Within the graphic design world the 2 main main categories of graphics. Vector graphics and raster (or Bitmap) graphics. You can find major differences between the two graphic formats, and you need to understand these differences to know when you should be utilizing each format. This article look at the two different formats and when you should use each.

Vector Graphics
Vector graphics may be a graphic image format that are created by applications along the lines of Adobe Illustrator, Coral draw, or free open-source application inkscape. They are often termed as drawing applications. A vector graphic stores information differently to raster graphics for the reason that it would not necessarily use pixels. A vector graphic records specific coordinates in your file as reference points, then records other information that include line gradients, and thickness for a formula. So when you find yourself editing the file you arent editing pixels using a screen, you could be creating and altering the formulas information. Due to this, vector graphics are completely scalable. It doesnt matter how small or what size your image is on the screen, not necessarily size that determines how big the file size of your image is. Vector graphic images appear in several different file types dependant upon the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics undoubtedly are a graphic image format that are intended by applications along the lines of Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are occasionally called painting applications. Raster graphic image formats store info on the file as pixels. Pixel are small dots that have the experience of make the image. The more expensive the resolution, the more pixels theres, the bigger the file size the will be. You will find varieties of raster graphics employed to compress file size using numerous different techniques. As an illustration Gif file format compresses file scale of an image by simplifying colour information of an image. It only uses 256 colours. Jpeg can also be a raster image format, that saves file size utilizing an algorithm that simplifies detail by analysis of pixel information. The bigger the compression on the file, slightly more detail is discarded.
And here is a collection of transparent graphic design images png that might be useful for you.

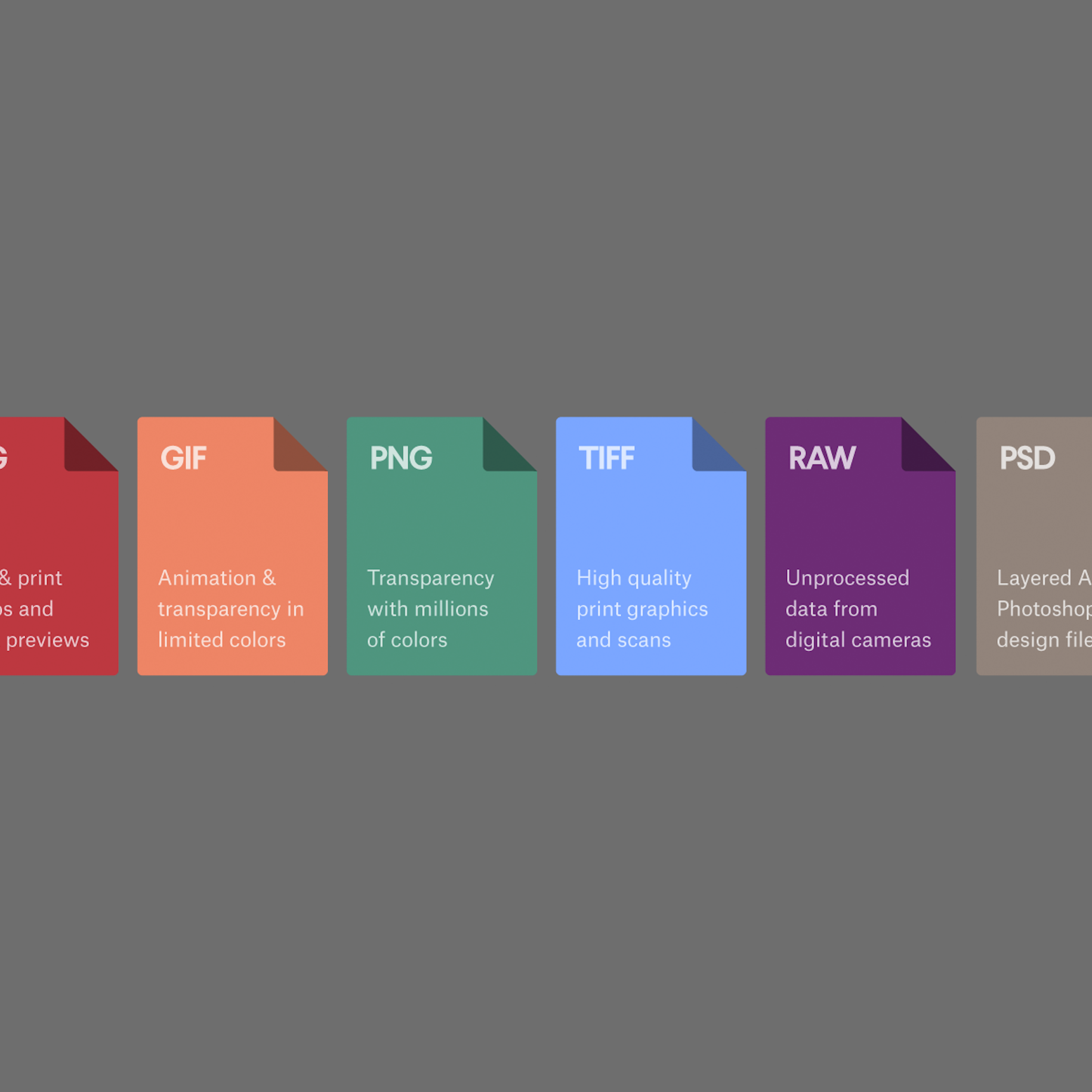
Image File Formats When To Use Each File Type.
Photo : 99designs.com

Custom Motocross Graphics Graphic Design Transparent Cartoon.
Photo : Motocross Graphics - Graphic Design ...
Free Line Png Transparent Download Free Clip Art Free Clip Art.
Photo : 3AFpFEHY1Cch6M

Free Camera Graphic Design Png Images Camera Graphic Design.
Photo : pinpng.com

Png Camera Logo Free Transparent Png Logos.
Photo : freepnglogos.com

Transparent Abstract Graphics Png Colorful Abstract Background.
Photo : pngitem.com

Orange Waves On Transparent Graphic Design Clipart 3606352.
Photo : Orange Waves On Transparent - Graphic ...

Background Remover Remove Background From Image To Get.
Photo : fotor.com

Graphic Design Logo Png Graphic Designer Vector Png Png Image.
Photo : seekpng.com

Vector Formatting Background Png Graphic Design Transparent Png.
Photo : kindpng.com

Instagram Logo Transparent Png Stickpng.
Photo : stickpng.com

Header Art Graphic Design Hd Png Download Transparent Png.
Photo : pngitem.com

4 Cancelled Stamp Vector Png Transparent Svg Onlygfx Com.
Photo : onlygfx.com

Abstract Splash Background Transparent Png Svg Vector File.
Photo : vexels.com

Abstract Line Png Graphic Design Transparent Png Kindpng.
Photo : kindpng.com
Which Application should I personally use them?
Both applications have their strengths and weaknesses. Raster graphic applications routinely have numerous photo effects, and photo editing functions. This makes raster graphic application just the thing for editing photos. Also any image where you need a single colour range, raster graphics are definitely appropriate. Vector graphics are certainly more right drawing images from scratch. To illustrate, should you be designing a logo over completely from scratch or drawing a cartoon character. Both these projects would have fun with the scalability of vector graphic applications, and all the other tools throughout the vector applications designed specifically to aid with drawing projects.
Post a Comment