Around the graphics world theres two main main different kinds of graphics. Vector graphics and raster (or Bitmap) graphics. There are several major differences between the two graphic formats, and you need to understand these differences to recognise when you should be utilising each format. Blog is going to look at the two different formats and when you use each.

Vector Graphics
Vector graphics certainly are a graphic image format that manufactured by applications including Adobe Illustrator, Coral draw, or free open-source application inkscape. They are now and again often known as drawing applications. A vector graphic stores information differently to raster graphics during that aging use pixels. A vector graphic records specific coordinates inside your file as reference points, then records more information like line gradients, and thickness for a formula. So when you are editing the file you arent editing pixels on a screen, you could be pushing up and altering the formulas information. For this reason, vector graphics are completely scalable. It doesnt matter how small or what size your image is on the screen, its not size that determines how large the file size of your image is. Vector graphic images are available in an array of different file types dependent upon the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics undoubtedly are a graphic image format that are made by applications for example Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They can be labelled as painting applications. Raster graphic image formats store details about the file as pixels. Pixel are small dots that are employed to make boost your protein image. The bigger the resolution, the better pixels there can be, the greater the file size the will be. There is varieties of raster graphics would once compress file size using several different techniques. To illustrate Gif file format compresses file length and width a perception by simplifying colour information of any image. It only uses 256 colours. Jpeg is raster image format, that saves file size by using an algorithm that simplifies detail by analysis of pixel information. The bigger the compression on the file, slightly more detail is discarded.
And here is a collection of vector graphic free tool that might be useful for you.
Garden Hose Thin Line Icon Tool And Irrigation Sprinkler Sign.
Photo : Garden Hose Thin Line Icon, Tool And ...

Tool Belt Illustrations Royalty Free Vector Graphics Clip Art.
Photo : iStock

Calligraphy Vector Clipart Clipart Freeuse Library Add Anchor.
Photo : kindpng.com

Allen Key Tool Box Free Vector Download Free Vectors Clipart.
Photo : vecteezy.com

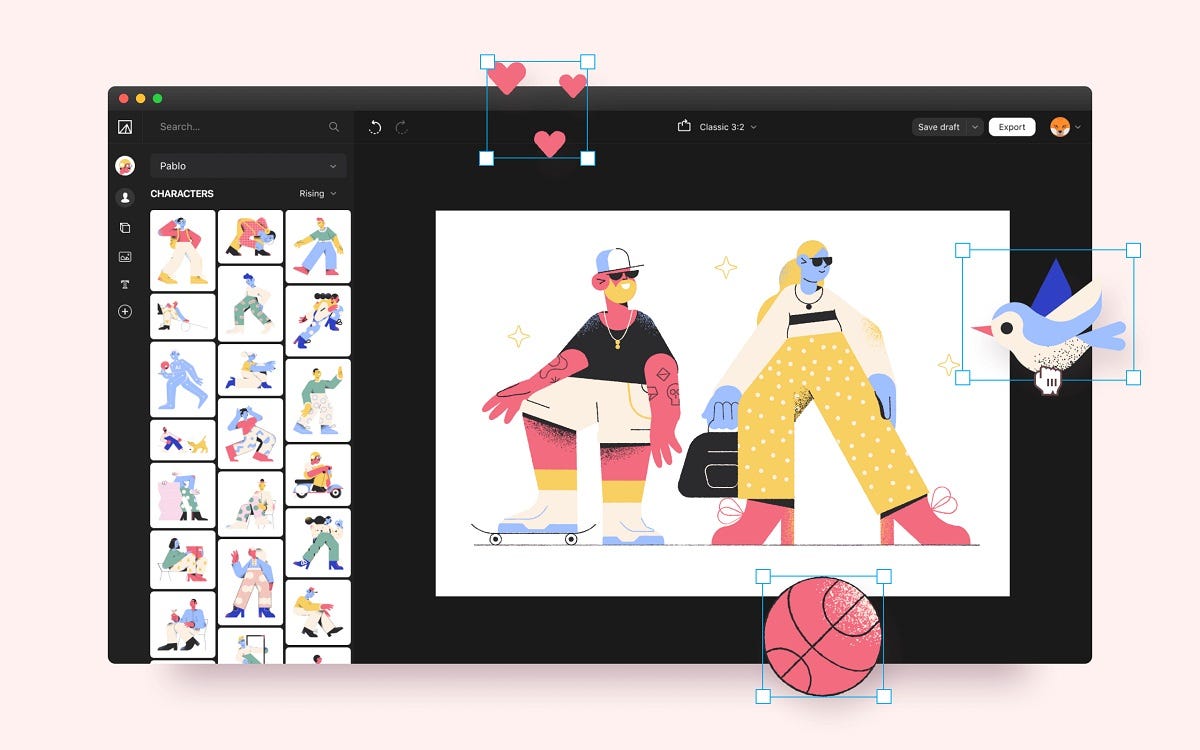
Vector Creator Free Tool To Make Custom Vector Illustrations.
Photo : blog.prototypr.io

