While in the graphic design world you will find 2 main varieties of graphics. Vector graphics and raster (or Bitmap) graphics. You will discover major differences between each of the graphic formats, and you must know these differences to fnd out when you workout on each format. Post consider the two different formats and when you should use each.

Vector Graphics
Vector graphics really are a graphic image format that are meant by applications along the lines of Adobe Illustrator, Coral draw, or free open-source application inkscape. They can be sometimes referred to as drawing applications. A vector graphic stores information differently to raster graphics in that , this doesnt happen use pixels. A vector graphic records specific coordinates in your file as reference points, then records more information for example line gradients, and thickness as the formula. So remember when you are editing the file anyone with editing pixels on the screen, you can be adding to and altering the formulas information. This means that, vector graphics are completely scalable. Regardless how small or how large your image is on the screen, its not size that determines how big the file size of this image is. Vector graphic images are offered in several different file types based on the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics certainly are a graphic image format that manufactured by applications just like Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are sometimes often known as painting applications. Raster graphic image formats store understanding of the file as pixels. Pixel are small dots that are employed to make increase image. The larger the resolution, better pixels you will find, the bigger the file size the will be. You will discover various kinds of raster graphics useful to compress file size using an array of different techniques. Just like Gif file format compresses file dimensions a graphic by simplifying colour information associated with image. It only uses 256 colours. Jpeg is raster image format, that saves file size by utilizing an algorithm that simplifies detail by analysis of pixel information. The higher the compression of this file, the greater number of detail is discarded.
And here is a collection of vector graphic blog that might be useful for you.
Laptoop And Media Icon Design Blog Concept Vector Graphic High Res.
Photo : Laptoop And Media Icon Design Blog Concept Vector Graphic High-Res ...

Best Digital Marketing Agency Vapi India Social Media Marketing.
Photo : xirainfotech.com

Blog Graphic Business Templates Page Stock Vector Colourbox.
Photo : Blog graphic business templates. Page ...

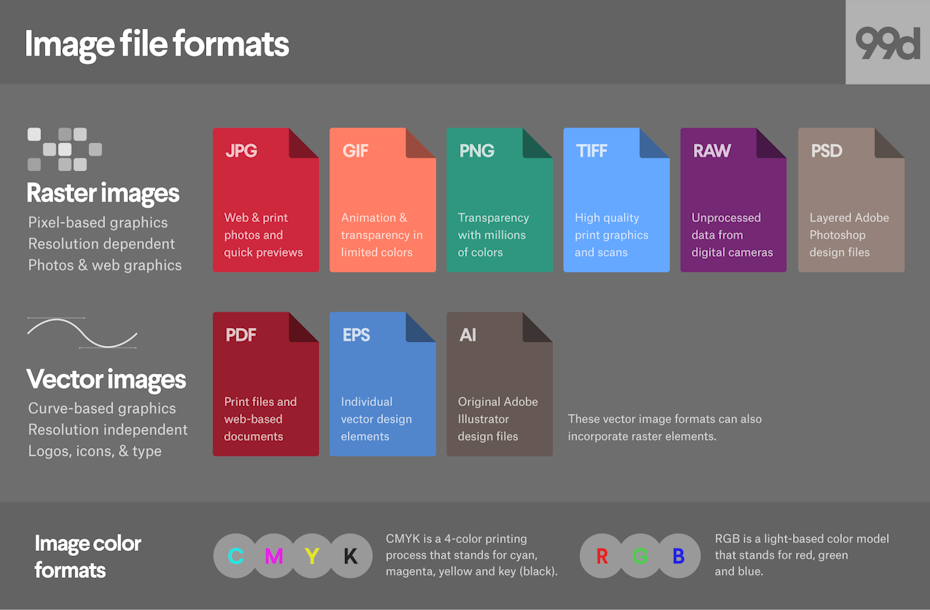
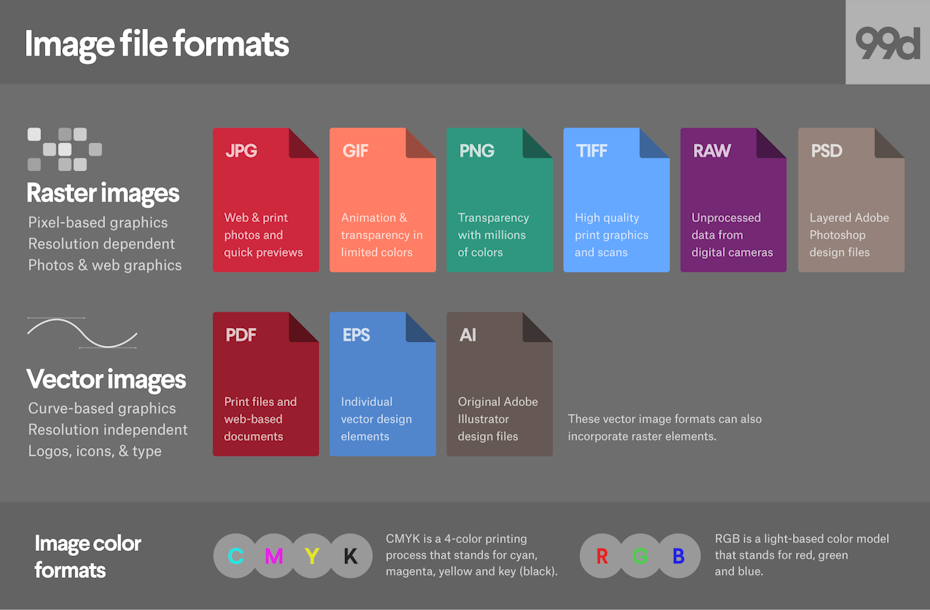
Image File Formats When To Use Each File Type.
Photo : 99designs.com

