Inside the graphics world there have been two main categories of graphics. Vector graphics and raster (or Bitmap) graphics. Youll find major differences between each graphic formats, and you need to understand these differences to know when you be using each format. Piece of writing evaluate the two different formats and when you use each.
Vector Graphics
Vector graphics is a graphic image format that are intended by applications which includes Adobe Illustrator, Coral draw, or free open-source application inkscape. They are sometimes known as drawing applications. A vector graphic stores information differently to raster graphics in that , aging use pixels. A vector graphic records specific coordinates with your file as reference points, then records additional information including line gradients, and thickness in the form of formula. So as you are editing the file near someone editing pixels even on a screen, you are usually causing and altering the formulas information. As a result, vector graphics are completely scalable. It doesnt matter how small or how big your image is on the watchs screen, it is not size that determines how big the file size on your image is. Vector graphic images appear in an array of different file types according to application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics would be a graphic image format that are set up by applications similar to Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They in many cases are often called painting applications. Raster graphic image formats store details about the file as pixels. Pixel are small dots that are employed to make your image. The more expensive the resolution, greater pixels there are actually, the larger the file size the particular will be. Theres types of raster graphics employed to compress file size using a range of different techniques. As an example Gif file format compresses file sized a graphic by simplifying colour information connected with an image. It only uses 256 colours. Jpeg can also be a raster image format, that saves file size by using an algorithm that simplifies detail by analysis of pixel information. The more the compression of ones file, the more detail is discarded.
And here is a collection of vector graphics editor logo that might be useful for you.

How To Open And Use A Vector File Vector Your Logo.
Photo : vectoryourlogo.com

Inkscape Makes Its Way To The Windows Store As A Centennial App.
Photo : windowscentral.com

20 Vector Graphics Editors Reviewed Smashing Magazine.
Photo : smashingmagazine.com

Online Logo Maker Vector Logo Design Online Youidraw Logo Creator.
Photo : youidraw.com

Inkscape Vs Illustrator Which One To Create Vector Graphics With.
Photo : designyourway.net

Boxy Svg Vs Protosketch Differences Reviews Saashub.
Photo : Boxy SVG VS ProtoSketch - differences ...

How To Make A Vector Easy The Best Vector Graphic Software.
Photo : Learn how to make a vector easy. Vector Graphic Software like Adobe Illustrator and Corel Draw. https://needtshirtsnow.com/Easy-vector-graphic-software Use t...

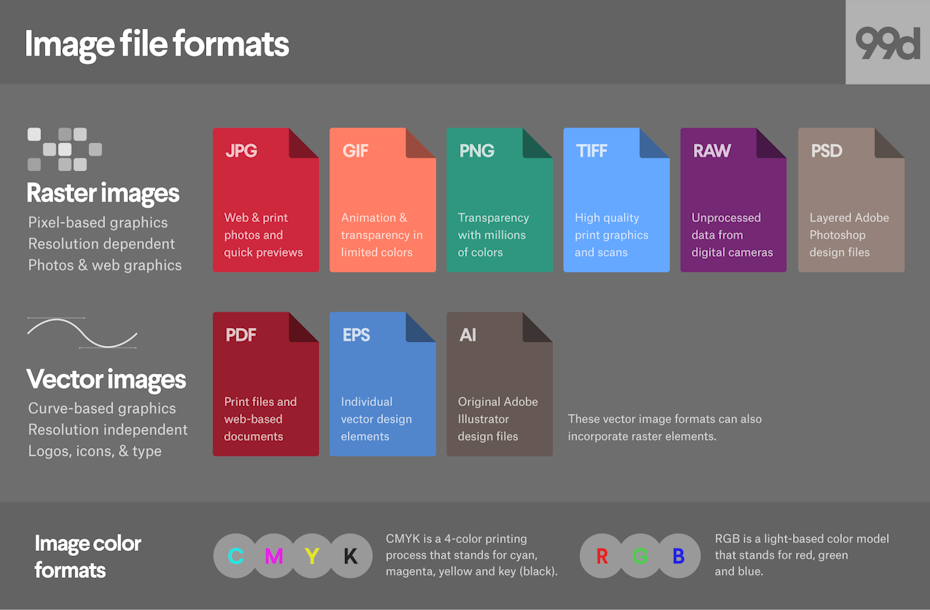
Image File Formats When To Use Each File Type.
Photo : 99designs.com
Need A Vector Drawing App This One S Free And Simple Gizmo S.
Photo : YEo6K4e1LNzwCM

The Difference Between Adobe Photoshop And Adobe Illustrator.
Photo : m.cia.edu
Create Vector Text Online At Getdrawings Free Download.
Photo : yTxD05kfBK0WXM
The Best Free Inkscape Vector Images Download From 251 Free.
Photo : -kUambOxIZZz-M
Professional Illustrator Vector Graphics Imaging Editor Software.
Photo : PROFESSIONAL VECTOR GRAPHICS EDITOR SOFTWARE. This Vector Drawing Studio for Microsoft Windows is fully compatible with Windows 10, 8, 7, and XP (32 ...
Colorful Logo Maker Master Color Schemes And Palettes From Sothink.
Photo : TD7Cs61JblRMkM

What Are The Advantages Of Vector Graphics Software Top 5 Examples.
Photo : techjockey.com
Which Application should Profit?
Both applications have their strengths and weaknesses. Raster graphic applications routinely have a selection of photo effects, and photo editing functions. This will make raster graphic application perfect for editing photos. Also any image where you require the whole colour range, raster graphics will be more appropriate. Vector graphics are certainly more right drawing images from scratch. For instance, if you were designing a logo from scratch or drawing a cartoon character. Although projects would advantage from scalability of vector graphic applications, and the opposite tools in the vector applications designed specifically to with drawing projects.
Post a Comment