From the graphics world you will find 2 main varieties of graphics. Vector graphics and raster (or Bitmap) graphics. Often times there are major differences between the two graphic formats, and you need to understand these differences to recognise when you should use each format. This information will brows through the two different formats and when you use each.

Vector Graphics
Vector graphics may be a graphic image format that manufactured by applications such as Adobe Illustrator, Coral draw, or free open-source application inkscape. They are occasionally often called drawing applications. A vector graphic stores information differently to raster graphics where it doesnt use pixels. A vector graphic records specific coordinates inside the file as reference points, then records other information including line gradients, and thickness like a formula. So as you are editing the file an individual editing pixels on a screen, you can be pushing up and altering the formulas information. Thanks to this, vector graphics are completely scalable. Regardless how small or what size your image is on the watchs screen, this is not size that determines how large the file size of the image is. Vector graphic images are available a range of different file types according to application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics may be a graphic image format that were created by applications including Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are now and again categorised as painting applications. Raster graphic image formats store understanding of the file as pixels. Pixel are small dots that utilized make improve image. The larger the resolution, the greater number of pixels theres, the bigger the file size the image will be. Youll find various kinds of raster graphics utilized to compress file size using a variety of different techniques. For instance Gif file format compresses file sized an image by simplifying colour information of each image. It only uses 256 colours. Jpeg is the one other raster image format, that saves file size by making use of an algorithm that simplifies detail by analysis of pixel information. The higher the compression of your file, a lot more detail is discarded.
And here is a collection of graphical method for adding vectors that might be useful for you.

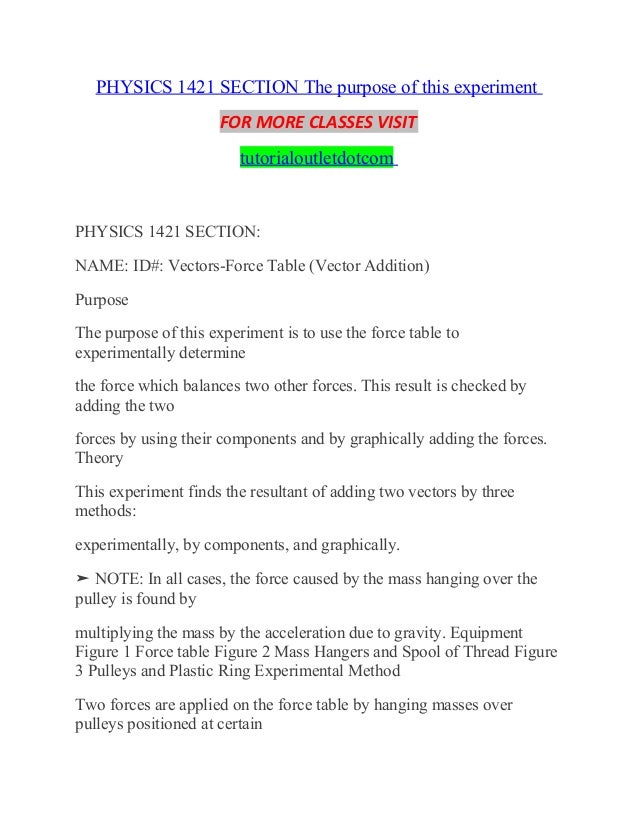
Physics 1421 Section The Purpose Of This Experiment.
Photo : slideshare.net

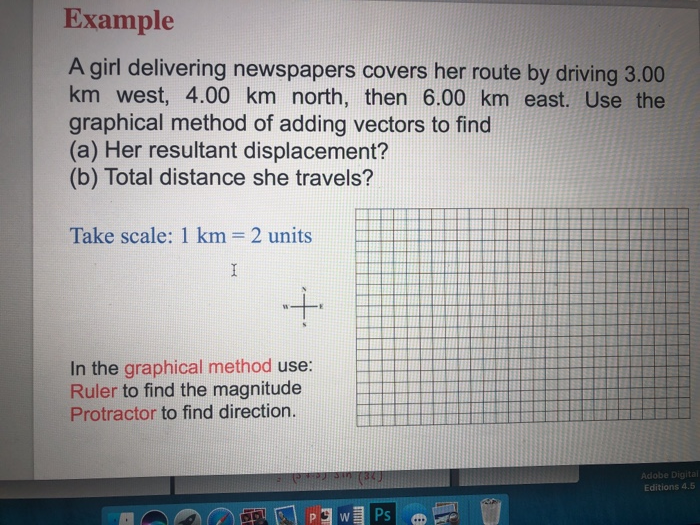
Solved Example A Girl Delivering Newspapers Covers Her Ro.
Photo : chegg.com