The Difference Between Adobe Photoshop And Adobe Illustrator.
Photo : m.cia.edu

Blog Management Conceptual Illustration Design Download Free.
Photo : Conceptual illustration Design ...
Blog On Technology Internet Communications Vector Icon Background.
Photo : Getty Images

10 Free For Commercial Use Vector Graphic Galleries For Designers.
Photo : mmprint.com

Free Pirate Vector Graphics Logo Templates Pack.
Photo : blog.spoongraphics.co.uk

Using Vector Graphics To Your Advantage When Creating Screen.
Photo : anatol.com

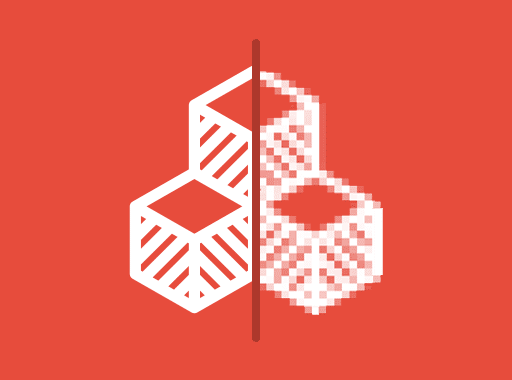
Raster And Vector Graphics What Is The Difference Turbologo Blog.
Photo : turbologo.com

Download Free Png Blog Public Letters Free Vector Graphic On.
Photo : dlpng.com

Meet Ouch Free Vector Illustrations To Class Up Your Product.
Photo : blog.prototypr.io

Writing An Article For Blog On Computer Royalty Free Vector.
Photo : VectorStock.com/7813671

Embroidery To Vector Graphics Wilcom Product Blog.
Photo : productblog.wilcom.com
Which Application should I take advantage of?
Both applications have their strengths and weaknesses. Raster graphic applications normally have a range of photo effects, and photo editing functions. This will make raster graphic application suited to editing photos. Also any image where that is required the whole colour range, raster graphics are definitely more appropriate. Vector graphics are certainly more right for drawing images from scratch. Just like, if yourrrve been designing a logo from the beginning or drawing a cartoon character. Those two projects would enjoy the scalability of vector graphic applications, and all the other tools while in the vector applications designed specifically to help you with drawing projects.
Post a Comment