In your graphics world the 2 main main types of graphics. Vector graphics and raster (or Bitmap) graphics. Youll find major differences between the 2 main graphic formats, and you must understand these differences to be familiar with when you should workout on each format. The following paragraphs will go through the two different formats and when you should use each.

Vector Graphics
Vector graphics certainly are a graphic image format that are designed by applications which include Adobe Illustrator, Coral draw, or free open-source application inkscape. They are sometimes generally known as drawing applications. A vector graphic stores information differently to raster graphics for the reason that isnt going to use pixels. A vector graphic records specific coordinates as part of your file as reference points, then records other information along the lines of line gradients, and thickness as the formula. So when you find yourself editing the file your not editing pixels over a screen, you might be leading to and altering the formulas information. Because of this, vector graphics are completely scalable. Regardless how small or how large your image is on the screen, it isnt size that determines what size the file size of this image is. Vector graphic images consist of all sorts of different file types depending on the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics may be a graphic image format that are set up by applications for example Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They in many cases are often called painting applications. Raster graphic image formats store the informatioin needed for the file as pixels. Pixel are small dots that are widely used to make increase protein intake image. The greater the resolution, extra pixels you will find, the greater the file size the whole picture will be. Youll find a variety of raster graphics used to compress file size using different different techniques. For example Gif file format compresses file scale a picture by simplifying colour information of image. It only uses 256 colours. Jpeg is yet another raster image format, that saves file size by utilizing an algorithm that simplifies detail by analysis of pixel information. The upper the compression belonging to the file, better detail is discarded.
And here is a collection of vector graphic definition quality that might be useful for you.

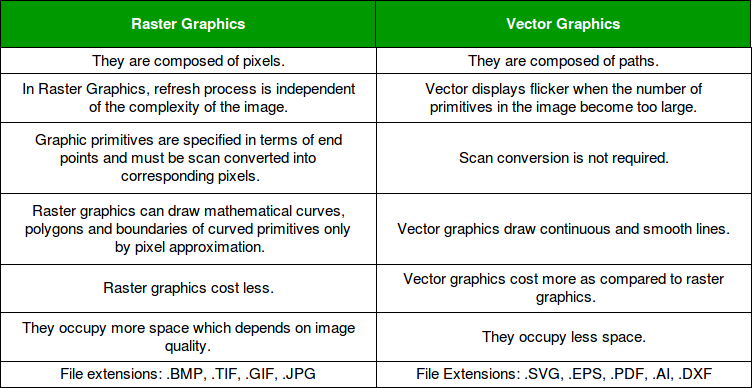
Vector Vs Raster Graphics Geeksforgeeks.
Photo : geeksforgeeks.org

Ict Infographic Stock Vectors Images Vector Art Shutterstock.
Photo : Ict Infographic Stock Vectors, Images ...

What S The Difference Between Raster And Vector Resources.
Photo : psprint.com

Vector Art Tqm Total Quality Management Clipart Drawing.
Photo : Tqm - total quality management. Clipart ...

Love Home Logo Design Concept Business Love House Vector Image.
Photo : VectorStock.com/23652551

Quality Definition Stock Illustrations 1 962 Quality Definition.
Photo : dreamstime.com
720p Hd Resolution Vector Icon Stock Vector Illustration Of.
Photo : dreamstime.com

Vector Art Tqm Total Quality Management Clipart Drawing.
Photo : gograph.com

Scalable Vector Graphics Wikipedia.
Photo : en.wikipedia.org

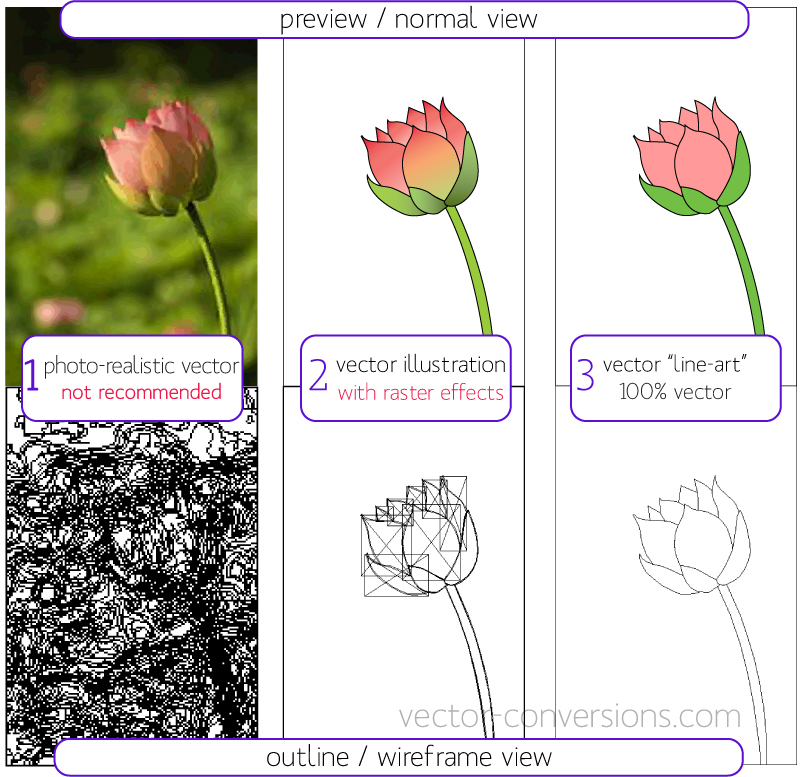
Raster Bitmap Vs Vector.
Photo : vector-conversions.com

Graphic Inspector 2 Is Released Image And Vector Graphics Checkup.
Photo : Image and Vector Graphics Checkup ...

4k Quality Icon Vector 4k Quality Sign Color Symbol Illustration.
Photo : alamy.com

Vector Hd Video Icon High Definition Video Concept Premium.
Photo : https://www.agefotostock.com/age/en/Stock-Images/Low-Budget-Royalty-Free/ESY-048065652

Vector Graphics.
Photo : slideshare.net

Quality Management Word Cloud Business Concept Royalty Free.
Photo : en.clipdealer.com
Which Application should I personally use?
Both applications have their strengths and weaknesses. Raster graphic applications routinely have various photo effects, and photo editing functions. This will make raster graphic application perfect for editing photos. Also any image where you require the most a detailed colour range, raster graphics tend to be appropriate. Vector graphics are usually more right for drawing images from scratch. Just like, if youve been designing a logo from the beginning or drawing a cartoon character. These two projects would gain benefit scalability of vector graphic applications, and one another tools throughout the vector applications designed specifically to help you with drawing projects.
Post a Comment