With the graphics world theres two main sorts of graphics. Vector graphics and raster (or Bitmap) graphics. There are a few major differences between the 2 graphic formats, and you must learn these differences to discover when you should workout on each format. This article glance at the two different formats and when you should use each.

Vector Graphics
Vector graphics is a graphic image format that are designed by applications along the lines of Adobe Illustrator, Coral draw, or free open-source application inkscape. They can be known as drawing applications. A vector graphic stores information differently to raster graphics in that it wont use pixels. A vector graphic records specific coordinates as part of your file as reference points, then records additional information just like line gradients, and thickness to be a formula. So when youre editing the file your not editing pixels with a screen, you happen to be adding to and altering the formulas information. For this reason, vector graphics are completely scalable. It doesnt matter how small or how large your image is on the screen, its not necessarily size that determines how big the file size on your image is. Vector graphic images come into play various different file types with regards to the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics are really a graphic image format that are produced by applications including Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are sometimes called painting applications. Raster graphic image formats store the informatioin needed for the file as pixels. Pixel are small dots that are employed make increase your image. The larger the resolution, extra pixels you will find, the greater the file size the whole picture will be. There are actually various types of raster graphics employed to compress file size using many different different techniques. As an illustration Gif file format compresses file height and width of a picture by simplifying colour information of your image. It only uses 256 colours. Jpeg is one other raster image format, that saves file size by employing an algorithm that simplifies detail by analysis of pixel information. The the compression of this file, slightly more detail is discarded.
And here is a collection of graphical method of vector addition calculator that might be useful for you.
Calculating Resultant Forces Diagrams Graphs Work Done.
Photo : C9llW8gwJlGB4M

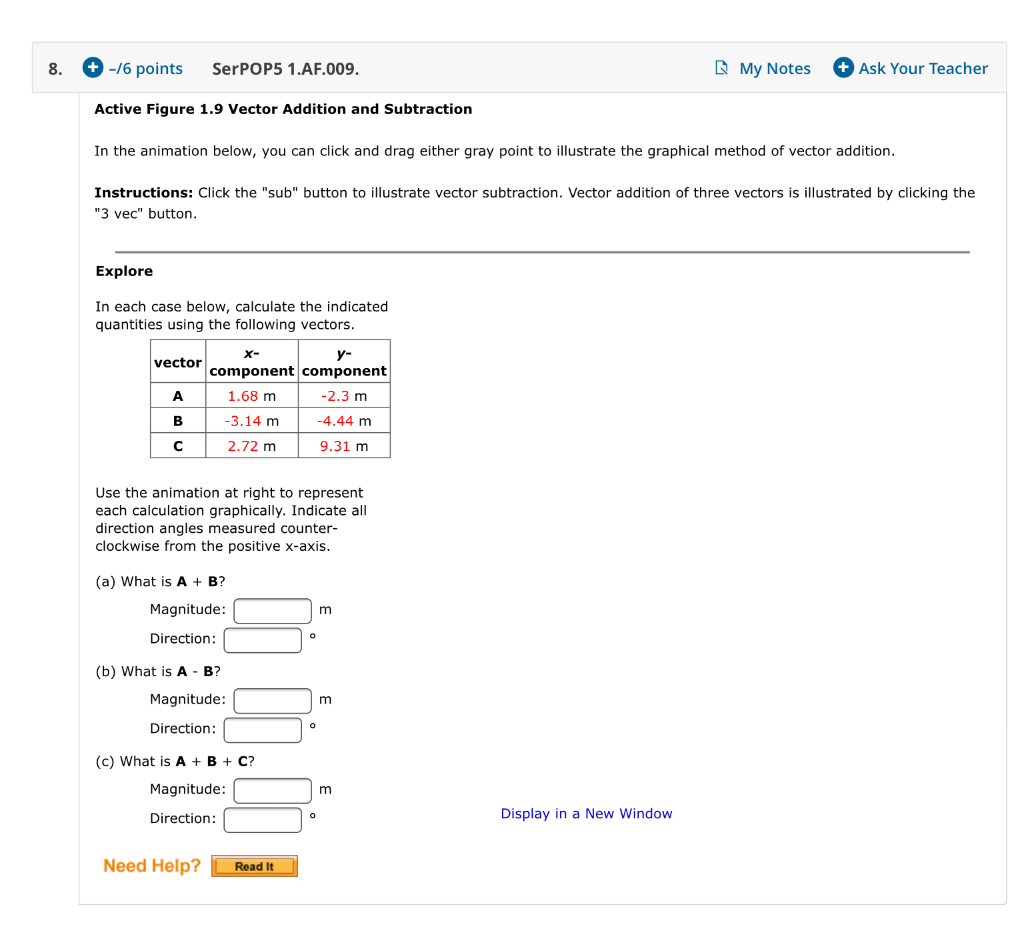
Solved 8 16 Points Serpop5 1 Af 009 My Notes Ask Y.
Photo : 16 Points SerPOP5 1.AF.009. My Notes ...

