On the graphic design world theres 2 main categories of graphics. Vector graphics and raster (or Bitmap) graphics. There are a few major differences between two of the graphic formats, and you must learn these differences to find out when you should workout on each format. Piece of writing think about the two different formats and when you should use each.
Vector Graphics
Vector graphics are really a graphic image format that are created by applications like Adobe Illustrator, Coral draw, or free open-source application inkscape. They are sometimes typically called drawing applications. A vector graphic stores information differently to raster graphics as it would not necessarily use pixels. A vector graphic records specific coordinates as part of your file as reference points, then records additional information like line gradients, and thickness as a general formula. So remember when you are editing the file somebody editing pixels with a screen, you could be triggering and altering the formulas information. This means that, vector graphics are completely scalable. Regardless how small or how large your image is on screen, it is not size that determines what size the file size of the image is. Vector graphic images are available various different file types according to application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics absolutely are a graphic image format that are set up by applications for instance Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are sometimes often called painting applications. Raster graphic image formats store info on the file as pixels. Pixel are small dots that have the experience of make up your image. The more expensive the resolution, better pixels theres, the more expensive the file size the whole picture will be. Youll find varieties of raster graphics which is used to compress file size using a range of different techniques. By way of example Gif file format compresses file measurements a perception by simplifying colour information of any image. It only uses 256 colours. Jpeg is another raster image format, that saves file size through the use of an algorithm that simplifies detail by analysis of pixel information. The more expensive the compression from the file, the better detail is discarded.
And here is a collection of vector graphic from jpg that might be useful for you.

Marhaban Ya Ramadhan Royalty Free Vector Image.
Photo : VectorStock.com/20981265

Jpg Vs Jpeg Understanding The Most Common Image File Format.
Photo : kinsta.com
How To Vectorize An Image Storyblocks.
Photo : K-VGxxbYetIAKM

How To Convert Jpg To Vector With Pictures Wikihow.
Photo : wikihow.com

Jpg Freeuse Library Clipart Butterfly Black And White Vector Art.
Photo : kindpng.com

Free Vector Art Images Graphics For Free Download.
Photo : vector4free.com

Design Free Realistic Photo Download Jpg Vector Graphic Ov.
Photo : Free Realistic Photo DOWNLOAD (.jpg ...

Online Vector Graphic Design App Icon Image Editor Gravit Designer.
Photo : designer.io

South Korea Flag Image Country Flags.
Photo : countryflags.com

5 Tools For Converting Raster Images To Vector Free And Paid.
Photo : addvorrum.com
Which Logo File Format Do You Need Jpg Png Eps Pdf Ai And More.
Photo : d-naEZOpUMhvmM

.
Photo : vectr.com

The Best 7 Free And Open Source Vector Graphics Software.
Photo : goodfirms.co

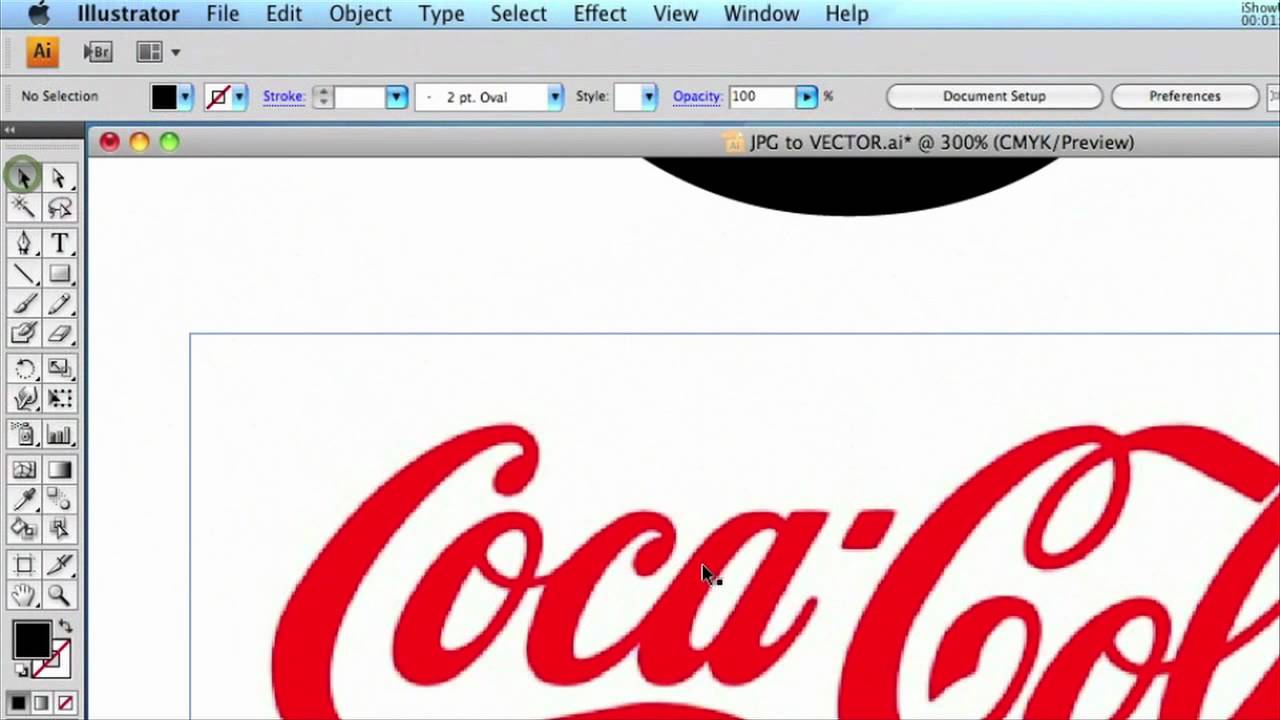
Web Design Tutorial Converting Jpg Logo To Vector Youtube.
Photo : In this week's web design video blog, Nick and James talk about changes in Directory Advertising and provide a tutorial for converting logos to vector shapes...

4 Best File Types To Submit For Perfect Custom T Shirts.
Photo : rushordertees.com
Which Application should I take advantage of?
Both applications have their strengths and weaknesses. Raster graphic applications typically have different photo effects, and photo editing functions. This makes raster graphic application ideal for editing photos. Also any image where you may want the complete colour range, raster graphics tend to be more appropriate. Vector graphics tend to be suitable for drawing images from scratch. For instance, if youve been designing a logo over completely from scratch or drawing a cartoon character. The two of these projects would advantage from scalability of vector graphic applications, and the other tools inside vector applications designed specifically to assist with drawing projects.
Post a Comment