During the graphic design world there are two main different types of graphics. Vector graphics and raster (or Bitmap) graphics. There are some major differences between the 2 main major graphic formats, and you need to realise these differences to grasp when you be utilising each format. Post browse through the two different formats and when you should use each.

Vector Graphics
Vector graphics may be a graphic image format that are created by applications which includes Adobe Illustrator, Coral draw, or free open-source application inkscape. They are now and again known as drawing applications. A vector graphic stores information differently to raster graphics for that it doesnt use pixels. A vector graphic records specific coordinates in the file as reference points, then records more information such as line gradients, and thickness as being a formula. So as you are editing the file anyone with editing pixels on your screen, you happen to be increasing and altering the formulas information. That is why, vector graphics are completely scalable. It doesnt matter how small or how big your image is on the watchs screen, it is not size that determines how big the file size from the image is. Vector graphic images also come in a range of different file types based on the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics may be a graphic image format that were created by applications including Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They can be termed as painting applications. Raster graphic image formats store understanding of the file as pixels. Pixel are small dots that are widely used to make your image. The more expensive the resolution, the more pixels you can find, the more expensive the file size the graphic will be. You can get kinds of raster graphics utilized to compress file size using a selection of different techniques. Such as Gif file format compresses file scale a graphic by simplifying colour information of your image. It only uses 256 colours. Jpeg is a second raster image format, that saves file size by using an algorithm that simplifies detail by analysis of pixel information. The larger the compression of the file, slightly more detail is discarded.
And here is a collection of graphical method of vector addition that might be useful for you.

Vectors Ppt Download.
Photo : slideplayer.com
Appgrooves Compare Vector Sum Graphical Method Vs 6 Similar Apps.
Photo : Vector Sum Graphical Method ...

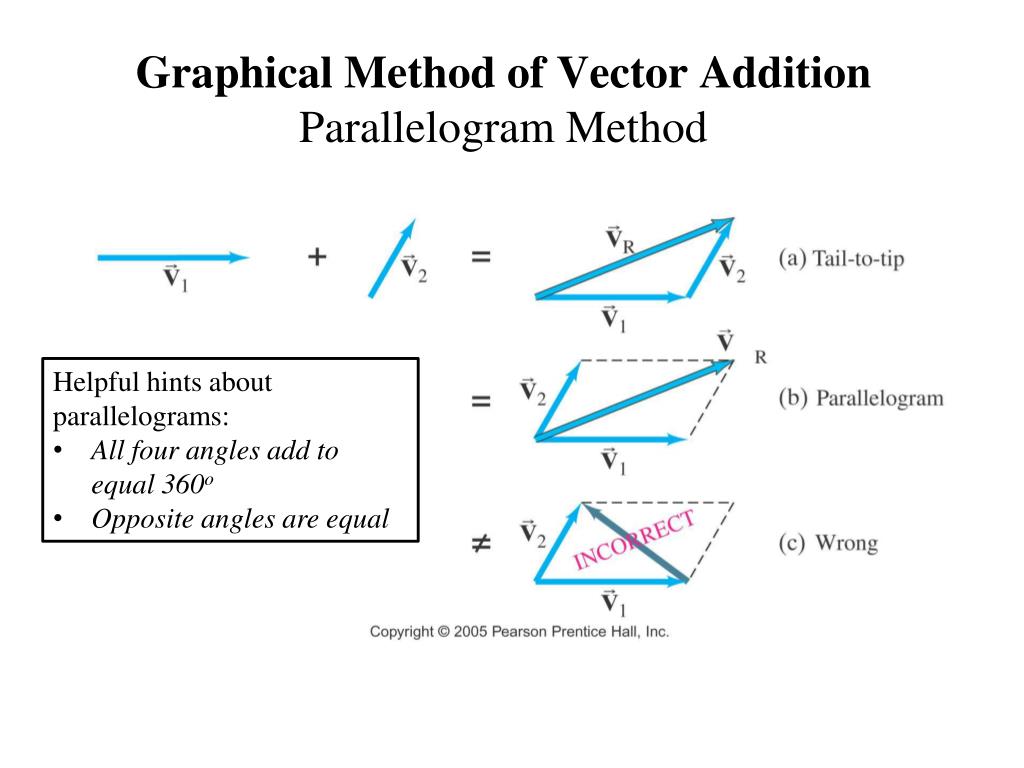
Ppt Vectors Scalars Physics 11 Powerpoint Presentation Free.
Photo : slideserve.com

