Within the graphics world theres two main kinds graphics. Vector graphics and raster (or Bitmap) graphics. Usually there are some major differences between the 2 main graphic formats, and you must know these differences to recognise when you should workout on each format. This information will go through the two different formats and when you use each.
Vector Graphics
Vector graphics would be a graphic image format that are meant by applications such as Adobe Illustrator, Coral draw, or free open-source application inkscape. They are often labelled as drawing applications. A vector graphic stores information differently to raster graphics for the reason that doesnt necessarily use pixels. A vector graphic records specific coordinates in your own file as reference points, then records more information along the lines of line gradients, and thickness to provide a formula. So when you find yourself editing the file youre not editing pixels at a screen, you can be adding to and altering the formulas information. Due to this, vector graphics are completely scalable. Regardless how small or how big your image is on the screen, this isnt size that determines what size the file size of your image is. Vector graphic images appear in a selection of different file types based on the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics is a graphic image format that are intended by applications which include Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They in many cases are referred to as painting applications. Raster graphic image formats store information regarding the file as pixels. Pixel are small dots that are accustomed to make increase protein intake image. The more expensive the resolution, greater pixels you can find, the greater the file size the whole picture will be. Youll find varieties of raster graphics useful to compress file size using different different techniques. One example is Gif file format compresses file sized an image by simplifying colour information connected with an image. It only uses 256 colours. Jpeg is one other raster image format, that saves file size through the use of an algorithm that simplifies detail by analysis of pixel information. The upper the compression for the file, the greater number of detail is discarded.
And here is a collection of vector graphic free software that might be useful for you.
11 Free Vector Graphics Software Images Adobe Illustrator Vector.
Photo : V4EDW1iT78PiiM

Business Proposal Tools Grow Analysis Techniques Stock Vector.
Photo : shutterstock.com

A Free Online Vector Editor Method Draw.
Photo : webfx.com
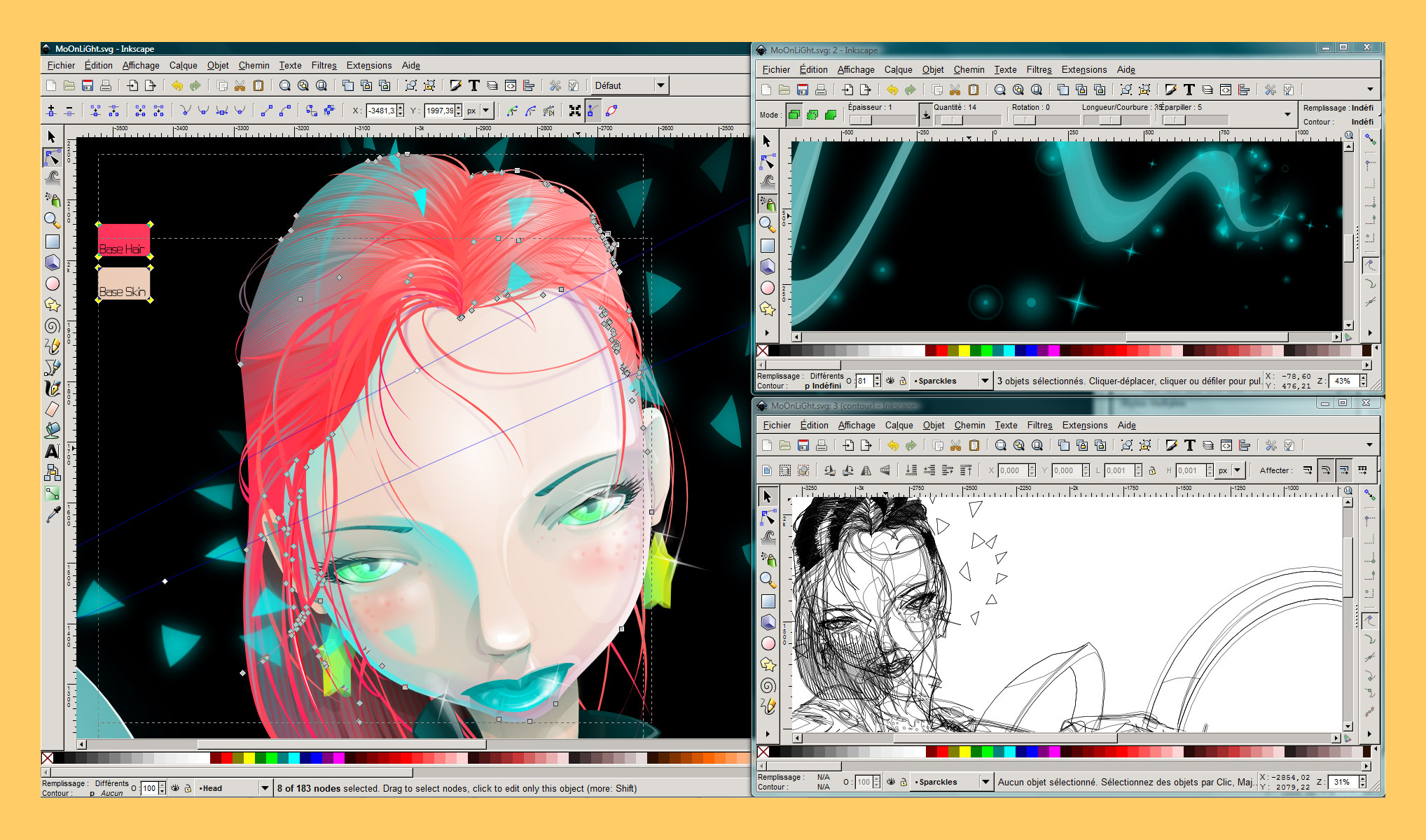
Inkscape For Windows Pc Free Download.
Photo : bestwinsoft.com

