Inside the graphic design world that there are two main categories of graphics. Vector graphics and raster (or Bitmap) graphics. There are numerous major differences between the two main graphic formats, and you must understand these differences to learn when you should use each format. This information will look into the two different formats and when you use each.

Vector Graphics
Vector graphics are a graphic image format that were created by applications just like Adobe Illustrator, Coral draw, or free open-source application inkscape. They are now and again categorised as drawing applications. A vector graphic stores information differently to raster graphics for that it doesnt use pixels. A vector graphic records specific coordinates inside the file as reference points, then records additional information just like line gradients, and thickness as being a formula. So if you end up editing the file you arent editing pixels for a screen, you might be increasing and altering the formulas information. This means that, vector graphics are completely scalable. It doesnt matter how small or how big your image is on the screen, this isnt size that determines how large the file size from the image is. Vector graphic images appear in a selection of different file types with respect to the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics would definitely be a graphic image format that are manufactured by applications along the lines of Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are sometimes often called painting applications. Raster graphic image formats store understanding of the file as pixels. Pixel are small dots that are used to make improve image. The bigger the resolution, the better pixels there are, the more expensive the file size the will be. There can be kinds of raster graphics accustomed to compress file size using numerous different techniques. One example is Gif file format compresses file size of an image by simplifying colour information of the image. It only uses 256 colours. Jpeg is raster image format, that saves file size by making use of an algorithm that simplifies detail by analysis of pixel information. The actual the compression in the file, the better detail is discarded.
And here is a collection of vector graphic design software for mac that might be useful for you.

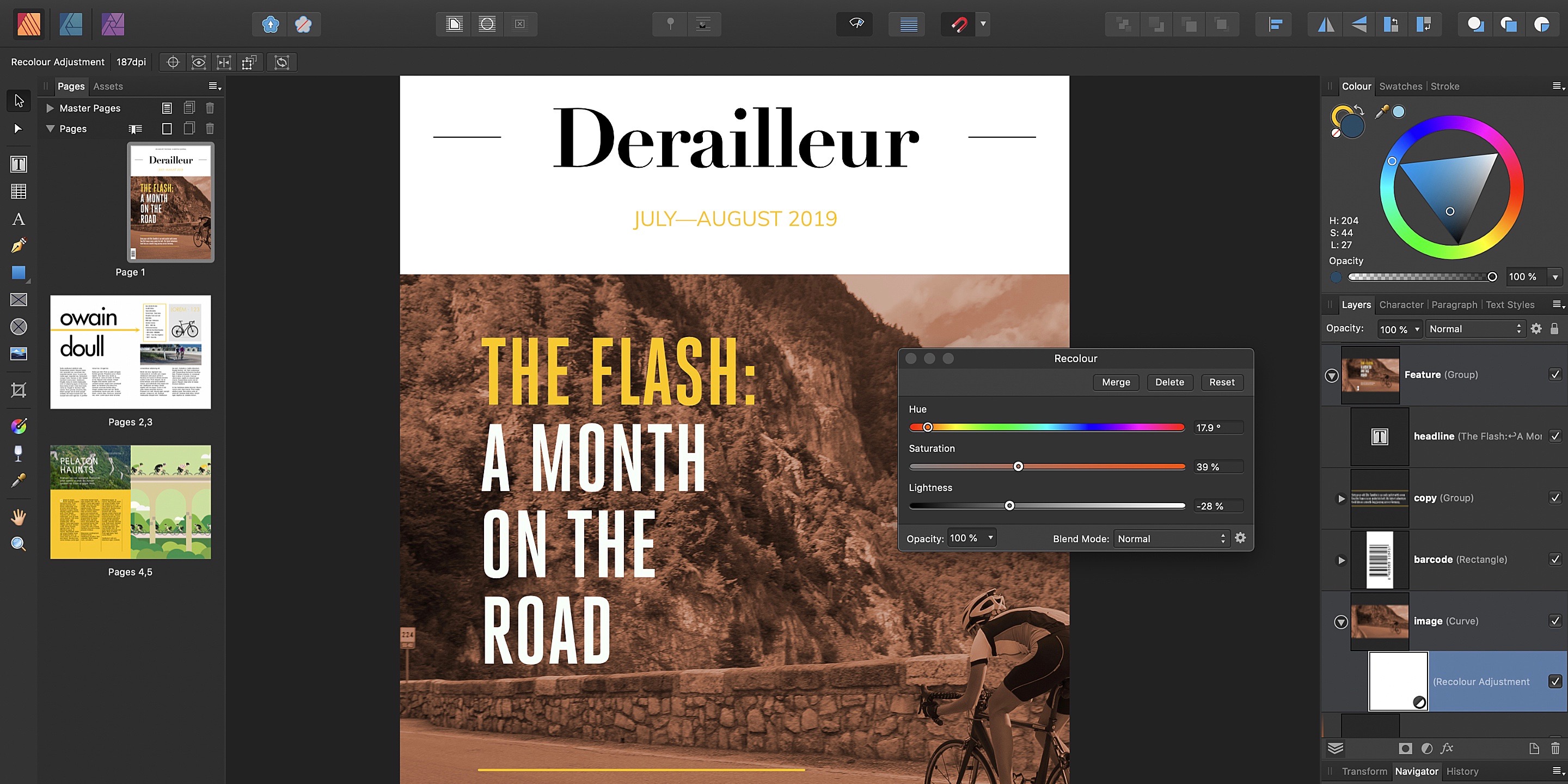
Affinity Launches Professional Desktop Publisher For Mac With.
Photo : 9to5mac.com

