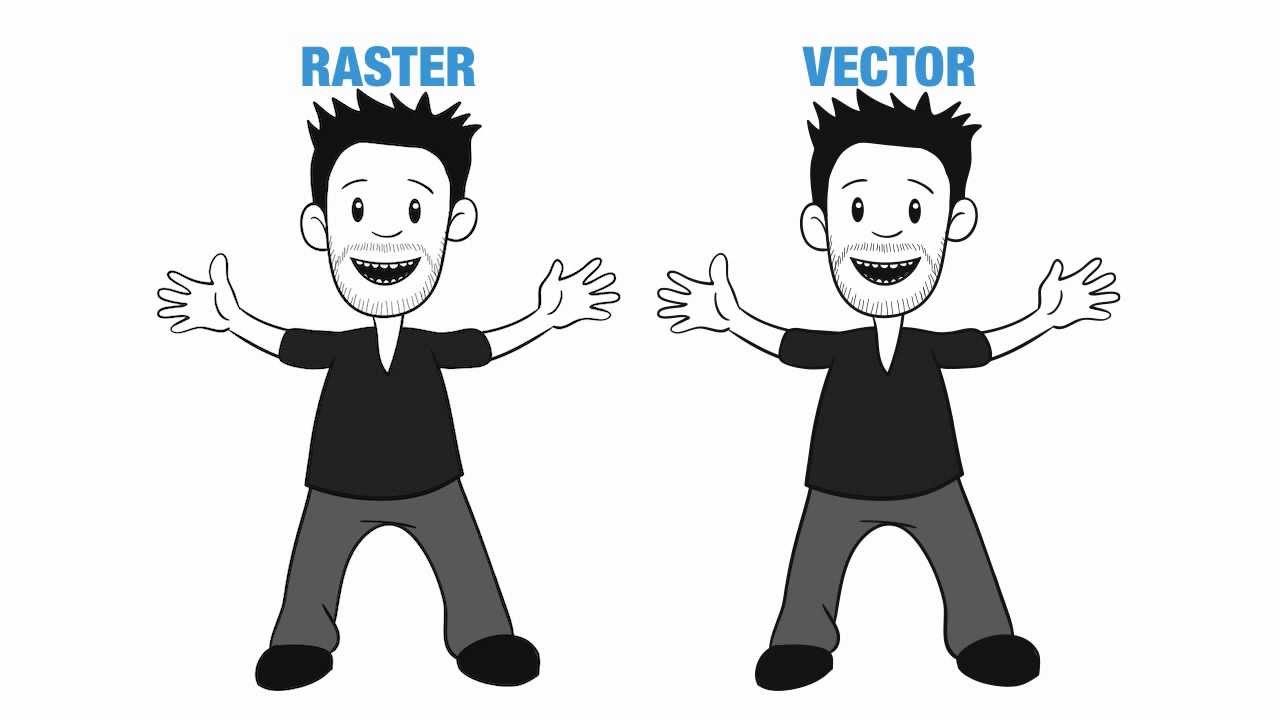
Inside the graphics world theres two main main varieties of graphics. Vector graphics and raster (or Bitmap) graphics. There are many major differences between the two main graphic formats, and you must know these differences to be familiar with when you be utilizing each format. The following paragraphs will browse through the two different formats and when you use each.