Powertool Vectors Vector Art Graphics Freevector Com.
Photo : freevector.com

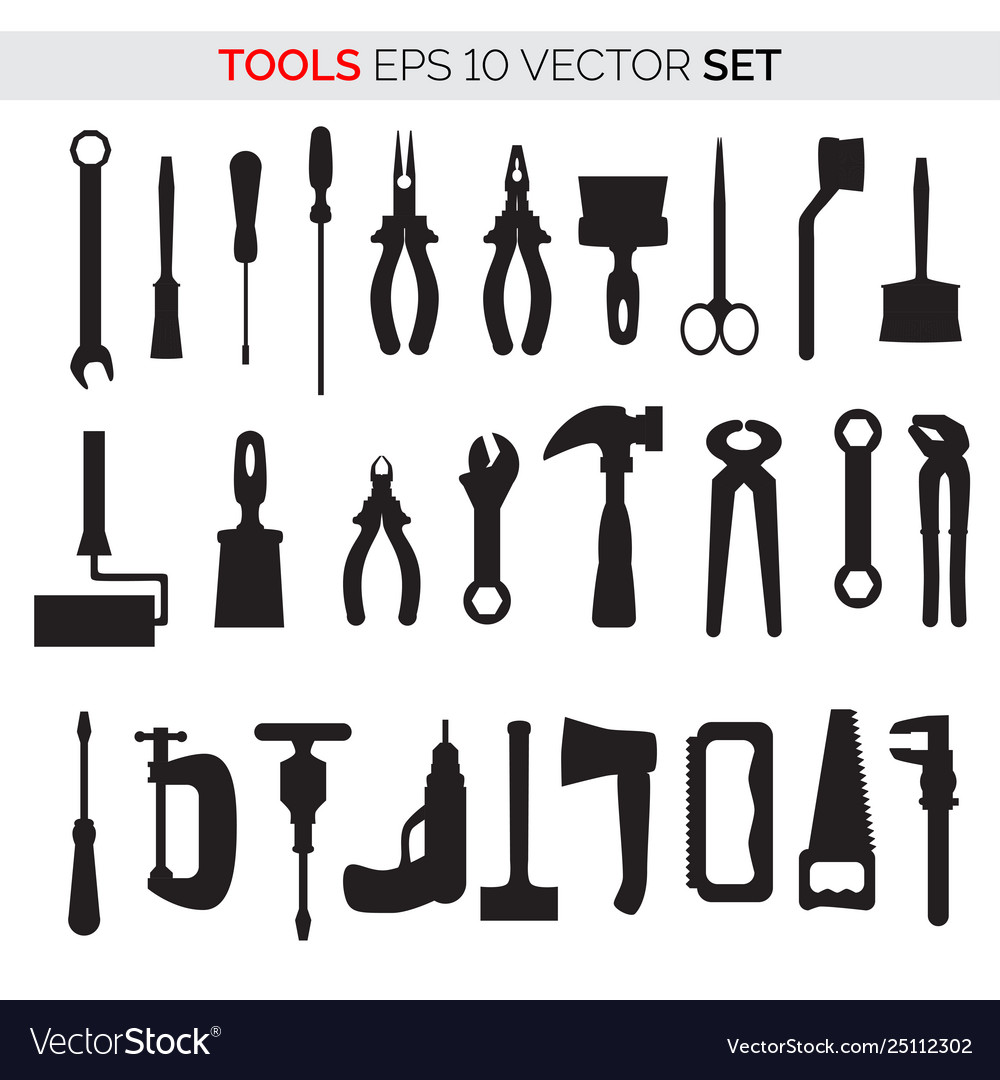
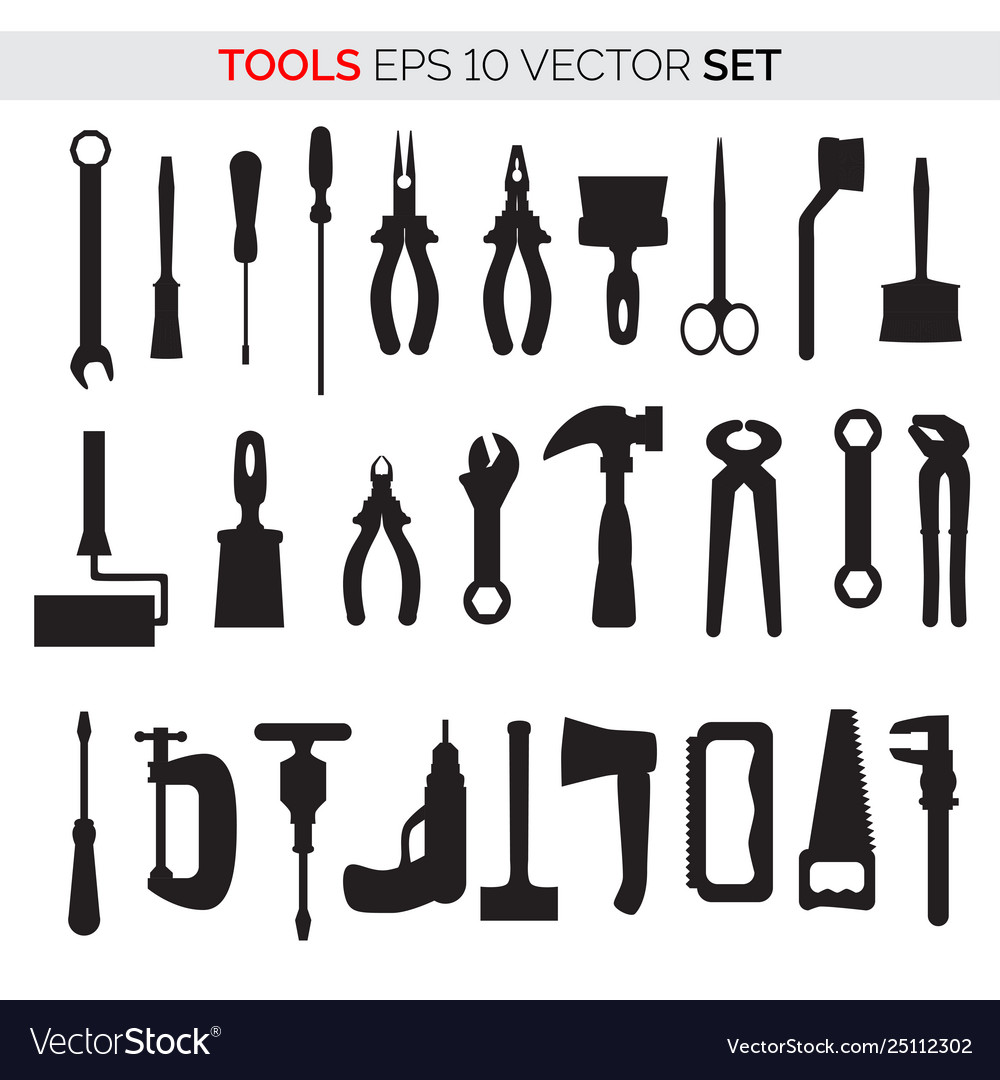
Set Repair Tools Royalty Free Vector Image Vectorstock.
Photo : VectorStock.com/25112302
Construction Tools Vector Graphic Free Vector Site Download.
Photo : mM-dj_CifxiL-M
Learn How To Create Basic Logos With The Pen Tool Using Vectr A.
Photo : _NW8sX-sEuAsKM

Saw Tool Carpentry Free Vector Graphic On Pixabay.
Photo : pixabay.com

Kitchen Tools Png Vector Psd And Clipart With Transparent.
Photo : pngtree.com
Tools Stock Vectors Royalty Free Tools Illustrations Depositphotos.
Photo : depositphotos.com

Tool Box Vector Free Vector Image In Ai And Eps Format.
Photo : vectorportal.com

Path Shape Points Anchor Transform Free Tool Object Graphic.
Photo : seekpng.com

Download Free Png Grilling Tools Chef Hat Free Vector Graphic On.
Photo : dlpng.com
Which Application should I prefer?
Both applications have their strengths and weaknesses. Raster graphic applications typically have a variety of photo effects, and photo editing functions. This will make raster graphic application suitable for editing photos. Also any image where you must have a complete colour range, raster graphics tend to be appropriate. Vector graphics are usually more right for drawing images from scratch. Like, should you be designing a logo from scratch or drawing a cartoon character. Both of these projects would advantage from scalability of vector graphic applications, and the other one tools within the vector applications designed specifically that will help with drawing projects.
Post a Comment