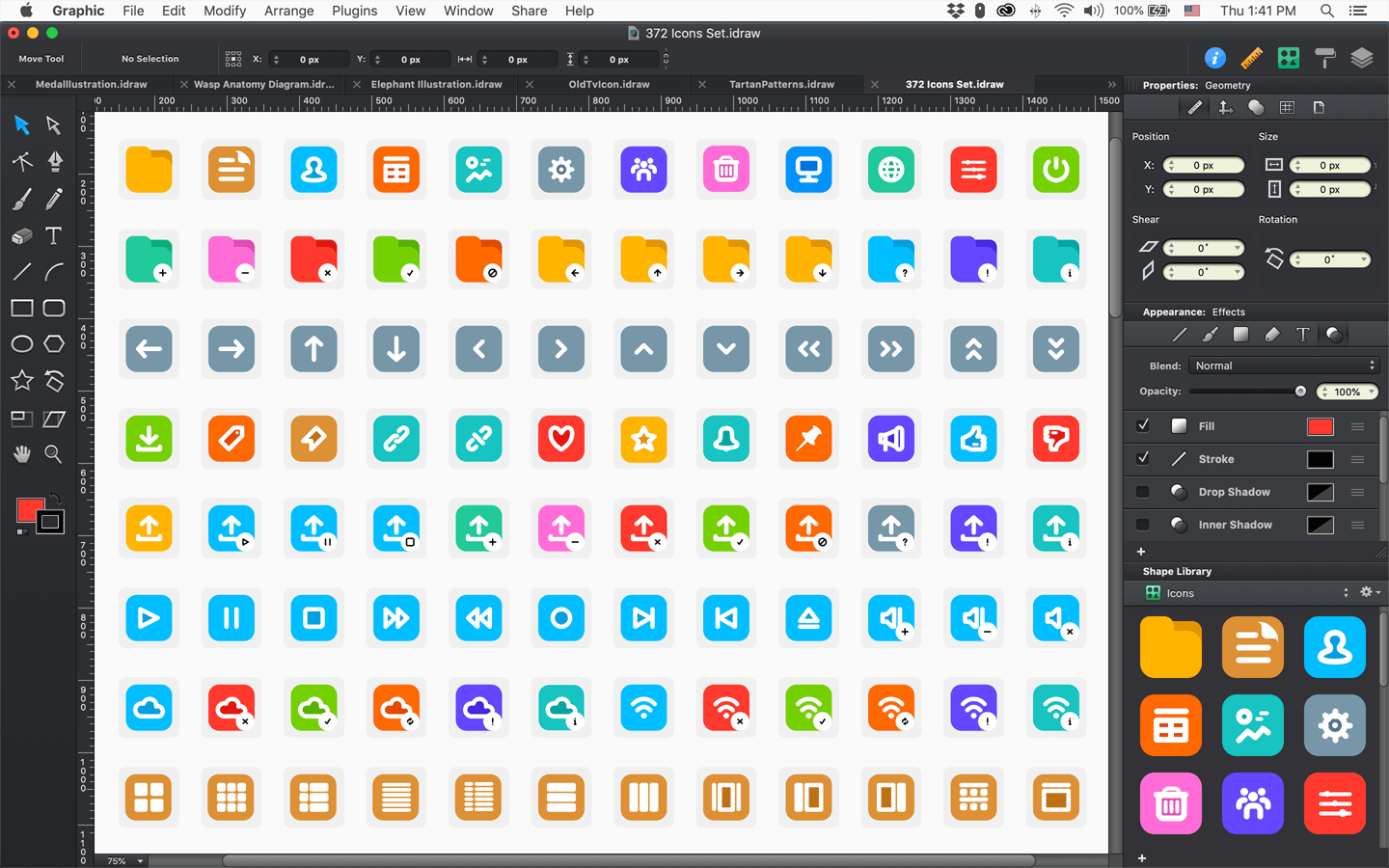
Affinity Designer Is The Fastest Smoothest Most Precise Vector.
Photo : Affinity Designer is the fastest ...
Gravit Designer Logo.
Photo : 2

Iflrvx Uavxffm.
Photo : Vectornator Pro for Mac | Free vector graphics design tool for Mac ...

Six Free Alternatives To Adobe Illustrator.
Photo : nyfa.edu

Graphic Mac Illustration And Graphic Design Software.
Photo : graphic.com

Adobe Illustrator Vector Graphic Design Software 1 Month.
Photo : mucasum.com

The Best Graphic Design Software For 2020 Pcmag.
Photo : pcmag.com

Amadine Team Has Been Working Their Fingers To The Bone Coding And.
Photo : Amadine Team has been working their ...

11 Great Free Paid Svg Editors For Ux Designers Justinmind.
Photo : justinmind.com

10 Best Logo Design Software Compared 2020 Templatetoaster Blog.
Photo : blog.templatetoaster.com
The Best Free Software Vector Images Download From 403 Free.
Photo : z83Z4xYs1-bW5M
The Best Vector Software For Mac Designers On A Budget.
Photo : makeuseof.com

The Best 7 Free And Open Source Vector Graphics Software.
Photo : goodfirms.co

The Best Free Graphic Design Software Creative Bloq.
Photo : creativebloq.com
Which Application should I personally use?
Both applications have their strengths and weaknesses. Raster graphic applications normally have many different photo effects, and photo editing functions. This will make raster graphic application appropriate for editing photos. Also any image where youre looking for the complete colour range, raster graphics are certainly more appropriate. Vector graphics tend to be more appropriate for drawing images from scratch. One example is, had you been designing a logo from the beginning or drawing a cartoon character. Even though projects would gain benefit from the scalability of vector graphic applications, and one other tools inside the vector applications designed specifically to aid with drawing projects.
Post a Comment