Around the graphics world theres two main main types of graphics. Vector graphics and raster (or Bitmap) graphics. There are many major differences between both graphic formats, and you need to understand these differences to know when you be using each format. This post will brows through the two different formats and when you use each.
Vector Graphics
Vector graphics really are a graphic image format that are intended by applications along the lines of Adobe Illustrator, Coral draw, or free open-source application inkscape. They are now and again called drawing applications. A vector graphic stores information differently to raster graphics in the it wont use pixels. A vector graphic records specific coordinates on file as reference points, then records other information which includes line gradients, and thickness to provide a formula. So if you are editing the file you are not editing pixels even on a screen, you will be bringing about and altering the formulas information. Due to this fact, vector graphics are completely scalable. Regardless how small or how large your image is on the watchs screen, its not at all size that determines how large the file size to your image is. Vector graphic images consist of lots of different file types according to the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics is a graphic image format that are written by applications similar to Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are occasionally referred to as painting applications. Raster graphic image formats store specifics of the file as pixels. Pixel are small dots that are utilized to make your image. The greater the resolution, the greater pixels there is, the greater the file size the will be. You can get varieties of raster graphics familiar with compress file size using various different techniques. By way of example Gif file format compresses file measurements an image by simplifying colour information associated with image. It only uses 256 colours. Jpeg will be raster image format, that saves file size with the help of an algorithm that simplifies detail by analysis of pixel information. The more expensive the compression in the file, extra detail is discarded.
And here is a collection of vector graphics vbnet that might be useful for you.

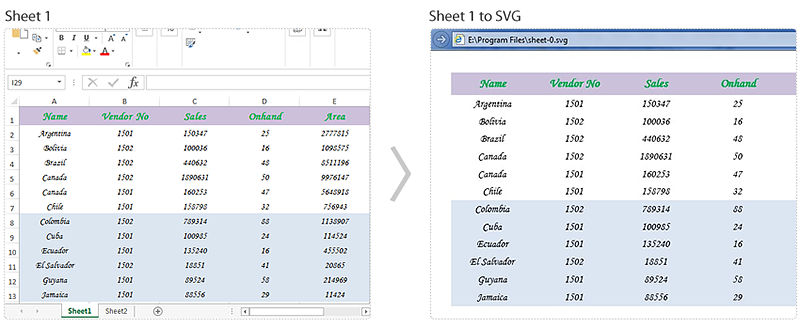
How To Convert Excel Worksheet To Svg Scalable Vector Graphics.
Photo : How to Convert Excel Worksheet to SVG ...

Vb Net Stock Illustrations 3 Vb Net Stock Illustrations Vectors.
Photo : Dreamstime.com
Free Graphics Gauge Dials And Meters For C C Net Source Code.
Photo : O6X-EjRPHmLumM

Vb Net Photos Royalty Free Images Graphics Vectors Videos.
Photo : Vb.net photos, royalty-free images ...

Extreme Optimization Math And Statistics Numerical Libraries For.
Photo : extremeoptimization.com

E Xd Vector Graphics Editor Tool For Vb Net And C Vc.
Photo : marketplace.visualstudio.com

Free For Vb Net Ok Icon For Vb Net Ok Icons Png Ico Or Icns.
Photo : Findicons.com

Visual Drawing Net Codeproject.
Photo : codeproject.com

How To Export Draft Images Solid Edge.
Photo : blogs.sw.siemens.com
Real Time Vector Graphics For C C Java C Net Html5.
Photo : 34I4N0w0ipQgFM

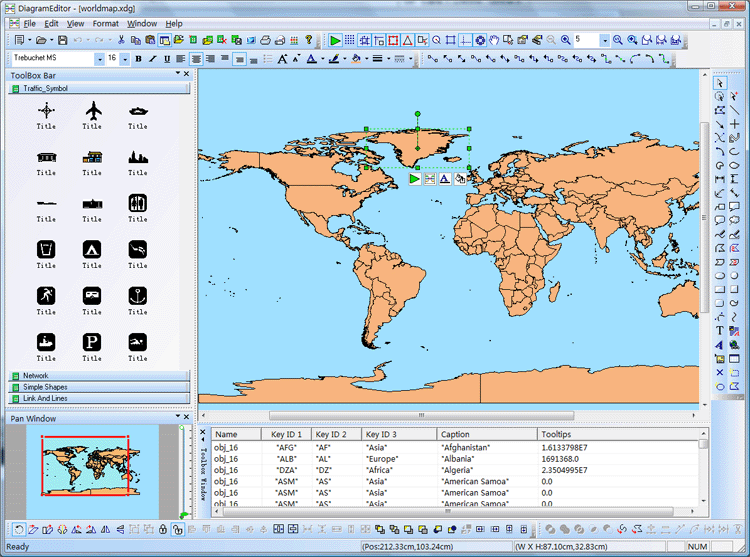
Getting Started With Mapobjects In Visual Studio Net And It.
Photo : Getting started with MapObjects in ...
Vector Graphics Library At Getdrawings Free Download.
Photo : b0WdpuKsuSmoZM

.
Photo : pinterest.com
E Xd Vector Draw Component For C C C And Net Visual.
Photo : Brkp8FfkLwJWrM

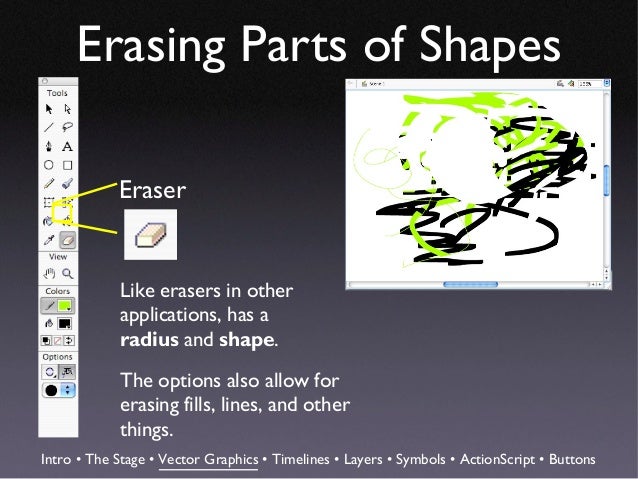
Flash Tutorial.
Photo : slideshare.net
Which Application should Make the most of?
Both applications have their strengths and weaknesses. Raster graphic applications normally have lots of photo effects, and photo editing functions. This makes raster graphic application suitable for editing photos. Also any image where you might need the full colour range, raster graphics are usually appropriate. Vector graphics are usually more appropriate for drawing images from scratch. Like, should you be designing a logo from the beginning or drawing a cartoon character. These projects would experience the scalability of vector graphic applications, and the other one tools while in the vector applications designed specifically to help with drawing projects.
Post a Comment