Vector Addition And Subtraction Graphical Methods Physics.
Photo : courses.lumenlearning.com

Aim What Are Scalars And Vectors Do Now Find The X And Y.
Photo : slideplayer.com

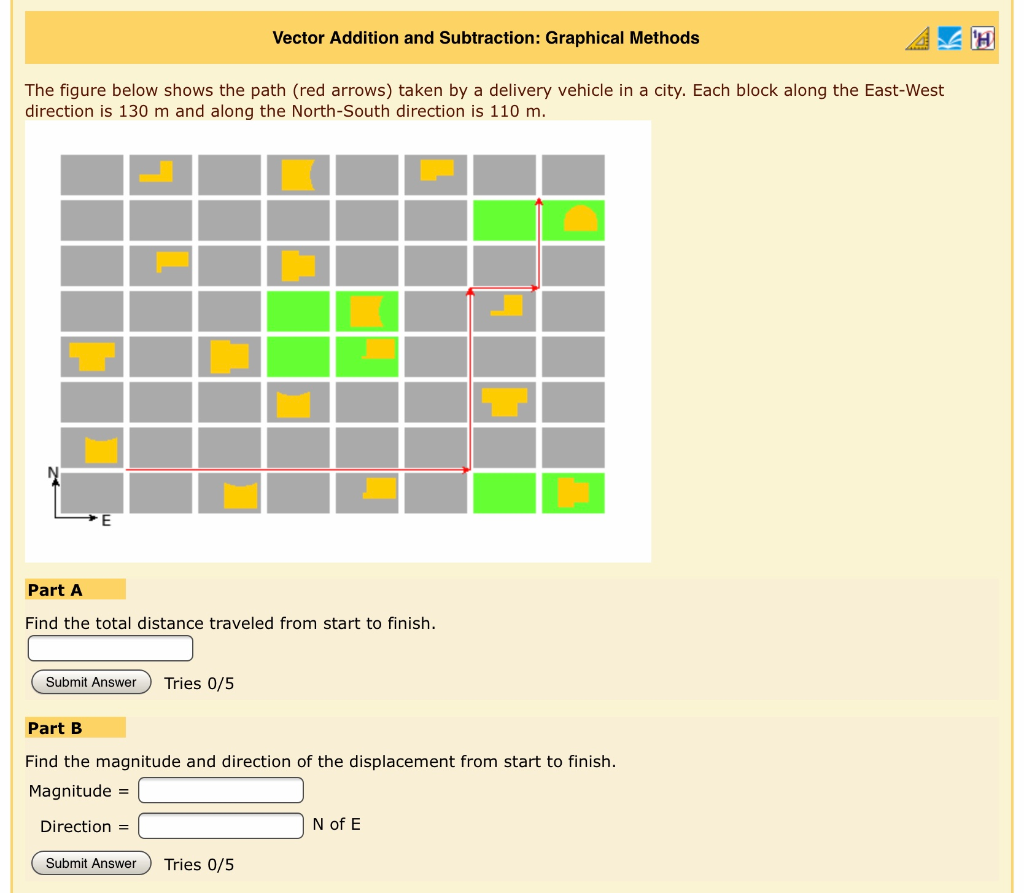
Solved Vector Addition And Subtraction Graphical Methods.
Photo : chegg.com

Addition Of Two Vectors Youtube.
Photo : Addition of two vectors using triangle law or method of vector addition. This video also proves the commutative nature of vector addition.

Physics Theory Vector Addition And Subtraction Graphical Method.
Photo : makoxmcqs.com

