Around the graphic design world you will find 2 main varieties graphics. Vector graphics and raster (or Bitmap) graphics. Usually there are some major differences between both graphic formats, and you need to understand these differences to find out when you be utilising each format. This document will think about the two different formats and when you use each.

Vector Graphics
Vector graphics would definitely be a graphic image format that are meant by applications like Adobe Illustrator, Coral draw, or free open-source application inkscape. They are sometimes referred to as drawing applications. A vector graphic stores information differently to raster graphics for that this doesnt happen use pixels. A vector graphic records specific coordinates inside the file as reference points, then records additional information including line gradients, and thickness being a formula. So if you find yourself editing the file a person editing pixels for the screen, that you are adding to and altering the formulas information. Therefore, vector graphics are completely scalable. Regardless how small or how large your image is on the watchs screen, its not size that determines how big the file size within your image is. Vector graphic images may be found in a selection of different file types with regards to the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
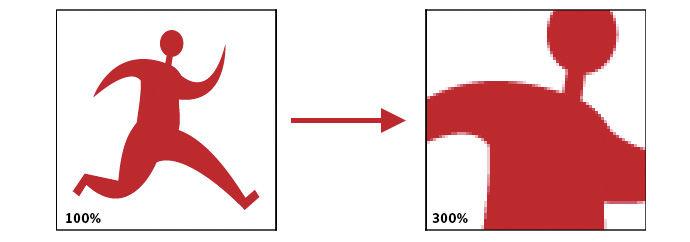
Raster graphics would definitely be a graphic image format that are made by applications for example Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are often typically called painting applications. Raster graphic image formats store the specifics of the file as pixels. Pixel are small dots that have the experience of make increase image. The bigger the resolution, a lot more pixels there are, the more expensive the file size the image will be. There are actually various kinds of raster graphics would always compress file size using a selection of different techniques. For instance Gif file format compresses file dimensions the picture by simplifying colour information associated with image. It only uses 256 colours. Jpeg is one other raster image format, that saves file size using an algorithm that simplifies detail by analysis of pixel information. The greater the compression within the file, the better detail is discarded.
And here is a collection of vector graphic in photoshop that might be useful for you.

Pen Tool Enamel Pin Graphic Designer Gift Ideas Photoshop.
Photo : amazon.co.uk

Raster Vector Images In Photoshop.
Photo : helpx.adobe.com

The Difference Between Adobe Photoshop And Adobe Illustrator.
Photo : m.cia.edu

How To Use Vector Images In Photoshop Rfclipart Medium.
Photo : medium.com
Banner Photoshop Vector.
Photo : 2

Graphic Logo Bundle Vol 1 For Illustrator And Photoshop.
Photo : thevectorlab.com

Free Vector Images For Photoshop At Vectorified Com Collection.
Photo : Free Vector Images For Photoshop at ...

Vector Drawing Tutorial Using Layers And Masks To Control.
Photo : Learn how to use two common features--layers and masks--to your advantage when creating vector artwork in Illustrator. With these two tools you can easily ad...

How To Convert A Raster Image Into A Vector In Photoshop Cc 2018.
Photo : In this quick Photoshop tutorial we will teach you how to easily import a Raster image and convert it into a Vector image with Photoshop CC 2018, (For this e...

Premium Graphic Designer Designing Vector Graphics With Pen Tool.
Photo : pinterest.com

The Difference Between Adobe Photoshop And Adobe Illustrator.
Photo : m.cia.edu

Adobe Illustrator Photoshop Tutorial Texture Effects For Vector.
Photo : Adobe Illustrator & Photoshop tutorial ...

Vector Graphics Designs Templates From Graphicriver.
Photo : graphicriver.net

How To Convert A Raster Image Into Vector In Photoshop Wegraphics.
Photo : we.graphics

Vector Creator Photoshop Action By Graphic Assets On Dribbble.
Photo : dribbble.com
Which Application should I personally use them?
Both applications have their strengths and weaknesses. Raster graphic applications normally have a range of photo effects, and photo editing functions. This makes raster graphic application great for editing photos. Also any image where that is required the whole colour range, raster graphics are definitely more appropriate. Vector graphics are usually more right for drawing images from scratch. Like, if perhaps you were designing a logo on their own or drawing a cartoon character. Even though projects would gain benefit from the scalability of vector graphic applications, and the additional tools inside the vector applications designed specifically that will help with drawing projects.
Post a Comment