Within the graphics world theres two main main categories of graphics. Vector graphics and raster (or Bitmap) graphics. You will find major differences between the 2 main major graphic formats, and you must understand these differences to recognise when you should be utilising each format. This document will think about the two different formats and when you use each.

Vector Graphics
Vector graphics really are a graphic image format that are created by applications for instance Adobe Illustrator, Coral draw, or free open-source application inkscape. They can be known as drawing applications. A vector graphic stores information differently to raster graphics for the reason that it does not use pixels. A vector graphic records specific coordinates of your file as reference points, then records additional information just like line gradients, and thickness being a formula. So for all those editing the file your not editing pixels with a screen, you could be creating and altering the formulas information. Because of this, vector graphics are completely scalable. It doesnt matter how small or how big your image is on the watchs screen, its not necessarily size that determines what size the file size from your image is. Vector graphic images come into play all sorts of different file types to suit ones application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics may be a graphic image format that are written by applications including Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are often termed as painting applications. Raster graphic image formats store information regarding the file as pixels. Pixel are small dots that are used to make up your image. The greater the resolution, a lot more pixels there can be, the greater the file size the image will be. There is types of raster graphics would always compress file size using many different different techniques. As an example Gif file format compresses file length and width a graphic by simplifying colour information of any image. It only uses 256 colours. Jpeg is a second raster image format, that saves file size with the use of an algorithm that simplifies detail by analysis of pixel information. The better the compression of the file, the greater number of detail is discarded.
And here is a collection of vector graphic us map free that might be useful for you.

Time Zones Of Us Map Download Free Vectors Clipart Graphics.
Photo : vecteezy.com
Us State Map Free Vector Graphic Art Free Download Found 3 284.
Photo : e2RXZyZ_yTbCSM

Us Map Vector Art At Vectorified Com Collection Of Us Map Vector.
Photo : vectorified.com

Vector Usa Outline Map Download Free Vectors Clipart Graphics.
Photo : vecteezy.com

Us Dotted Map Vector Download Free Vectors Clipart Graphics.
Photo : vecteezy.com
Us Map United States Map Outline Clip Art Free Vector For Free.
Photo : 7abcnOoTZiq8AM
Yespress 1080 Uhd Us Map Background Clipart Jpg Pack 5194.
Photo : jgAS-HSwSJCh2M

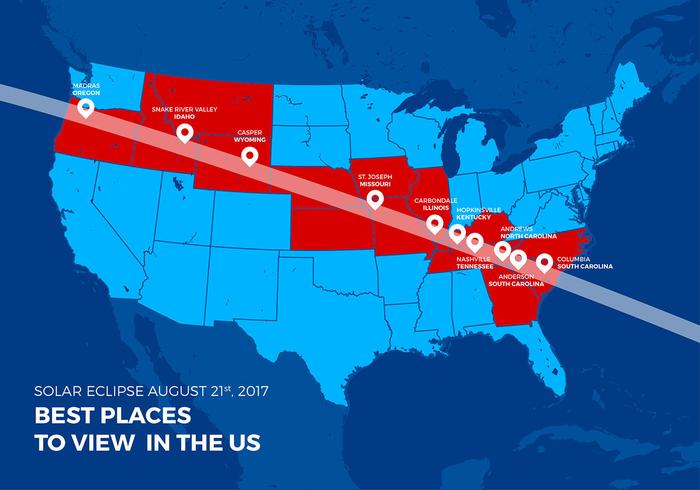
Us Total Solar Eclipse Map Best Places Free Vector Download Free.
Photo : US Total Solar Eclipse Map Best Places ...

Free Colorful Us Solar Eclipse Path Map Vector Download Free.
Photo : Solar Eclipse Path Map Vector ...

Usa Map Clipart Free.
Photo : clipart.email

2d Arrows Stock Vectors Royalty Free 2d Arrows Illustrations.
Photo : 2d arrows Stock Vectors, Royalty Free ...
Best Us Map Icon Vector Image Free Vector Art Images Graphics.
Photo : wjPb3g0ptkKjhM
High Resolution Us Map Vector.
Photo : 2

United States Of America Usa Map Outline With Stars And Lines.
Photo : vecteezy.com

S Union Stock Vector Art Royalty Free Graphics Getty Images.
Photo : Getty Images
Which Application should I personally use them?
Both applications have their strengths and weaknesses. Raster graphic applications routinely have various photo effects, and photo editing functions. This will make raster graphic application perfect editing photos. Also any image where you require a whole colour range, raster graphics are definitely appropriate. Vector graphics are usually appropriate for drawing images from scratch. Such as, if yourrrve been designing a logo on their own or drawing a cartoon character. Although projects would gain benefit from the scalability of vector graphic applications, and and the second tools around the vector applications designed specifically that will help with drawing projects.
Post a Comment