With the graphics world theres two main forms of graphics. Vector graphics and raster (or Bitmap) graphics. There are numerous major differences between the two main graphic formats, and you must realise these differences to fnd out when you workout on each format. This information will look at the two different formats and when you use each.

Vector Graphics
Vector graphics undoubtedly are a graphic image format that manufactured by applications similar to Adobe Illustrator, Coral draw, or free open-source application inkscape. They in many cases are called drawing applications. A vector graphic stores information differently to raster graphics where this doesnt happen use pixels. A vector graphic records specific coordinates in your own file as reference points, then records more information for example line gradients, and thickness for a formula. So as you are editing the file you arent editing pixels on a screen, you may be contributing to and altering the formulas information. For this reason, vector graphics are completely scalable. Regardless how small or how big your image is on the screen, its not at all size that determines how large the file size from the image is. Vector graphic images include a range of different file types with regards to the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
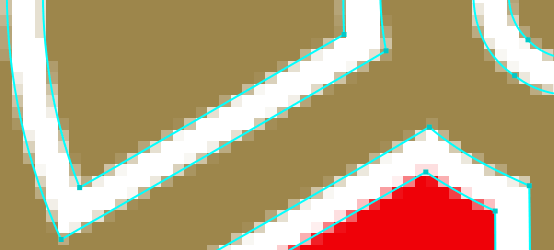
Raster graphics are a graphic image format that are meant by applications which includes Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are often often known as painting applications. Raster graphic image formats store the specifics of the file as pixels. Pixel are small dots that are widely-used to make encourage image. The bigger the resolution, the harder pixels theres, the greater the file size the graphic will be. There are actually varieties of raster graphics useful to compress file size using all sorts of different techniques. To illustrate Gif file format compresses file scale of a perception by simplifying colour information of an image. It only uses 256 colours. Jpeg can be another raster image format, that saves file size with the use of an algorithm that simplifies detail by analysis of pixel information. The upper the compression with the file, greater detail is discarded.
And here is a collection of create vector graphic from png that might be useful for you.

Adobe Illustrator Creative Cloud 2018 Training Book Learn To.
Photo : nobledesktop.com

.
Photo : vectr.com

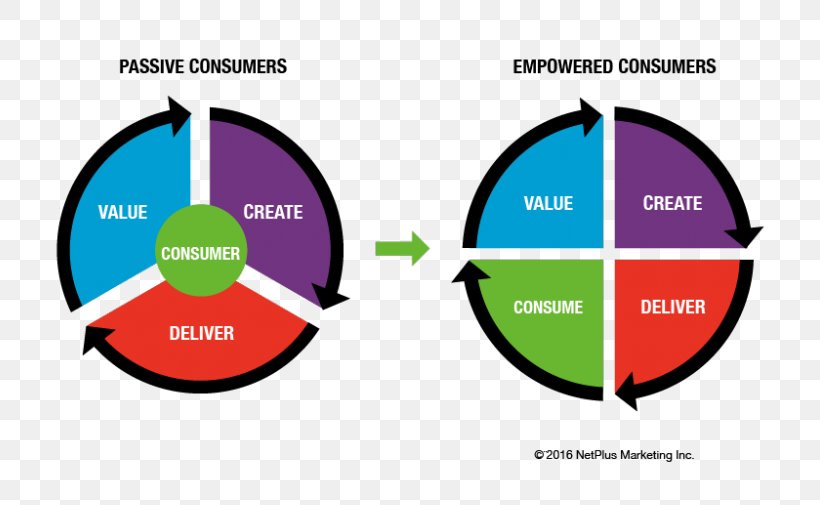
Vector Or Raster Png Or Eps How To Choose The Right File Format.
Photo : bakercreativedesign.com

Create Vector Art Of Digital Illustration Digitizing Zone.
Photo : digitizingzone.com

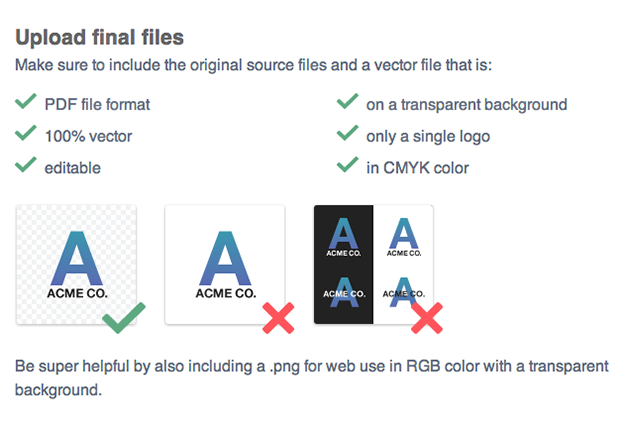
How To Create And Deliver The Correct Logo Files To Your Client.
Photo : 99designs.com

How To Convert A Png To Vector With Illustrator Youtube.
Photo : You can convert a PNG to a Vector file in Illustrator which makes it great for converting logos and shapes, so they are scalable without losing quality. You ...

