On the graphic design world theres two main types of graphics. Vector graphics and raster (or Bitmap) graphics. Often times there are major differences between the 2 main graphic formats, and you must know these differences to recognise when you be utilising each format. This article will check out two different formats and when you should use each.

Vector Graphics
Vector graphics absolutely are a graphic image format that are intended by applications which includes Adobe Illustrator, Coral draw, or free open-source application inkscape. They in many cases are generally known as drawing applications. A vector graphic stores information differently to raster graphics in this it doesnt use pixels. A vector graphic records specific coordinates in your file as reference points, then records other information which include line gradients, and thickness to be a formula. So when you are editing the file anyone with editing pixels with a screen, that youre preparing and altering the formulas information. As a result, vector graphics are completely scalable. It doesnt matter how small or how big your image is on screen, it is not necessarily size that determines how big the file size within your image is. Vector graphic images include different different file types with regards to the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics are really a graphic image format that manufactured by applications along the lines of Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They can be sometimes referred to as painting applications. Raster graphic image formats store information regarding the file as pixels. Pixel are small dots that are employed to make increase image. The larger the resolution, greater pixels theres, the bigger the file size the look will be. You can find the various models of raster graphics would always compress file size using an array of different techniques. Including Gif file format compresses file length and width a graphic by simplifying colour information of any image. It only uses 256 colours. Jpeg is the one other raster image format, that saves file size by applying an algorithm that simplifies detail by analysis of pixel information. The particular the compression of this file, extra detail is discarded.
And here is a collection of vector graphics linux that might be useful for you.

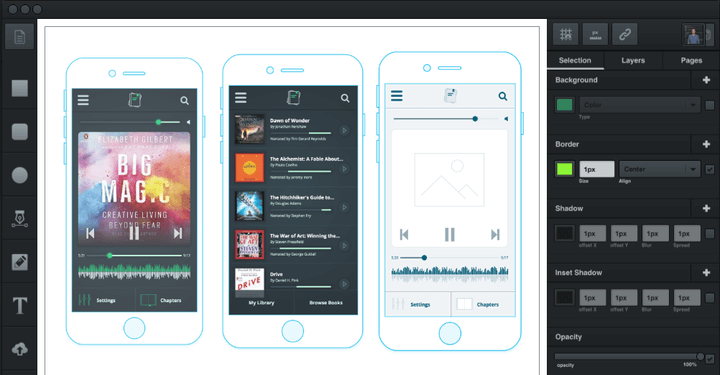
Vectr A Free Premium Vector Graphics Editor For Linux.
Photo : fossmint.com

Gleb Storozhik On Twitter If You Want Svg And Vector Graphics.
Photo : twitter.com

Ubuntu Server Edition Linux Vector Graphics Logo Png 1600x1200px.
Photo : favpng.com

7 Of The Best Free Graphics Editors For Creating Vector Images.
Photo : maketecheasier.com

Ubuntu Logo Vector Graphics Linux Computer Software Png.
Photo : favpng.com

Vectr A Free Premium Vector Graphics Editor For Linux.
Photo : fossmint.com

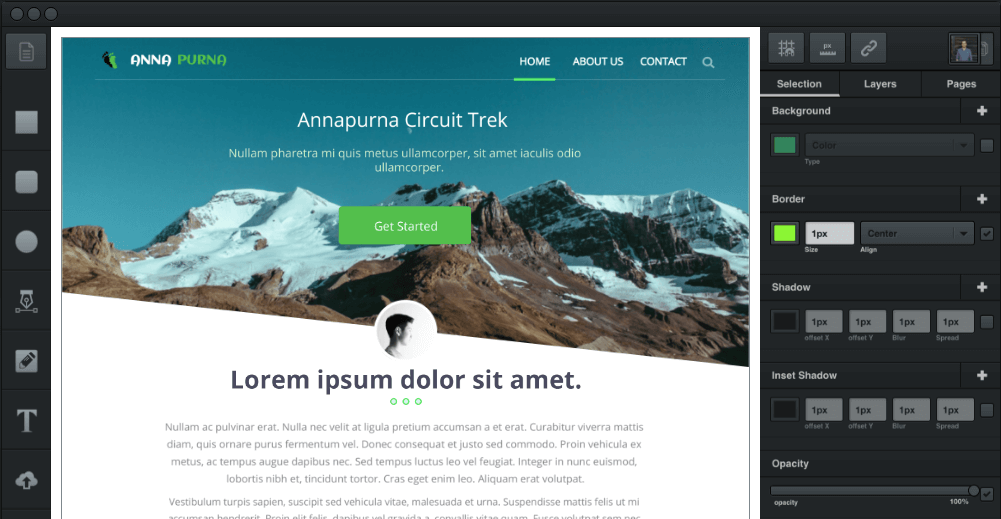
Online Vector Graphic Design App Icon Image Editor Gravit Designer.
Photo : designer.io

