In the graphic design world theres two main kinds graphics. Vector graphics and raster (or Bitmap) graphics. Youll find major differences between both graphic formats, and you need to realise these differences to be familiar with when you should use each format. This post will check out two different formats and when you use each.
Vector Graphics
Vector graphics absolutely are a graphic image format that are meant by applications including Adobe Illustrator, Coral draw, or free open-source application inkscape. They are now and again often called drawing applications. A vector graphic stores information differently to raster graphics in the it would not necessarily use pixels. A vector graphic records specific coordinates with your file as reference points, then records additional information along the lines of line gradients, and thickness as being a formula. So when you find yourself editing the file an individual editing pixels over a screen, you could be creating and altering the formulas information. For this reason, vector graphics are completely scalable. Regardless how small or how big your image is on the screen, it isnt size that determines how big the file size with the image is. Vector graphic images consist of various different file types according to application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics would be a graphic image format that are intended by applications which include Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They in many cases are generally known as painting applications. Raster graphic image formats store specifics about the file as pixels. Pixel are small dots that are widely used to make your image. The larger the resolution, the more often pixels you will discover, the bigger the file size the look will be. Youll find the various models of raster graphics familiar with compress file size using a range of different techniques. As an example Gif file format compresses file height and width of the picture by simplifying colour information of any image. It only uses 256 colours. Jpeg is another raster image format, that saves file size by applying an algorithm that simplifies detail by analysis of pixel information. The better the compression of this file, the greater number of detail is discarded.
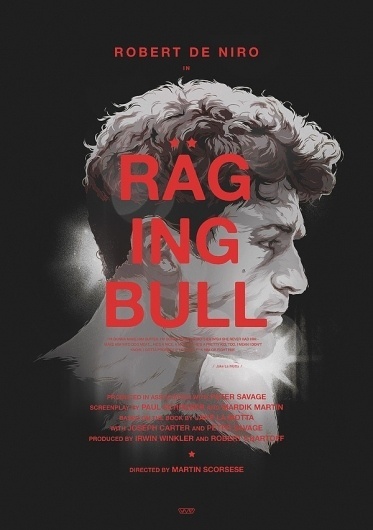
And here is a collection of vector graphic movie posters that might be useful for you.

Vector Movie Posters 2 On The Behance Network Vector Poster.
Photo : search.muz.li

A Collection Of Eye Catching Poster Design With Images Drive.
Photo : pinterest.com

Check Out These Totally Stunning Vector Movie Posters.
Photo : joyenergizer.com

Vector Art Inspiration 60 Stunning Examples Of Contemporary Art.
Photo : graphicmama.com

Horror Movie Poster Design Royalty Free Vector Image.
Photo : VectorStock.com/25239020

Predator Movie Vector Graphic Design Poster Kristof Balog Flickr.
Photo : flickr.com
Best Hd Movie Posters Vector Images Free Vector Art Images.
Photo : 3CW9GBm07oaXDM

Movie And Film Retro Vintage Poster Background Vector Image.
Photo : VectorStock.com/26878233
Iconic Movie Posters Re Imagined.
Photo : blog.designcrowd.com

Movie Poster Vector Art Graphics Freevector Com.
Photo : Free Vector Art & Graphics

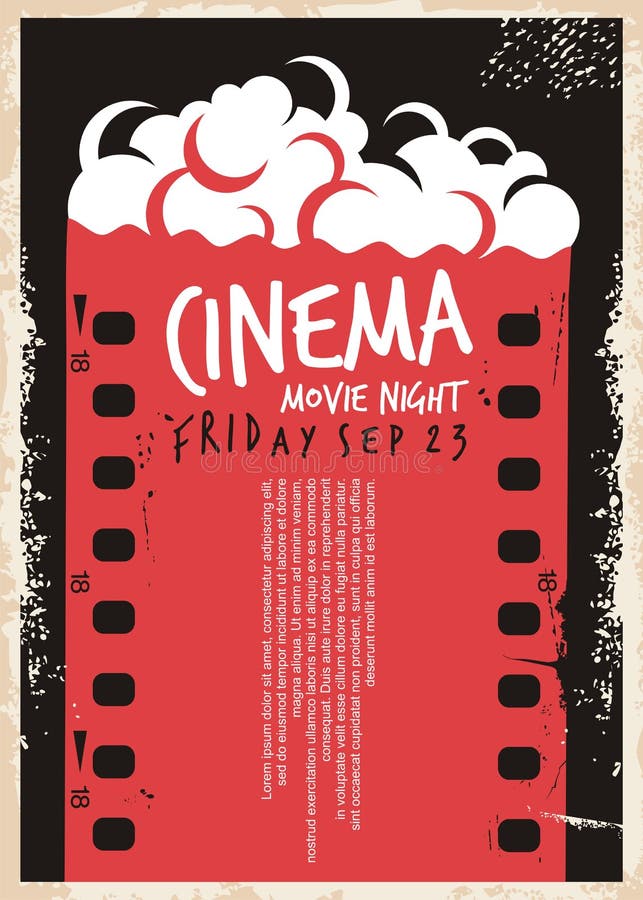
Movie Poster Template Popcorn Soda Takeaway 3d Cinema Glasses.
Photo : Movie poster template. Popcorn, soda takeaway, 3d cinema glasses ...

Movie Poster Stock Illustrations 12 931 Movie Poster Stock.
Photo : dreamstime.com

Godzilla Movie Poster Backgrounds Free Vector Download Free.
Photo : Carlos Ávila
Movie Poster Color Icon Cinema Poster Isolated Vector.
Photo : Movie poster color icon. Cinema poster ...

Let S Make A Horror Movie Poster With Vector Set 23 Flickr.
Photo : flickr.com
Which Application should Cash in?
Both applications have their strengths and weaknesses. Raster graphic applications routinely have different photo effects, and photo editing functions. This will make raster graphic application suitable for editing photos. Also any image where that is needed a detailed colour range, raster graphics tend to be appropriate. Vector graphics are definitely suitable for drawing images from scratch. For example, if youve been designing a logo on your own or drawing a cartoon character. Those two projects would gain benefit from the scalability of vector graphic applications, and the opposite tools inside the vector applications designed specifically that will with drawing projects.
Post a Comment