Orange Memphis Fluid Label Banner Design Geometric Graphic Png.
Photo : in.pinterest.com

3 Simple Ways To Create Vector Files Wikihow Tech.
Photo : wikihow.tech

Vector Graphics Marketing Design Product Image Png 805x505px.
Photo : favpng.com

Create Vector Image Of Pencil Clipart Full Size Clipart.
Photo : pinclipart.com

Designing In Illustrator For After Effects Animation Vimeo Blog.
Photo : vimeo.com

7 Best Image Vectorizer Software For Windows 10 Pcs.
Photo : windowsreport.com

Free Create An Account Button Vector Image 1278415 Stockunlimited.
Photo : stockunlimited.com

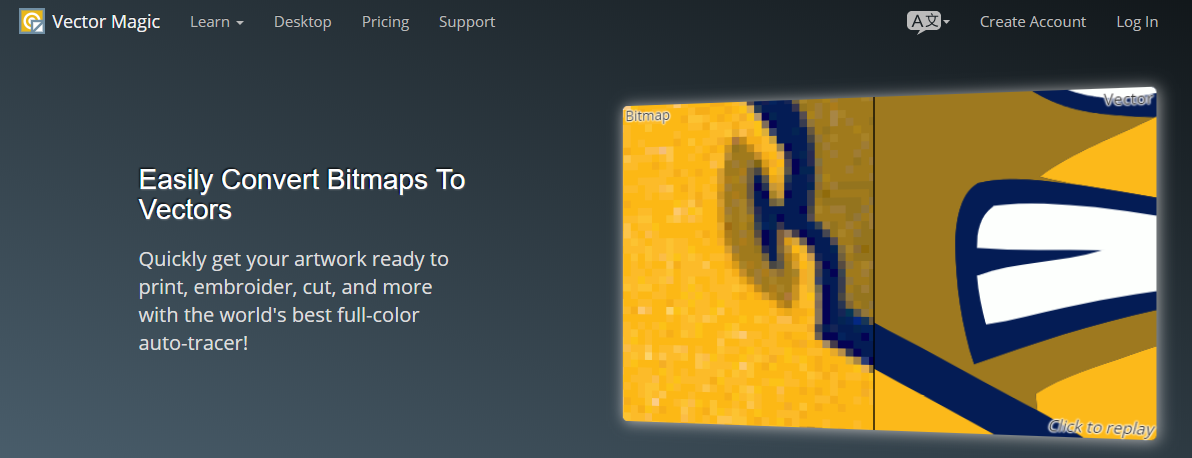
Vector Magic Convert Jpg Png Images To Svg Eps Ai Vectors.
Photo : vectormagic.com

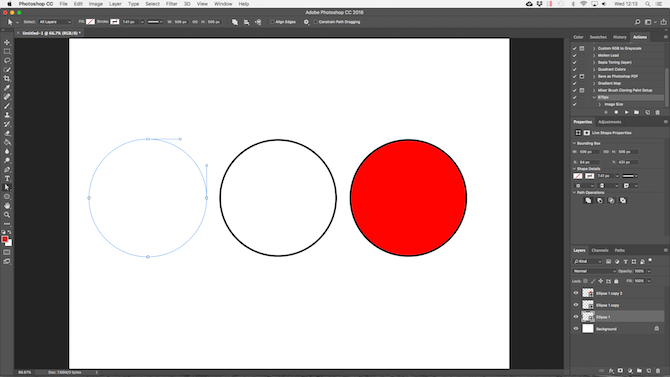
Creating And Working With Vector Graphics In Photoshop.
Photo : makeuseof.com
Which Application should I prefer?
Both applications have their strengths and weaknesses. Raster graphic applications routinely have various photo effects, and photo editing functions. This makes raster graphic application perfect editing photos. Also any image where youre looking for a single colour range, raster graphics tend to appropriate. Vector graphics are usually more appropriate for drawing images from scratch. Including, should designing a logo from day 1 or drawing a cartoon character. The two of these projects would utilize the scalability of vector graphic applications, and all the other tools during the vector applications designed specifically to support with drawing projects.
Post a Comment