Vector Addition And Subtraction Graphical Methods Physics.
Photo : courses.lumenlearning.com

Graphically Subtracting Vectors Video Khan Academy.
Photo : khanacademy.org

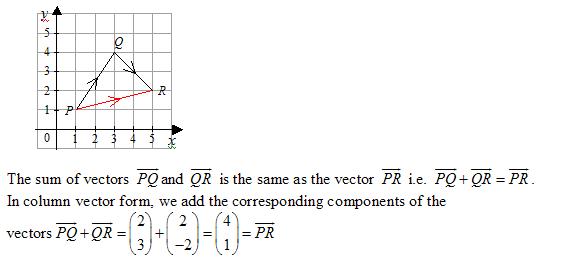
Vector Addition Solutions Examples Videos.
Photo : onlinemathlearning.com
Vector Addition And Subtraction Analytical Methods College.
Photo : openstax.org

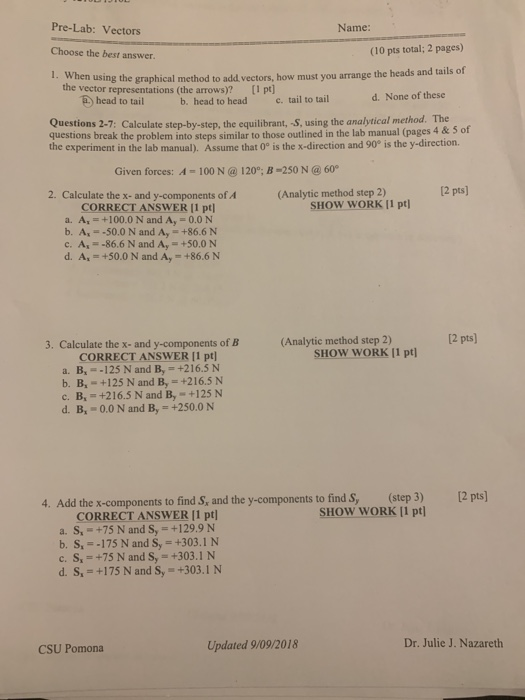
Solved Pre Lab Vectors Name Choose The Best Answer 10.
Photo : chegg.com

With The Help Of The Graphical Method Add Two Vectors A And B.
Photo : web4study.net
Vector Addition And Subtraction Analytical Methods College.
Photo : openstax.org
Vector Addition And Subtraction Analytical Methods College.
Photo : openstax.org

Adding Vectors Nexus Wiki.
Photo : compadre.org

Ppt Aim How Can We Use The Parallelogram Method Of Adding.
Photo : slideserve.com

Ppt Chapter 4 Vectors Powerpoint Presentation Free Download.
Photo : slideserve.com

Ppt Chapter 2 Powerpoint Presentation Free Download Id 6733552.
Photo : slideserve.com
Vector Component Addition Zona Land Education.
Photo : sfvMCa3lzyQeMM
Which Application should I exploit?
Both applications have their strengths and weaknesses. Raster graphic applications routinely have lots of photo effects, and photo editing functions. This makes raster graphic application appropriate for editing photos. Also any image where you may want the complete colour range, raster graphics are usually more appropriate. Vector graphics are definitely more right for drawing images from scratch. To illustrate, ought to designing a logo from scratch or drawing a cartoon character. Both these projects would utilize the scalability of vector graphic applications, and one another tools within the vector applications designed specifically that can help with drawing projects.
Post a Comment