In your graphic design world there have been two main styles of graphics. Vector graphics and raster (or Bitmap) graphics. Youll find major differences between the 2 graphic formats, and you must learn these differences to learn when you workout on each format. This information will consider the two different formats and when you use each.

Vector Graphics
Vector graphics is a graphic image format that are intended by applications along the lines of Adobe Illustrator, Coral draw, or free open-source application inkscape. They can be often known as drawing applications. A vector graphic stores information differently to raster graphics where very easy use pixels. A vector graphic records specific coordinates inside your file as reference points, then records additional information just like line gradients, and thickness being formula. So when you are editing the file your not editing pixels even on a screen, you happen to be pushing up and altering the formulas information. Thanks to this, vector graphics are completely scalable. Regardless how small or what size your image is on the watchs screen, it is not necessarily size that determines how large the file size of this image is. Vector graphic images appear in many different different file types according to application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics are really a graphic image format that are meant by applications for example Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They in many cases are typically called painting applications. Raster graphic image formats store the specifics of the file as pixels. Pixel are small dots that are employed to make encourage image. The larger the resolution, slightly more pixels you can get, the larger the file size the picture will be. You will discover several types of raster graphics would once compress file size using various different techniques. To illustrate Gif file format compresses file size of a photo by simplifying colour information on the image. It only uses 256 colours. Jpeg is one other raster image format, that saves file size by utilizing an algorithm that simplifies detail by analysis of pixel information. The greater the compression belonging to the file, slightly more detail is discarded.
And here is a collection of what are vector graphics used for that might be useful for you.

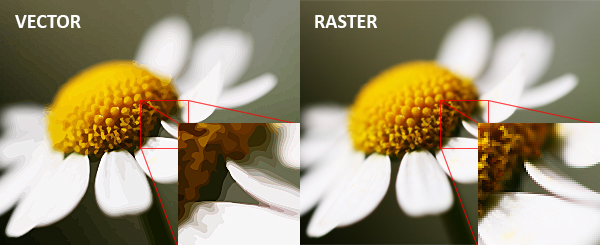
Raster Images Vs Vector Graphics Used Free Transparent Png.
Photo : pngkey.com

Infographic Design Vector Can Be Used For Workflow Layout Diagram.
Photo : Infographic Design Vector Can Be Used For Workflow Layout Diagram ...

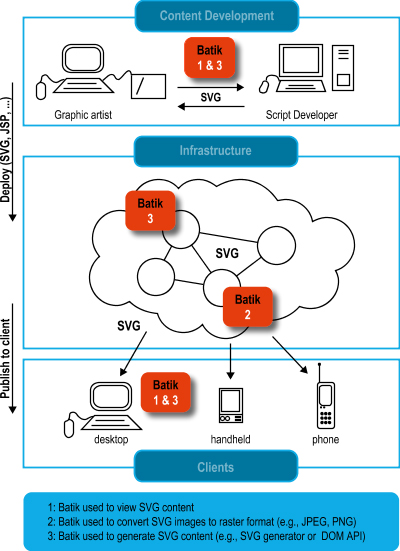
Apache Tm Batik Svg Toolkit A Java Based Toolkit For.
Photo : xmlgraphics.apache.org

Vector Graphic Free Vector Download 231 491 Free Vector For.
Photo : all-free-download.com

Image File Types Explained Which Format Should You Use.
Photo : companyfolders.com

Raster Images Vs Vector Graphics The Printing Connection.
Photo : printcnx.com

A Short History Of Vector Graphics.
Photo : coalesceideas.com

Top 5 Vector Stock Agencies Vectorguru.
Photo : vectorguru.org

Benefits Of Using Svg Scalable Vector Graphics Indianapolis.
Photo : blog.tbhcreative.com

Vector Vs Raster Worksheet 3 Digital Image Graphics.
Photo : vector vs raster worksheet 3 | Digital ...

Best Ipad Apps For Designers Digital Arts.
Photo : digitalartsonline.co.uk

Raster Vs Vector Graphics Whats The Difference Pixellogo.
Photo : pixellogo.com

Advance Vector Graphic Design Tutorials.
Photo : how-to-draw-funny-cartoons.com

Google Art Image Used For Obama Adobe Illustrator Vector Graphic.
Photo : http://www.coreybarksdale.com/media_kit/barksdale_media_kit.pdf http://www.coreybarksdale.com/media_kit/atlanta_artist_corey_barksdale_art_gallery.pdf http:/...

Inkscape Makes Its Way To The Windows Store As A Centennial App.
Photo : windowscentral.com
Which Application should Make the most of?
Both applications have their strengths and weaknesses. Raster graphic applications typically have many different photo effects, and photo editing functions. This makes raster graphic application suitable for editing photos. Also any image where that is needed the whole colour range, raster graphics will be more appropriate. Vector graphics are usually more right drawing images from scratch. To illustrate, if yourrrve been designing a logo on their own or drawing a cartoon character. General health projects would gain benefit from the scalability of vector graphic applications, and one other tools from the vector applications designed specifically to help with drawing projects.
Post a Comment