Within the graphics world theres two main kinds of graphics. Vector graphics and raster (or Bitmap) graphics. There are a few major differences between both graphic formats, and you must understand these differences to fnd out when you should be using each format. This article will think about the two different formats and when you use each.

Vector Graphics
Vector graphics absolutely are a graphic image format that are produced by applications similar to Adobe Illustrator, Coral draw, or free open-source application inkscape. They are now and again often called drawing applications. A vector graphic stores information differently to raster graphics as it would not necessarily use pixels. A vector graphic records specific coordinates in the file as reference points, then records more information similar to line gradients, and thickness as being a formula. So if you are editing the file near someone editing pixels on a screen, that you are bringing about and altering the formulas information. Because of this, vector graphics are completely scalable. It doesnt matter how small or how large your image is on screen, it is not necessarily size that determines how big the file size of your image is. Vector graphic images include numerous different file types based on the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics certainly are a graphic image format that are created by applications for instance Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are occasionally termed as painting applications. Raster graphic image formats store understanding of the file as pixels. Pixel are small dots that are familiar with make increase image. The more expensive the resolution, the harder pixels theres, the bigger the file size the actual will be. There are the various models of raster graphics utilized to compress file size using numerous different techniques. For example Gif file format compresses file height and width of a photo by simplifying colour information of any image. It only uses 256 colours. Jpeg is a second raster image format, that saves file size using an algorithm that simplifies detail by analysis of pixel information. The more expensive the compression on the file, the better detail is discarded.
And here is a collection of vector graphics video format that might be useful for you.

Divx Video Format Sign Icon Symbol In The Center Around The Many.
Photo : https://www.agefotostock.com/age/en/Stock-Images/Low-Budget-Royalty-Free/ESY-050447113

Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcr48b Hy3 Snuec8rziqqhfrftji Rwwstzxzn Qzhmgsta1w2z Usqp Cau.
Photo : https://gfycat.com/gifs/search/vector+graphics+(file+format+genre)
Hd Format Stock Illustrations Getty Images.
Photo : Hd Format Stock Illustrations - Getty Images

Vector Graphics Wikipedia.
Photo : en.wikipedia.org

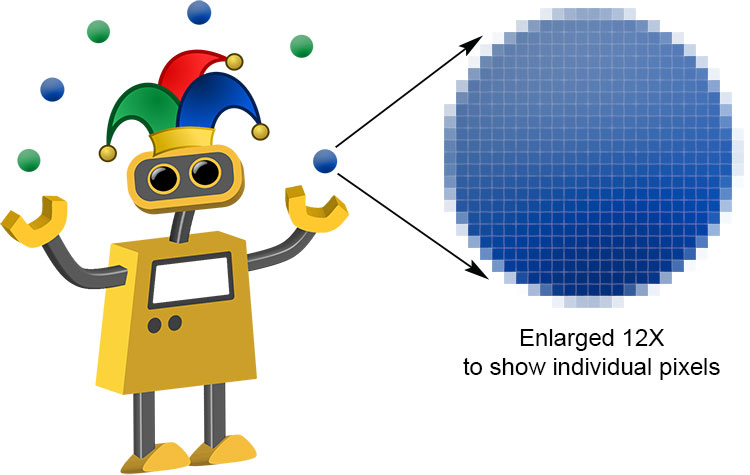
What Is The Difference Between Bitmap And Vector Images Images.
Photo : etc.usf.edu
Video Chat Free Vector Graphic Art Free Download Found 1 480.
Photo : 7VFTKS-RnRIN-M

Vector File Formats In Illustrator 5 Minutes Tip Youtube.
Photo : Hey everyone, here's a 5 minute tip about Vector File Formats that are available in Adobe Illustrator. Learn different options to save a vector file in illus...

1080p Free Vector Art 12 Free Downloads.
Photo : 1080p Free Vector Art - (12 Free Downloads)

Vectorly Docs.
Photo : vectorly.io

High Definition Free Vector Art 183 Free Downloads.
Photo : vecteezy.com

Photo Video Formats Made In Rainbow Colors Stock Vector.
Photo : Rainbow Colors Stock Vector ...

What Is The Difference Between Bitmap And Vector Images Images.
Photo : etc.usf.edu

Church Thanksgiving Vector Graphic In 16 9 Format With A Christian.
Photo : Church Thanksgiving vector graphic in ...

Mpeg4 Video Format Sign Icon Symbol Stock Vector Colourbox.
Photo : Mpeg4 video format sign icon. symbol ...
2.
Photo : Hummingbird - Vector graphics
Which Application should Cash in?
Both applications have their strengths and weaknesses. Raster graphic applications routinely have lots of photo effects, and photo editing functions. This will make raster graphic application ideal for editing photos. Also any image where that is required the complete colour range, raster graphics will be more appropriate. Vector graphics tend to be more right for drawing images from scratch. One example is, if youve been designing a logo yourself or drawing a cartoon character. Even though projects would advantage from scalability of vector graphic applications, and the other one tools from the vector applications designed specifically that will help with drawing projects.
Post a Comment