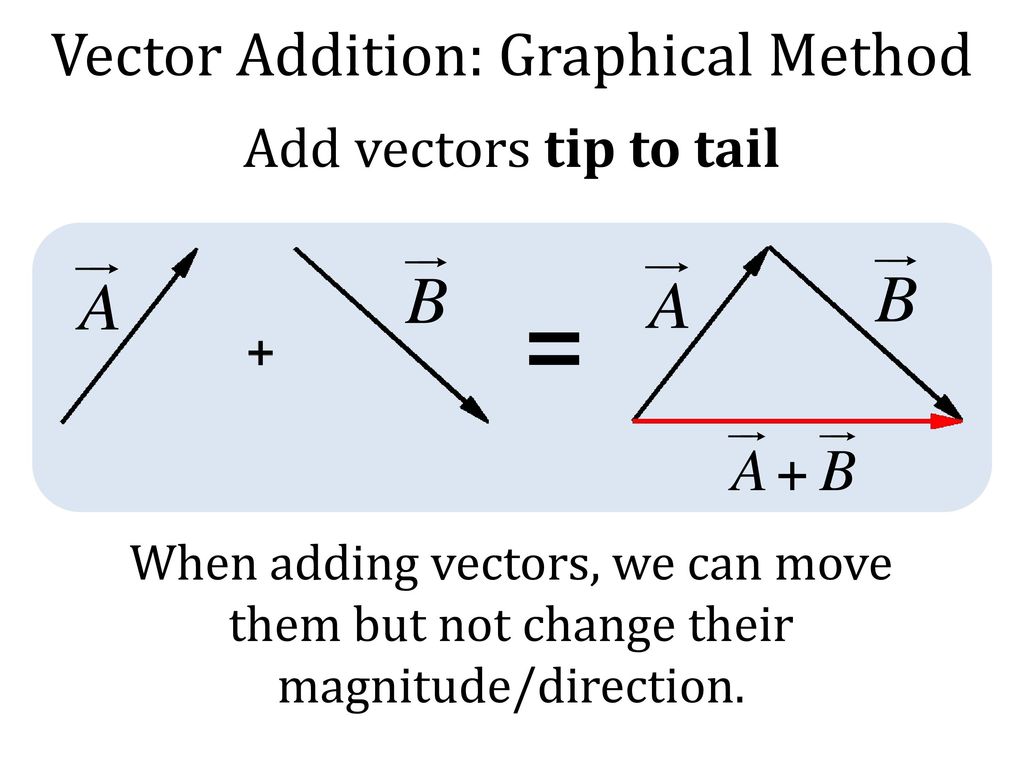
Vectors Physics Basic Introduction Head To Tail Graphical Method.
Photo : This physics video tutorial provides a basic introduction into vectors. It explains the process of vector addition and subtraction using the head to tail met...

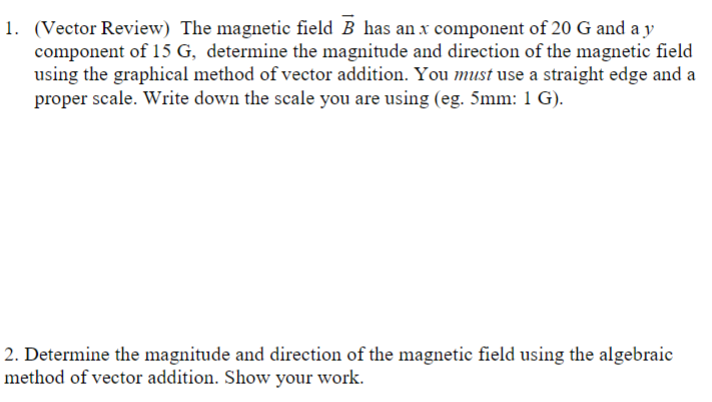
Solved 1 Vector Review The Magnetic Field B Has An Com.
Photo : Solved: 1. (Vector Review) The Magnetic ...

