Inside graphics world the two main main categories of graphics. Vector graphics and raster (or Bitmap) graphics. There are many major differences between the 2 main graphic formats, and you must understand these differences to grasp when you be utilizing each format. Posting is going to brows through the two different formats and when you use each.

Vector Graphics
Vector graphics is a graphic image format that are manufactured by applications for instance Adobe Illustrator, Coral draw, or free open-source application inkscape. They are occasionally sometimes referred to as drawing applications. A vector graphic stores information differently to raster graphics for the reason that very easy use pixels. A vector graphic records specific coordinates in the file as reference points, then records additional information for instance line gradients, and thickness in the form of formula. So while youre editing the file a person editing pixels at a screen, you are usually contributing to and altering the formulas information. This means that, vector graphics are completely scalable. It doesnt matter how small or how large your image is on the watchs screen, its not necessarily size that determines how large the file size on your image is. Vector graphic images can be found in several different file types dependant upon the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics would definitely be a graphic image format that are made by applications that include Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They in many cases are termed as painting applications. Raster graphic image formats store information regarding the file as pixels. Pixel are small dots that are familiar with make encourage image. The larger the resolution, the harder pixels there are actually, the greater the file size the style will be. Youll find different kinds of raster graphics employed to compress file size using a range of different techniques. As an illustration Gif file format compresses file size of a photo by simplifying colour information of the image. It only uses 256 colours. Jpeg can be another raster image format, that saves file size using an algorithm that simplifies detail by analysis of pixel information. The more the compression from the file, the greater number of detail is discarded.
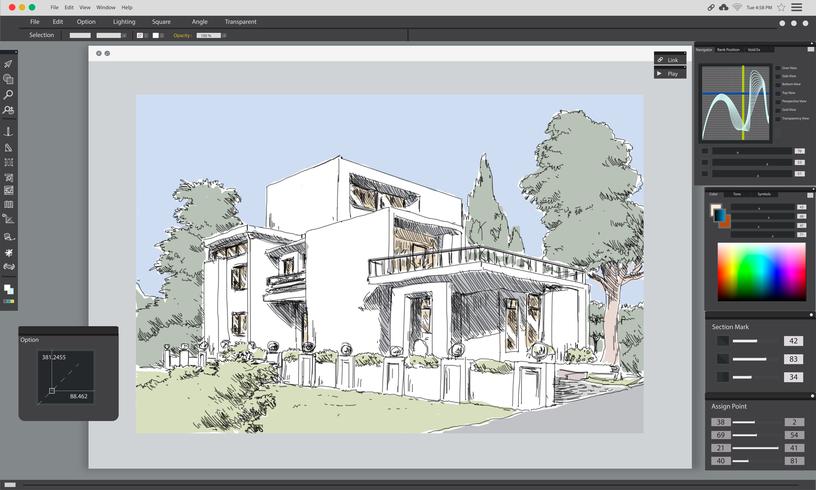
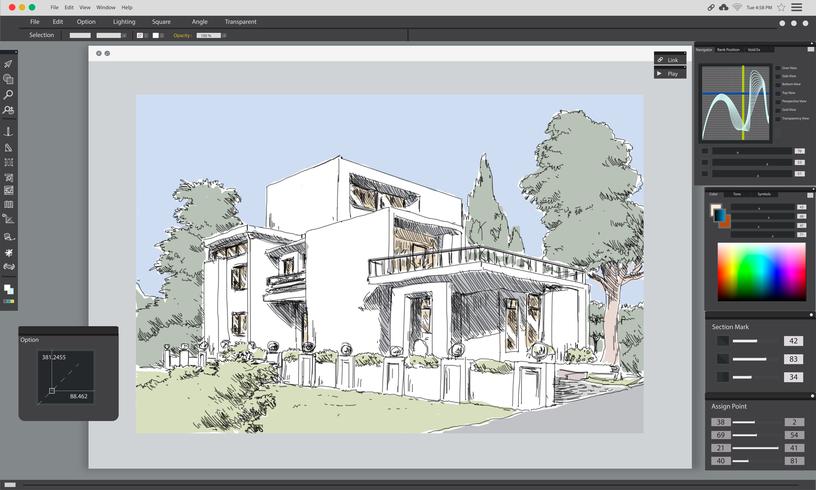
And here is a collection of transparent vector graphic house vector that might be useful for you.
Flooding House Vector Icon Isolated On Transparent Background F.
Photo : dreamstime.com
Clip Art Portable Network Graphics Vector Graphics House.
Photo : mvLMIAK_gpbX-M

House Vector Png Png Image House Vector Png Stunning Free.
Photo : flyclipart.com
House Icon Vector At Getdrawings Free Download.
Photo : aihA_G201q-QzM
House Computer Icons Home Graphics House Transparent Background.
Photo : hiclipart.com

Simple House Vector Clip Art Image Public Domain Vectors.
Photo : publicdomainvectors.org

28 Collection Of Bounce House Clipart Vector Graphics.
Photo : nicepng.com

Trap House Vector Trap House Clothing Logo Clipart Full Size.
Photo : pinclipart.com
Computer Icons House Dog Transparent Png Image Clipart Free.
Photo : Computer Icons, House, Dog, transparent ...

Sell The House Vector Graphics Transparent Png Download.
Photo : vippng.com
Real Estate Background Png Download 800 800 Free Transparent.
Photo : cleanpng.com

Illustration Of House Planning Download Free Vectors Clipart.
Photo : Illustration of house planning ...

House Real Vector Graphics Free House Clipart Transparent Hd.
Photo : pngfind.com

Transparent House Illustrations Royalty Free Vector Graphics.
Photo : iStock

Vector Illustration House Design Graphics House Hd Png.
Photo : pngitem.com
Which Application should I use?
Both applications have their strengths and weaknesses. Raster graphic applications normally have a selection of photo effects, and photo editing functions. This will make raster graphic application ideal for editing photos. Also any image where you require the most the whole colour range, raster graphics are certainly more appropriate. Vector graphics are definitely more right drawing images from scratch. One example is, had you been designing a logo over completely from scratch or drawing a cartoon character. Both of these projects would experience the scalability of vector graphic applications, and the other one tools during the vector applications designed specifically for helping with drawing projects.
Post a Comment