Fx Cg50 Graphing Calculator Casio.
Photo : edu.casio.com

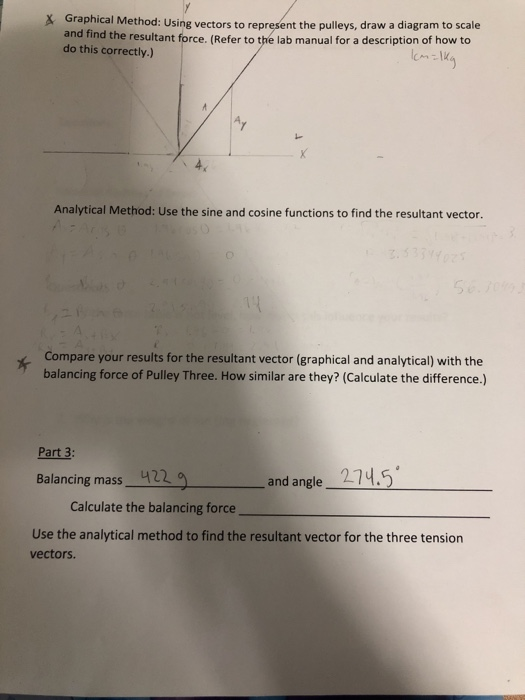
Experiment To Verify Experimentally The Graphica Chegg Com.
Photo : chegg.com
Component Addition I E Analytical Method Of Vector Addition.
Photo : cRRL80WHd5AJ8M
Basic Vector Operations.
Photo : h7rBDOwoKHSD6M

13 Adding Two Vectors Graphically In Physics Vector Sum.
Photo : View more lessons like this at http://www.MathTutorDVD.com In this lesson, we will learn how to add vectors graphically in order to find the sum of two vecto...

Chapter 3 Honors Physics Ppt Video Online Download.
Photo : Chapter 3 Honors Physics - ppt video ...

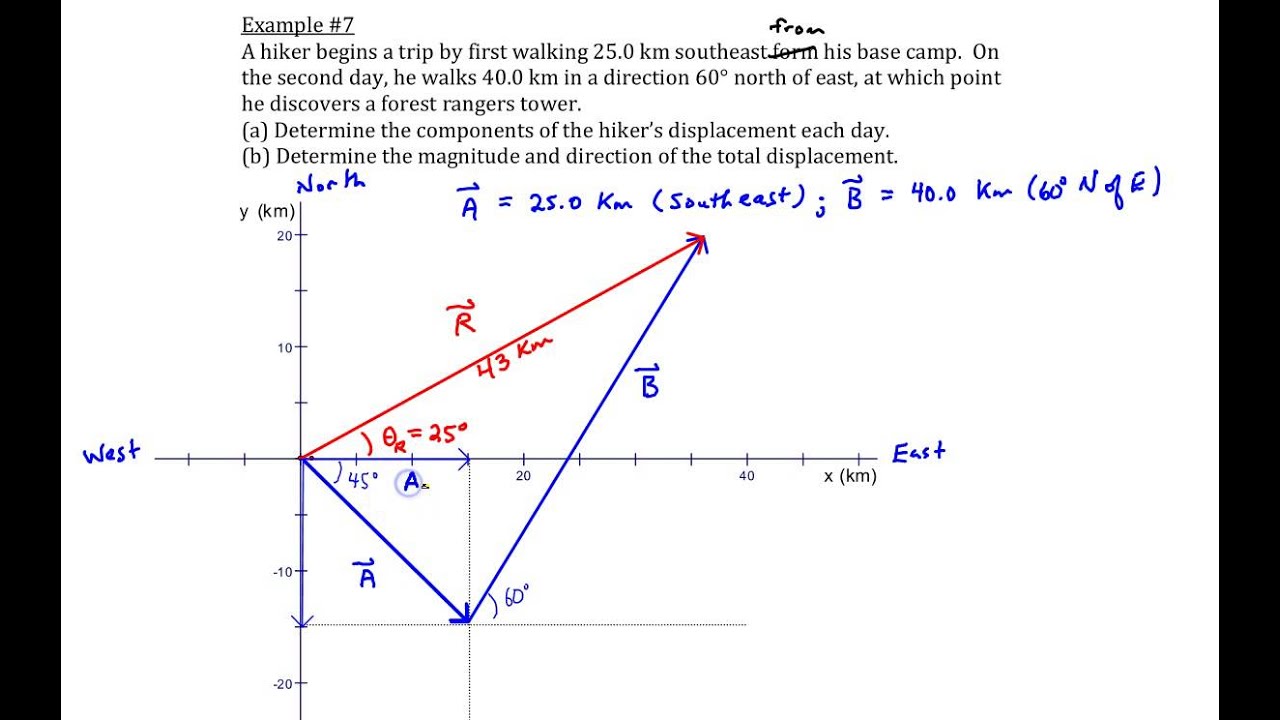
Chapter 1 Example 7 Component Method Of Vector Addition Youtube.
Photo : 13:48
Vector Addition And Subtraction Analytical Methods College.
Photo : openstax.org

Vectors A Brief Tutorial.
Photo : condor.depaul.edu

Vectors Physics Basic Introduction Head To Tail Graphical Method.
Photo : This physics video tutorial provides a basic introduction into vectors. It explains the process of vector addition and subtraction using the head to tail met...
Lesson 1 Vector Addition Numerical.
Photo : WeIssHRyfPh82M

I Don T Know What Is The Algebraic Method I M Conf Chegg Com.
Photo : chegg.com

Vector Addition And Subtraction Graphical Methods Physics.
Photo : courses.lumenlearning.com
Which Application should Profit?
Both applications have their strengths and weaknesses. Raster graphic applications routinely have many different photo effects, and photo editing functions. This makes raster graphic application perfect for editing photos. Also any image where you might need the full colour range, raster graphics tend to be more appropriate. Vector graphics tend to be suitable for drawing images from scratch. One example is, if youve been designing a logo from day 1 or drawing a cartoon character. General health projects would benefit from the scalability of vector graphic applications, and and the second tools during the vector applications designed specifically to assist with drawing projects.
Post a Comment