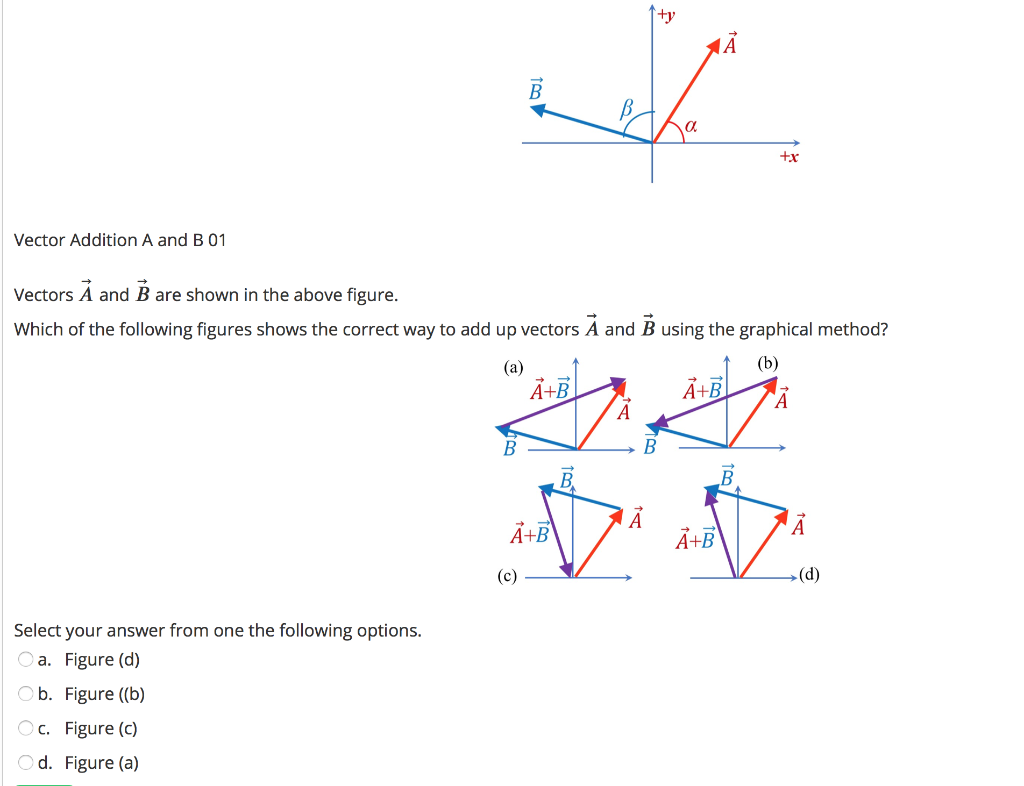
Solved Vector Addition A And B 01 Vectors A And B Are Sho.
Photo : chegg.com