Vector Graphics
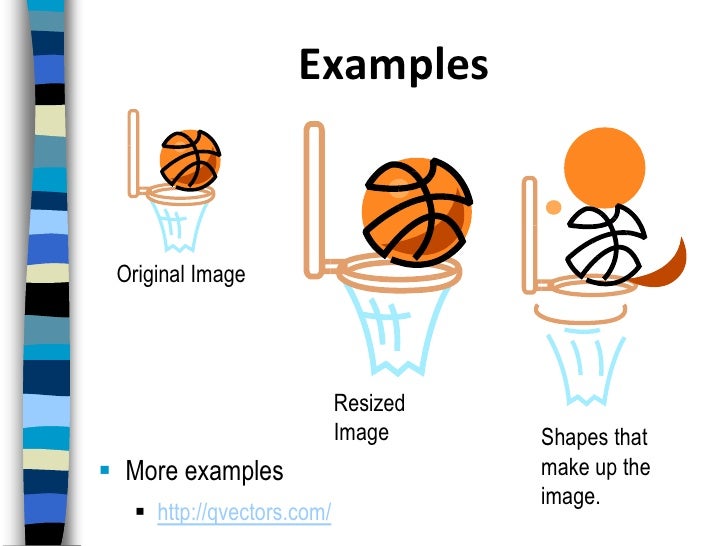
Vector graphics certainly are a graphic image format that were created by applications for example Adobe Illustrator, Coral draw, or free open-source application inkscape. They are often often known as drawing applications. A vector graphic stores information differently to raster graphics in that doesnt necessarily use pixels. A vector graphic records specific coordinates in your own file as reference points, then records additional information which include line gradients, and thickness as the formula. So if you end up editing the file a person editing pixels using a screen, you will be bringing about and altering the formulas information. Consequently, vector graphics are completely scalable. It doesnt matter how small or what size your image is on the screen, isnt size that determines how big the file size on your image is. Vector graphic images consist of a variety of different file types depending on application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics would definitely be a graphic image format that are intended by applications that include Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are occasionally called painting applications. Raster graphic image formats store information about the file as pixels. Pixel are small dots that are employed to make your image. The larger the resolution, a lot more pixels one can find, the larger the file size the picture will be. You can get several types of raster graphics which is used to compress file size using an array of different techniques. To illustrate Gif file format compresses file sized the picture by simplifying colour information of any image. It only uses 256 colours. Jpeg is actually raster image format, that saves file size using an algorithm that simplifies detail by analysis of pixel information. The actual the compression of the file, the greater detail is discarded.
And here is a collection of vector graphic definition graphic design that might be useful for you.

Vector Graphics.
Photo : slideshare.net

Vector Graphics Electronic Circuit Simulation Adobe Photoshop.
Photo : favpng.com

Vip Vector Important Principles Vectornator Medium.
Photo : medium.com

Slogan Typography With Rose And Leaves For T Shirt Printing.
Photo : alamy.com

What Are Vector Graphics Youtube.
Photo : http://vectortoons.com/ Get free vector graphics and cartoons.

52 Graphic Design Terms And Definitions For Non Designers.
Photo : buffer.com

Vector Based Image File Formats Extensions And Their Definitions.
Photo : colorexpertsbd.com

Scalable Vector Graphics Wikipedia.
Photo : en.wikipedia.org

Scalable Vector Graphics Caflei.
Photo : scalable vector graphics - Caflei

Vectorflow Procedural Vector Graphics Designer Product Hunt.
Photo : producthunt.com

Set Of Reaching Stars Logo Design Concept Child Vector Image.
Photo : VectorStock.com/23669519

Large Format Free Vector Art 18 Free Downloads.
Photo : Large Format Free Vector Art - (18 Free ...
Bitmap Graphics.
Photo : 2

Graphic Design Greetings Card China Lunar Stock Vector Royalty.
Photo : shutterstock.com

Graphic Design Schools Text Background Word Cloud Vector Image.
Photo : VectorStock.com/16028975
Which Application should I personally use them?
Both applications have their strengths and weaknesses. Raster graphic applications routinely have many different photo effects, and photo editing functions. This makes raster graphic application well suited for editing photos. Also any image where you must have a complete colour range, raster graphics are certainly more appropriate. Vector graphics are definitely more right for drawing images from scratch. To illustrate, if youve been designing a logo from scratch or drawing a cartoon character. The two of these projects would gain benefit from the scalability of vector graphic applications, and all the other tools within the vector applications designed specifically that can help with drawing projects.
Post a Comment