Within the graphics world that there are two main kinds of graphics. Vector graphics and raster (or Bitmap) graphics. There are many major differences between the 2 main major graphic formats, and you need to understand these differences to learn when you should use each format. The following paragraphs will consider the two different formats and when you use each.

Vector Graphics
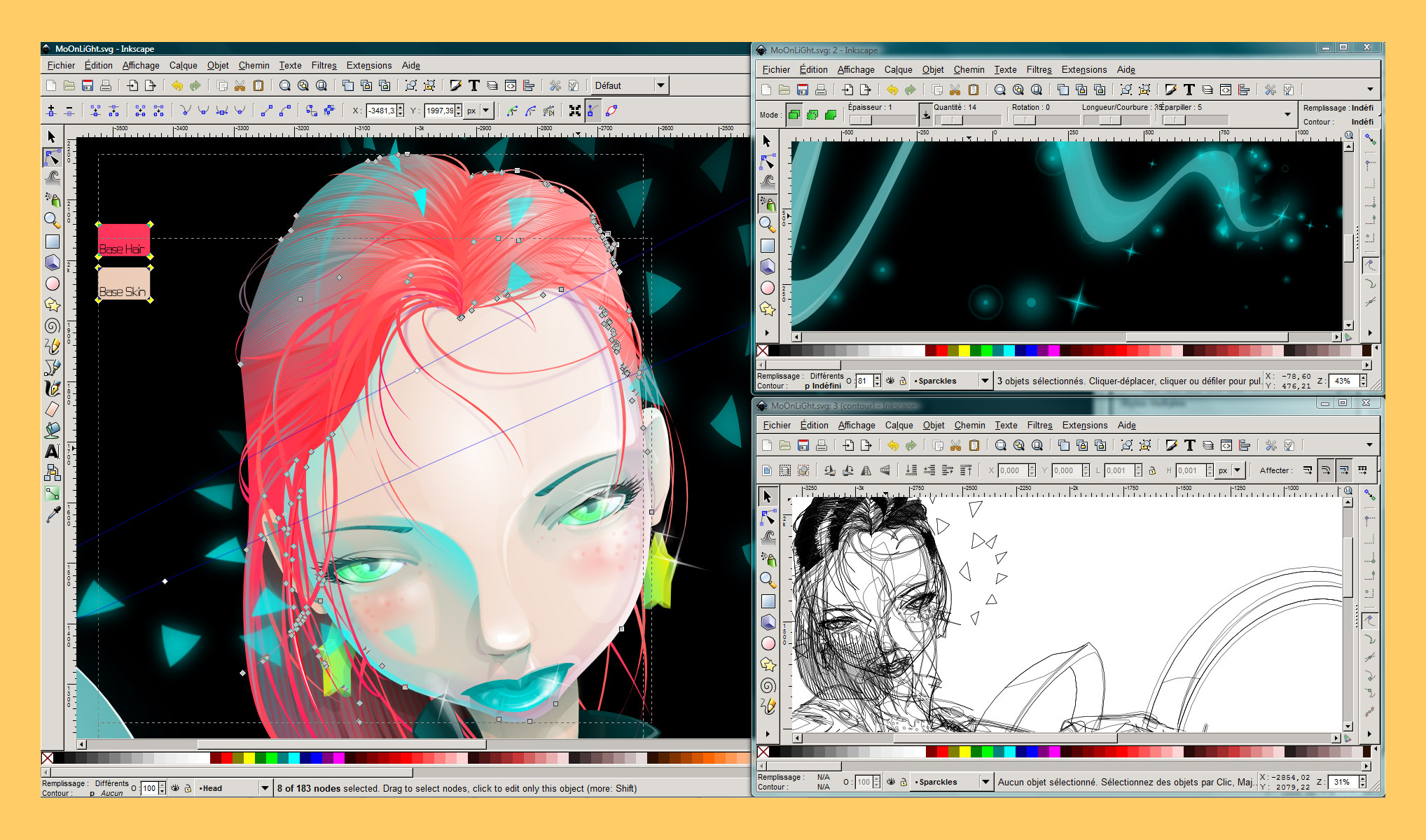
Vector graphics are a graphic image format that are meant by applications along the lines of Adobe Illustrator, Coral draw, or free open-source application inkscape. They can be referred to as drawing applications. A vector graphic stores information differently to raster graphics in the it doesnt use pixels. A vector graphic records specific coordinates in your file as reference points, then records additional information that include line gradients, and thickness as the formula. So for all those editing the file a person editing pixels on a screen, you are creating and altering the formulas information. As a result, vector graphics are completely scalable. Regardless how small or how big your image is on the screen, it isnt size that determines what size the file size of your respective image is. Vector graphic images come into play a selection of different file types dependant upon the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics certainly are a graphic image format that are set up by applications just like Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are occasionally sometimes referred to as painting applications. Raster graphic image formats store info on the file as pixels. Pixel are small dots that are accustomed to make encourage image. The bigger the resolution, a lot more pixels there is, the more expensive the file size the actual will be. There are actually varieties of raster graphics which is used to compress file size using a range of different techniques. Including Gif file format compresses file size the picture by simplifying colour information on the image. It only uses 256 colours. Jpeg can be another raster image format, that saves file size by using an algorithm that simplifies detail by analysis of pixel information. The more expensive the compression on the file, the more often detail is discarded.
And here is a collection of free vector graphic editing software that might be useful for you.
Free Vector Editor At Getdrawings Free Download.
Photo : 7CFihc_pORJ5XM
Vectr Logo.
Photo : 2

Vector Graphics Editor Png Images Vector Graphics Editor Clipart.
Photo : Vector Graphics Editor PNG Images ...

5 Free Adobe Illustrator Alternatives Best Vector Graphics Editors.
Photo : geckoandfly.com

The Best Free Alternatives To Adobe Illustrator 2020 Techradar.
Photo : techradar.com

Vecteezy Vector Editor An Advanced Free Vector Editing Tool.
Photo : vectorguru.org

Photo Graphic Editor On Computer Vector Royalty Free Stock Image.
Photo : shutterstock.com

Svg Edit Graphics Editor Editing Others Png Clipart Free.
Photo : SVG-edit graphics editor Editing ...

Best Vector Graphics Editors For Windows.
Photo : listoffreeware.com

Illustrator Alternatives Free Or Cheap Vector Graphics Tools.
Photo : creativemarket.com
Computer Icons Editing Graphics Editor Edit Pen Write Icon.
Photo : uihere.com

Free Vectr A Free Vector Graphics Editor To Create Logos.
Photo : a free vector graphics editor to create ...

Best Vector Graphics Editors For Windows.
Photo : listoffreeware.com
Text Editor Computer Icons Vector Graphics Editing Png Download.
Photo : kisspng.com

Best Vector Graphics Editors For Windows.
Photo : listoffreeware.com
Which Application should I use?
Both applications have their strengths and weaknesses. Raster graphic applications routinely have all sorts of photo effects, and photo editing functions. This will make raster graphic application suited to editing photos. Also any image where you might need a detailed colour range, raster graphics are definitely more appropriate. Vector graphics tend to appropriate for drawing images from scratch. For instance, if you were designing a logo from the beginning or drawing a cartoon character. 2 projects would advantage from scalability of vector graphic applications, and other tools from the vector applications designed specifically to support with drawing projects.
Post a Comment