In the graphics world there have been two main kinds graphics. Vector graphics and raster (or Bitmap) graphics. Often times there are major differences between both the graphic formats, and you need to realise these differences to grasp when you be utilising each format. Posting is going to brows through the two different formats and when you should use each.

Vector Graphics
Vector graphics certainly are a graphic image format that are set up by applications including Adobe Illustrator, Coral draw, or free open-source application inkscape. They are sometimes sometimes referred to as drawing applications. A vector graphic stores information differently to raster graphics during that it wont use pixels. A vector graphic records specific coordinates within your file as reference points, then records more information similar to line gradients, and thickness for a formula. So if you are editing the file near someone editing pixels on your screen, you can be bringing about and altering the formulas information. This means that, vector graphics are completely scalable. Regardless how small or how large your image is on screen, it is far from size that determines how big the file size of ones image is. Vector graphic images may be found in a range of different file types based on the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics are really a graphic image format that are manufactured by applications just like Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are often termed as painting applications. Raster graphic image formats store information about the file as pixels. Pixel are small dots that widely-used to make increase protein intake image. The greater the resolution, the greater pixels one can find, the greater the file size the will be. Theres different kinds of raster graphics accustomed to compress file size using a range of different techniques. Like Gif file format compresses file size a perception by simplifying colour information of image. It only uses 256 colours. Jpeg is another raster image format, that saves file size by utilizing an algorithm that simplifies detail by analysis of pixel information. The larger the compression of the file, the more detail is discarded.
And here is a collection of vector graphic photoshop that might be useful for you.