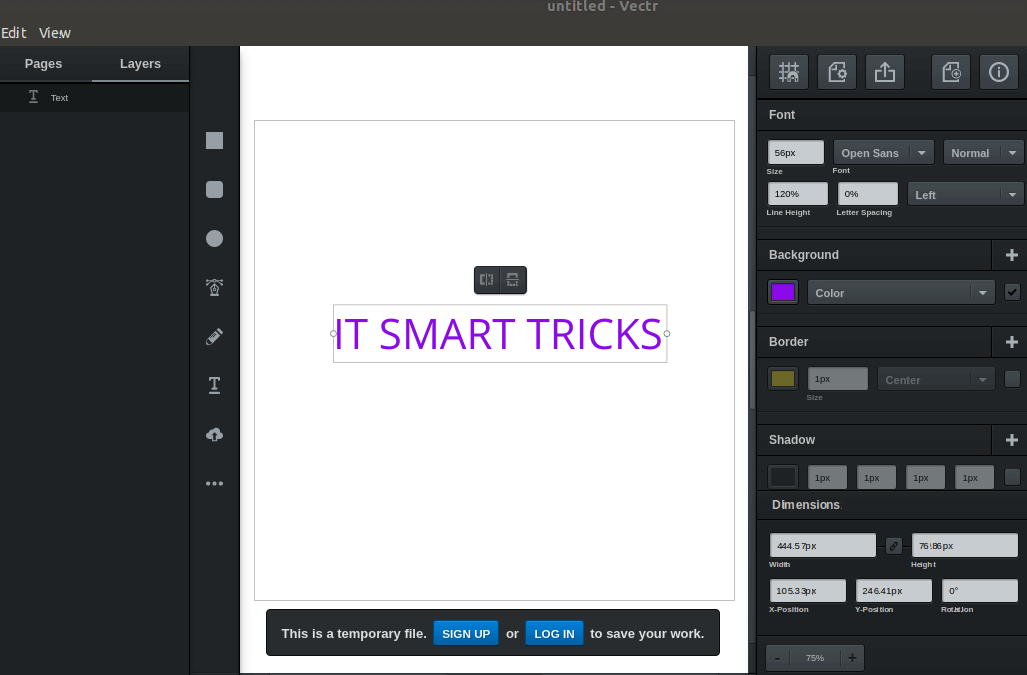
How To Install Vectr Vector Graphics Editor In Ubuntu 18 04.
Photo : itsmarttricks.com

Best Sketch Alternatives For Windows And Linux Users.
Photo : geekeasier.com

Pin On Linux.
Photo : Pin on Linux

5 Best Vector Graphics Editors For Linux It S Foss.
Photo : itsfoss.com

Inkscape Graphics Software Vector Graphics Editor Linux Linux.
Photo : Inkscape Graphics software Vector ...

7 Of The Best Free Vector Graphics Software Better Tech Tips.
Photo : bettertechtips.com

5 Best Vector Graphics Editors For Linux It S Foss.
Photo : itsfoss.com

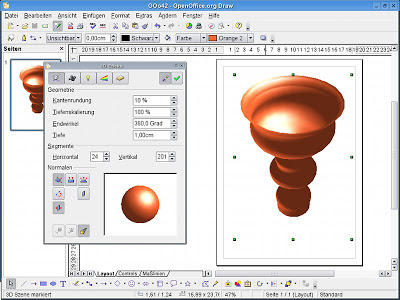
Drawing Application At Paintingvalley Com Explore Collection Of.
Photo : paintingvalley.com
Which Application should I personally use them?
Both applications have their strengths and weaknesses. Raster graphic applications typically have various photo effects, and photo editing functions. This makes raster graphic application just the thing for editing photos. Also any image where you need even a full colour range, raster graphics are usually more appropriate. Vector graphics tend to be right drawing images from scratch. Including, if youve been designing a logo yourself or drawing a cartoon character. These two projects would utilize the scalability of vector graphic applications, and one other tools while in the vector applications designed specifically to aid with drawing projects.
Post a Comment