While in the graphic design world the 2 main main varieties graphics. Vector graphics and raster (or Bitmap) graphics. There are numerous major differences between each of the graphic formats, and you must know these differences to know when you workout on each format. This information will think about the two different formats and when you should use each.
Vector Graphics
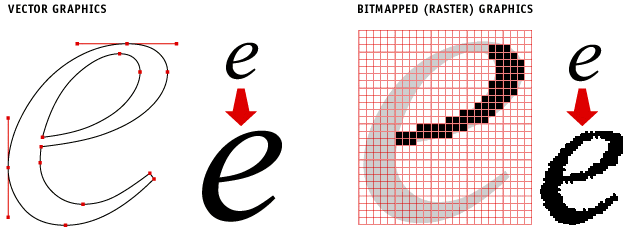
Vector graphics would definitely be a graphic image format that are intended by applications for example Adobe Illustrator, Coral draw, or free open-source application inkscape. They are occasionally often called drawing applications. A vector graphic stores information differently to raster graphics in that aging use pixels. A vector graphic records specific coordinates inside the file as reference points, then records additional information which include line gradients, and thickness as a formula. So if you are editing the file somebody editing pixels for the screen, you will be preparing and altering the formulas information. For this reason, vector graphics are completely scalable. It doesnt matter how small or how big your image is on the watchs screen, this is not size that determines how big the file size of the image is. Vector graphic images consist of several different file types according to the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics can be a graphic image format that are created by applications for example Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are occasionally termed as painting applications. Raster graphic image formats store more knowledge about the file as pixels. Pixel are small dots that are widely used to make encourage image. The larger the resolution, the better pixels you will discover, the more expensive the file size the image will be. You will discover unique variations of raster graphics which is used to compress file size using lots of different techniques. To illustrate Gif file format compresses file size a picture by simplifying colour information of the image. It only uses 256 colours. Jpeg is the one other raster image format, that saves file size through the use of an algorithm that simplifies detail by analysis of pixel information. The upper the compression of the file, the more often detail is discarded.
And here is a collection of vector graphics vs bitmap that might be useful for you.

Multimedia Management Tutorial 3.
Photo : qomT2aL2-wphrM
Vector And Bitmap Images.
Photo : bfTuHHZMGKDsBM

Bitmap Vs Vectors Image.
Photo : slideshare.net

Vector Vs Raster Signalizenj.
Photo : signalizenj.wordpress.com

Raster Bitmap Vs Vector.
Photo : vector-conversions.com
12 Difference Between Bitmap And Vector Images Vector And Bitmap.
Photo : HuaPZKDxNGkEGM

Inkscape Vector Tutorials Vector Image Vs Bitmap Free.
Photo : clipartmax.com
Raster Bitmap Vs Vector.
Photo : vector-conversions.com

Svg Scalable Vector Graphics Constantine Chutis Medium.
Photo : medium.com

Differences Vector Vs Bitmap Raster Bitmap و Vector الفرق.
Photo : Explaining the differences between vector graphics and bitmap which is called raster graphics, the difference when we scale up, vector will stay smooth, but ...
Vector Vs Raster Vs Bitmap Graphics What Do They Mean 2d.
Photo : 2danimationsoftwareguide.com

Vector Vs Bitmap Images Explained Digital Asset Management.
Photo : filecamp.com

Digitizing Prints Bitmap Vs Vector Printwear.
Photo : printwearmag.com

Multimedia Images Vector Based Vs Bitmap Graphics.
Photo : Vector-based vs. Bitmap Graphics

Vector Graphic Vs Bitmap Image.
Photo : shahrulazmi.com
Which Application should I use?
Both applications have their strengths and weaknesses. Raster graphic applications typically have many different photo effects, and photo editing functions. This makes raster graphic application appropriate for editing photos. Also any image where that is needed a single colour range, raster graphics will be more appropriate. Vector graphics are usually suitable for drawing images from scratch. By way of example, should designing a logo from scratch or drawing a cartoon character. These two projects would take pleasure in the scalability of vector graphic applications, and one another tools from the vector applications designed specifically that will with drawing projects.
Post a Comment