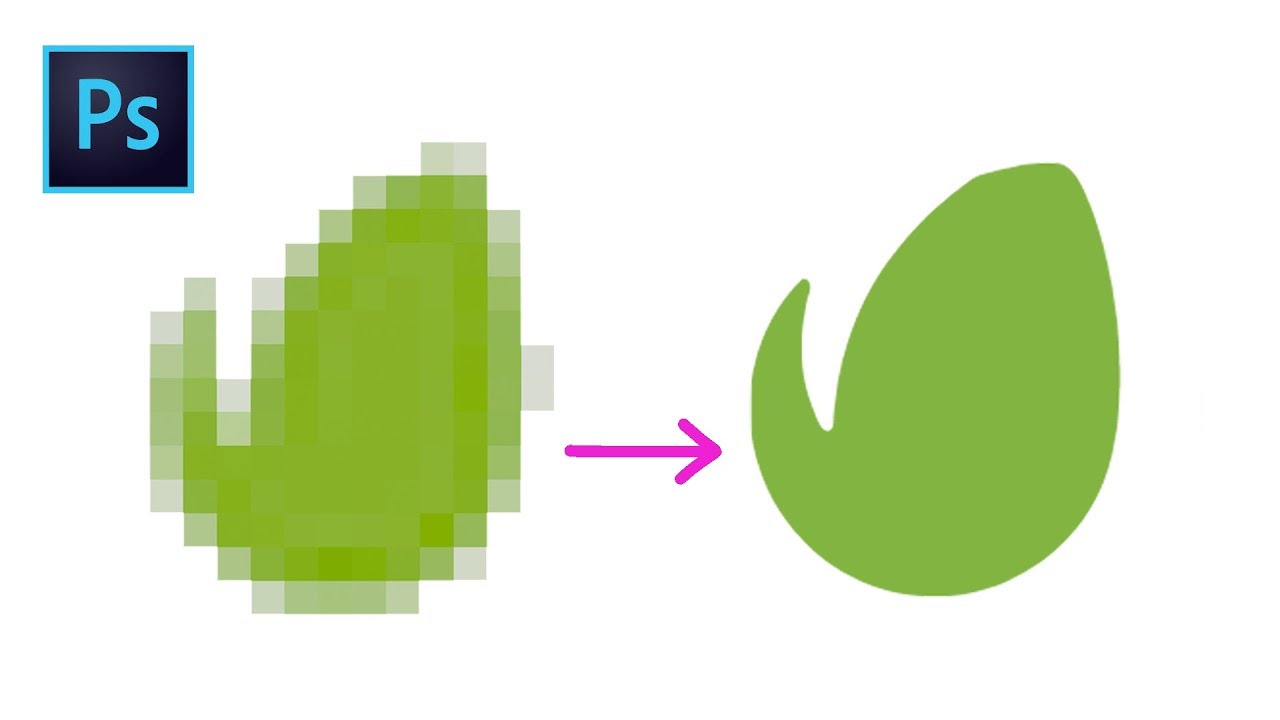
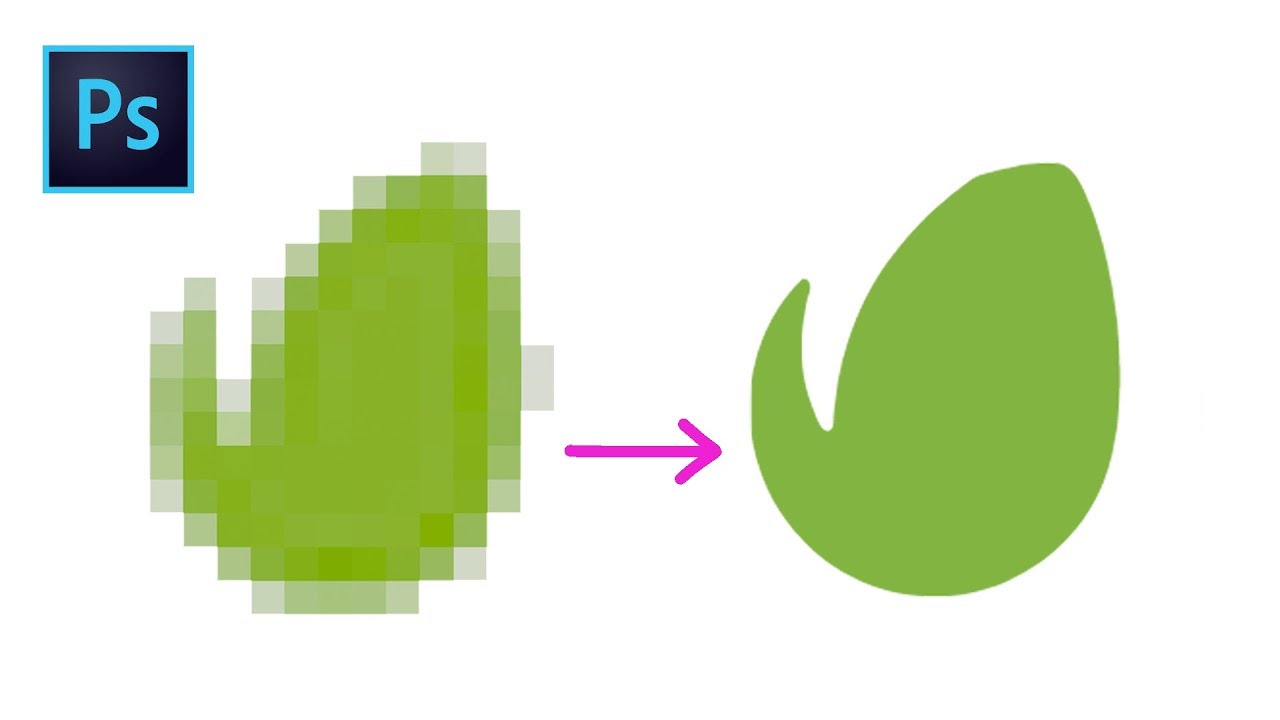
Convert A Low Resolution Logo Into A High Res Vector Graphic In.
Photo : ⭐My favorite resource for unlimited graphic, video, and audio assets is Envato Elements: https://www.premieregal.com/envatoelements (It’s just $16.50 per mon...

Abstract Blue Background Vector Graphic For Photoshop Free Vector.
Photo : all-free-download.com

Clip Art Adobe Photoshop Deviantart Vector Graphic Image Provided.
Photo : Clip Art Adobe Photoshop Deviantart ...

Blending Vector Art Adobe Illustrator Photoshop Tube2 Youtube.
Photo : Check out our website for more Design tutorials and articles! http://www.creatnprocess.net/products/ In this Episode we will be creating two more Blending Ve...