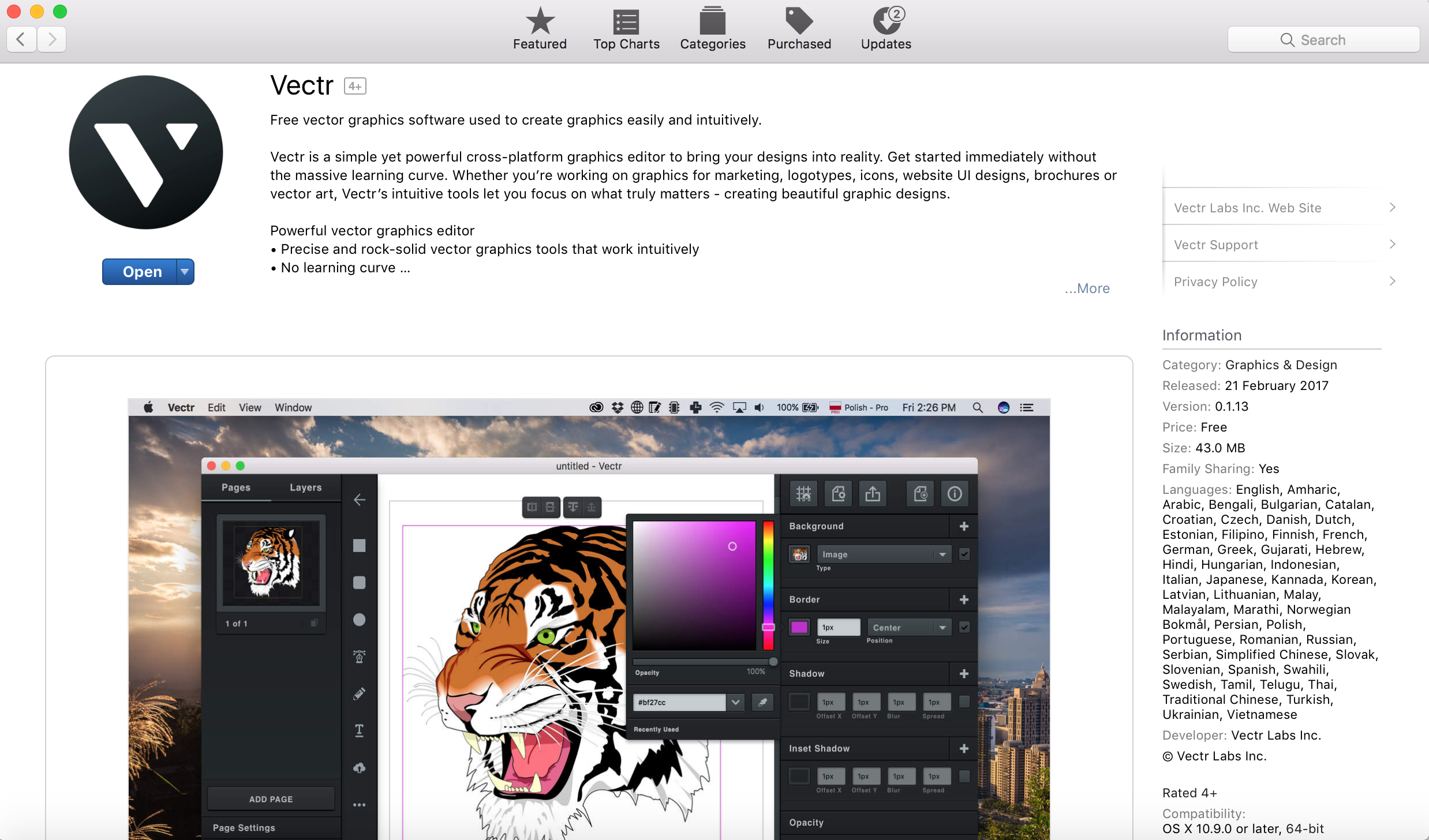
Vectr Free Vector Graphics Software Now Mac App Store.
Photo : medium.com

7 Of The Best Free Graphics Editors For Creating Vector Images.
Photo : maketecheasier.com

8 Best Vector Graphics Software For Windows 10.
Photo : windowsreport.com

The Best Free Online Graphic Design Software For Small Business.
Photo : mygraphicsite

Vectr Free Vector Drawing Software For Designers Neowin.
Photo : neowin.net

5 Free Adobe Illustrator Alternatives Best Vector Graphics Editors.
Photo : geckoandfly.com

10 Awesome Places To Download Free Vector Art Design Shack.
Photo : designshack.net

Vector Clipart Software At Vectorified Com Collection Of Vector.
Photo : vectorified.com

Synfig Free And Open Source Animation Software.
Photo : synfig.org

Illustrator Alternatives Free Or Cheap Vector Graphics Tools.
Photo : creativemarket.com
Graphics Exercise Making Publication Quality Scientific Graphics.
Photo : id8Yot7XUh8ctM
Which Application should Profit?
Both applications have their strengths and weaknesses. Raster graphic applications typically have lots of photo effects, and photo editing functions. This makes raster graphic application perfect editing photos. Also any image where that is required an entire colour range, raster graphics become more appropriate. Vector graphics are more befitting drawing images from scratch. To illustrate, should you be designing a logo from scratch or drawing a cartoon character. 2 projects would utilize the scalability of vector graphic applications, and other tools throughout the vector applications designed specifically that will with drawing projects.
Post a Comment