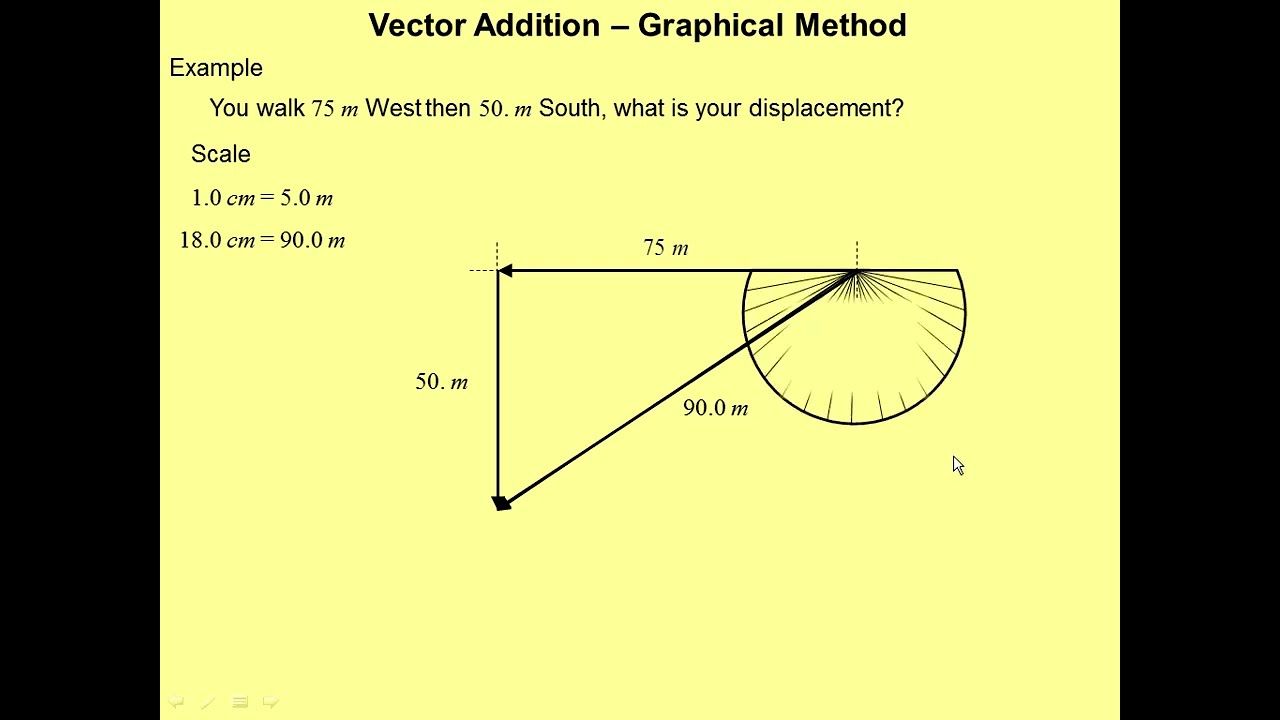
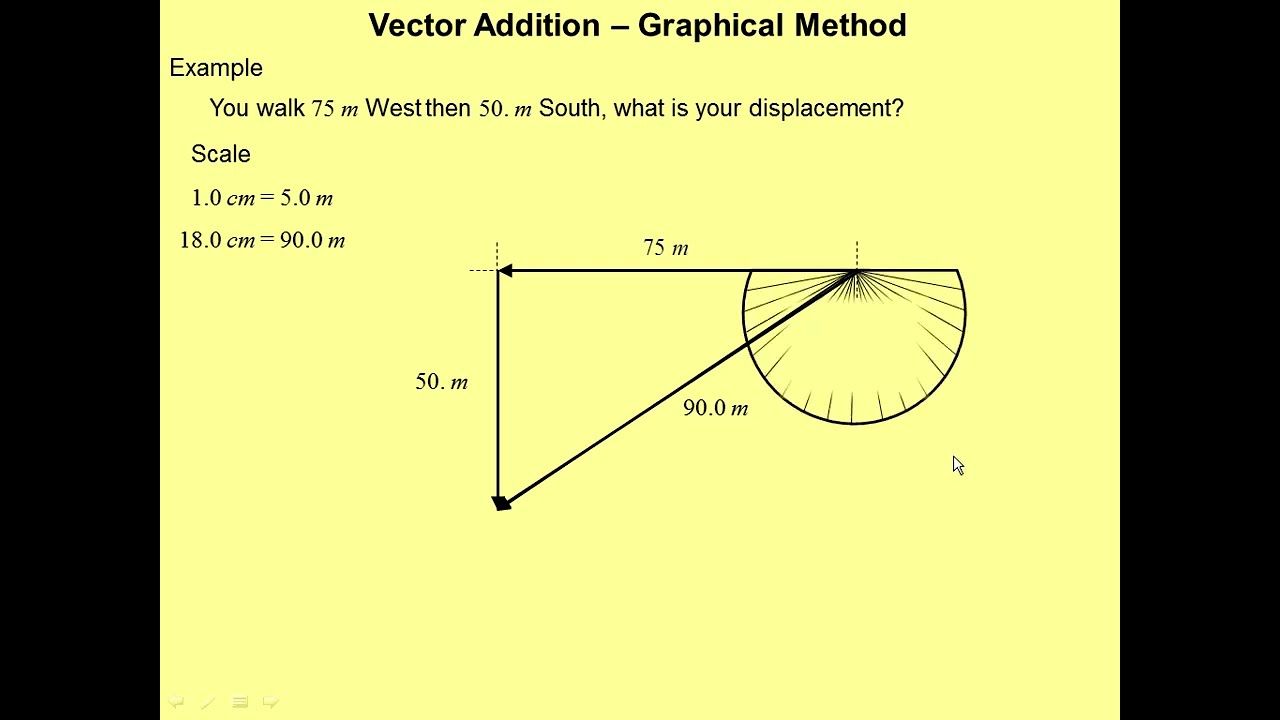
Vector Addition Graphical Method Youtube.
Photo : 11:05
3 2 Vector Addition And Subtraction Graphical Methods College.
Photo : aEUXDiZJy2GTYM

Vector Addition And Subtraction Graphical Methods Physics.
Photo : courses.lumenlearning.com

1 Vector Graphical Method.
Photo : slideshare.net
Which Application should Cash in?
Both applications have their strengths and weaknesses. Raster graphic applications typically have an array of photo effects, and photo editing functions. This will make raster graphic application suited to editing photos. Also any image where that is needed a single colour range, raster graphics are usually more appropriate. Vector graphics tend to be more right drawing images from scratch. As an example, should designing a logo from day 1 or drawing a cartoon character. General health projects would gain benefit from the scalability of vector graphic applications, and the opposite tools while in the vector applications designed specifically to assist with drawing projects.
Post a Comment