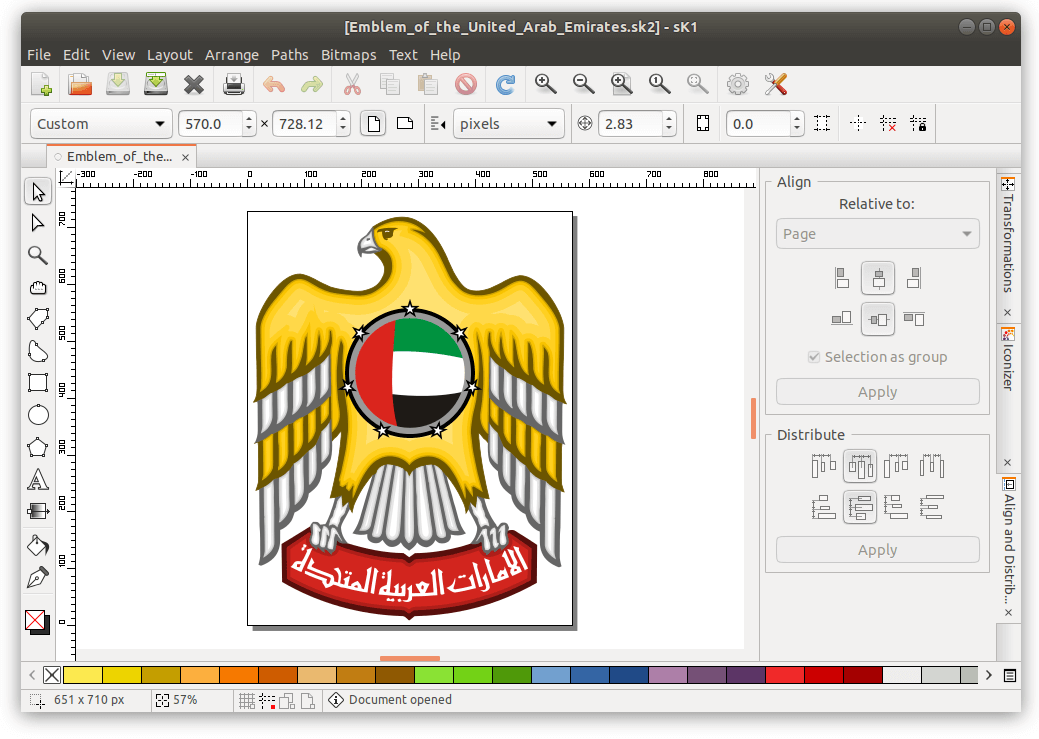
Sk1 Project Sk1 Uniconvertor Color Picker And Other Project Tools.
Photo : sk1project.net

9 Open Source Tools For Web And Graphic Designers.
Photo : geekflare.com

Imac Ubuntu Free Vector Graphic On Pixabay.
Photo : pixabay.com
Which Application should Cash in?
Both applications have their strengths and weaknesses. Raster graphic applications normally have numerous photo effects, and photo editing functions. This makes raster graphic application perfect for editing photos. Also any image where you may want a full colour range, raster graphics are definitely more appropriate. Vector graphics are certainly more right drawing images from scratch. Such as, if perhaps you were designing a logo yourself or drawing a cartoon character. 2 projects would benefit from the scalability of vector graphic applications, and another tools around the vector applications designed specifically to assist with drawing projects.
Post a Comment