Vector Pop Art Photoshop Action Free Download On Behance.
Photo : behance.net

How To Tell Photoshop To Treat Layer As A Vector Graphic.
Photo : treat layer as a Vector graphic ...

Graphic Logo Bundle Vol 1 For Illustrator And Photoshop.
Photo : thevectorlab.com

Add Vector Graphics To Your Designs Adobe Photoshop Tutorials.
Photo : helpx.adobe.com

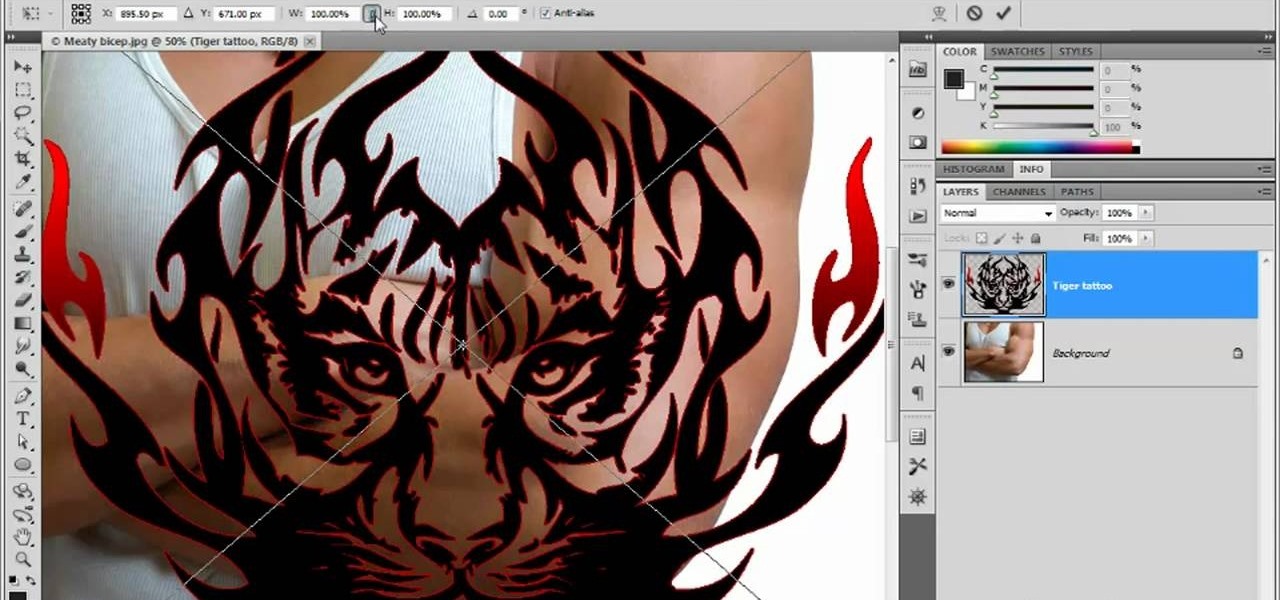
How To Use A Vector Graphic From Illustrator In An Photoshop Cs5.
Photo : photoshop-tutorials.wonderhowto.com
Using Indesign Illustrator And Photoshop Together Moving.
Photo : creativepro.com

How To Make Vector Art Effect In Photoshop Without Pen Tool.
Photo : How to Make Vector Art Effect in Photoshop (Without Pen Tool)

Ink Brush Adobe Photoshop Graphic Design Vector Graphics Image.
Photo : favpng.com
Vector Design.
Photo : 2

Photoshop Psd Broken Heart Love Shape Template Design Vector.
Photo : pikbest.com
Photoshop Vector Tools Archives Photoshop Bootcamp.
Photo : DxDcXIK9g6vTWM
Which Application should Profit?
Both applications have their strengths and weaknesses. Raster graphic applications normally have an array of photo effects, and photo editing functions. This makes raster graphic application good for editing photos. Also any image where you absolutely must have even a full colour range, raster graphics are definitely appropriate. Vector graphics tend to be right drawing images from scratch. As an illustration, if youve been designing a logo from scratch or drawing a cartoon character. Even though projects would gain benefit from the scalability of vector graphic applications, and and the second tools from the vector applications designed specifically to aid with drawing projects.
Post a Comment