In your graphic design world theres two main categories of graphics. Vector graphics and raster (or Bitmap) graphics. There are a few major differences between both graphic formats, and you must understand these differences to know when you should be utilizing each format. Blog is going to browse through the two different formats and when you should use each.
Vector Graphics
Vector graphics undoubtedly are a graphic image format that are manufactured by applications along the lines of Adobe Illustrator, Coral draw, or free open-source application inkscape. They are sometimes often known as drawing applications. A vector graphic stores information differently to raster graphics during that isnt going to use pixels. A vector graphic records specific coordinates inside of your file as reference points, then records more information such as line gradients, and thickness as a formula. So when youre editing the file somebody editing pixels on the screen, you are creating and altering the formulas information. Due to this, vector graphics are completely scalable. It doesnt matter how small or what size your image is on the screen, not necessarily size that determines how big the file size of ones image is. Vector graphic images come into play several different file types with respect to the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics are really a graphic image format that are created by applications for example Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are now and again often called painting applications. Raster graphic image formats store info about the file as pixels. Pixel are small dots that are used to make improve image. The more expensive the resolution, the more often pixels there can be, the larger the file size the particular will be. One can find a variety of raster graphics utilized to compress file size using many different different techniques. As an illustration Gif file format compresses file dimensions a photo by simplifying colour information of your image. It only uses 256 colours. Jpeg is another raster image format, that saves file size by making use of an algorithm that simplifies detail by analysis of pixel information. The upper the compression with the file, extra detail is discarded.
And here is a collection of vector graphics vs raster images that might be useful for you.
Vector Vs Raster What Is The Difference Annakeith Com.
Photo : ZI4OKi3CKx5teM

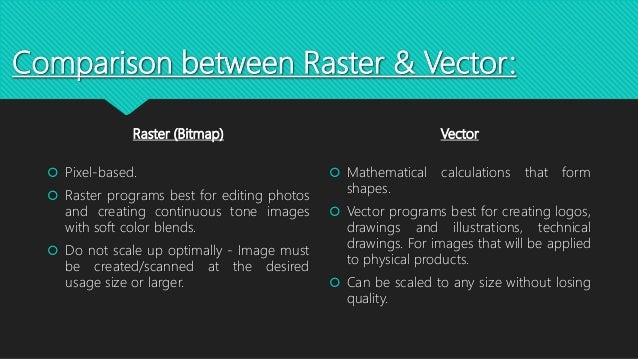
Raster Bitmap Vs Vector.
Photo : vector-conversions.com
Difference Between Raster And Vector Graphics In Computer Graphics.
Photo : 2

Vector Vs Raster What Do I Use.
Photo : techmagnate.com

Raster Graphics Vs Vector Graphics Youtube.
Photo : Let's talk about Raster Graphics vs Vector Graphics for a moment. This is one of the most commonly misunderstood issues we face as a provider of custom scree...

Raster Vs Vector Art Pro S Con S Trendy Crunch.
Photo : trendycrunch.com

Vector Graphics Or Raster Images What Is The Difference Between Them.
Photo : webcoursesbangkok.com

What Is A Vector File Vector Vs Raster Graphics For Doctors.
Photo : graphicsfordoctors.com

Raster Vs Vector.
Photo : slideshare.net

Vector Graphics Wikipedia.
Photo : en.wikipedia.org
What Is A Vector File Vector Raster Jpg Eps Png What S The.
Photo : GtCMUCVbFgKk2M

Vector Vs Raster Lasergods Com.
Photo : lasergods.com
Vector Vs Bitmap Or Raster Graphics.
Photo : wGlskHQ2Z1O-nM

Raster Vs Vector Differece You Never Have Know Before It.
Photo : shahzionline.com

Vector Vs Raster Lasergods Com.
Photo : lasergods.com
Which Application should I prefer?
Both applications have their strengths and weaknesses. Raster graphic applications routinely have a range of photo effects, and photo editing functions. This will make raster graphic application good for editing photos. Also any image where that is needed the complete colour range, raster graphics tend to appropriate. Vector graphics are definitely more suitable for drawing images from scratch. By way of example, if you were designing a logo from scratch or drawing a cartoon character. These two projects would take pleasure in the scalability of vector graphic applications, and the opposite tools within the vector applications designed specifically to with drawing projects.
Post a Comment