In the graphic design world there are 2 main forms of graphics. Vector graphics and raster (or Bitmap) graphics. Youll find major differences between the 2 graphic formats, and you must realise these differences to be aware of when you should be utilising each format. Post check out the two different formats and when you should use each.

Vector Graphics
Vector graphics are a graphic image format that manufactured by applications similar to Adobe Illustrator, Coral draw, or free open-source application inkscape. They in many cases are often called drawing applications. A vector graphic stores information differently to raster graphics in this doesnt necessarily use pixels. A vector graphic records specific coordinates inside the file as reference points, then records additional information for example line gradients, and thickness as a formula. So remember when you are editing the file anyone with editing pixels with a screen, youre contributing to and altering the formulas information. Due to this, vector graphics are completely scalable. Regardless how small or how large your image is on screen, its not size that determines what size the file size with the image is. Vector graphic images can be found in a selection of different file types dependent upon the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics really are a graphic image format that are created by applications for instance Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are often often called painting applications. Raster graphic image formats store info about the file as pixels. Pixel are small dots that are widely-used to make improve image. The more expensive the resolution, a lot more pixels you will find, the greater the file size the graphic will be. There can be kinds of raster graphics helpful to compress file size using numerous different techniques. For example Gif file format compresses file size a photo by simplifying colour information of an image. It only uses 256 colours. Jpeg will be raster image format, that saves file size through the use of an algorithm that simplifies detail by analysis of pixel information. The better the compression of the file, the better detail is discarded.
And here is a collection of vector graphic styles that might be useful for you.

Bokeh Graphic Styles Stock Vector Illustration Of Styles 158231684.
Photo : dreamstime.com

Text Illustrator Add Ons From Graphicriver.
Photo : graphicriver.net

Free Graphic Styles For Adobe Illustrator 3 By Love Kay On Deviantart.
Photo : Love Kay

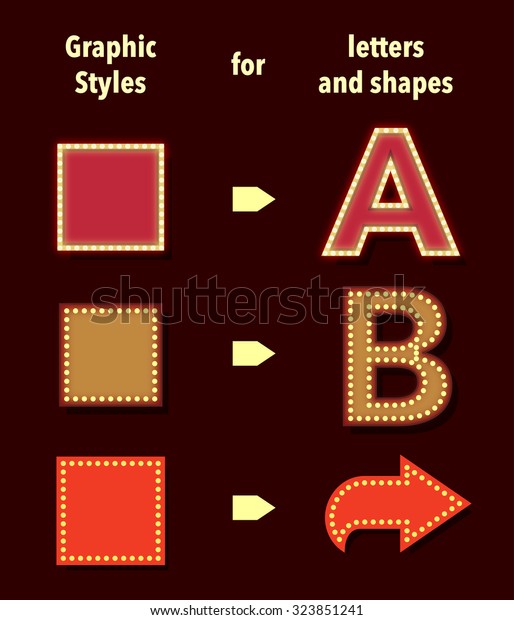
Graphic Styles Design Graphic Styles Can Stock Vector Royalty.
Photo : Design Graphic Styles Can Stock Vector ...

Vector Light Effect Graphic Styles Unique Illustrator Add Ons.
Photo : creativemarket.com

Vector Golden Graphic Styles Adobe Illustrator Apply Using Graphic.
Photo : Depositphotos

Set Of 6 Black Glossy Vector Graphic Styles For Adobe Illustrator.
Photo : robisklp

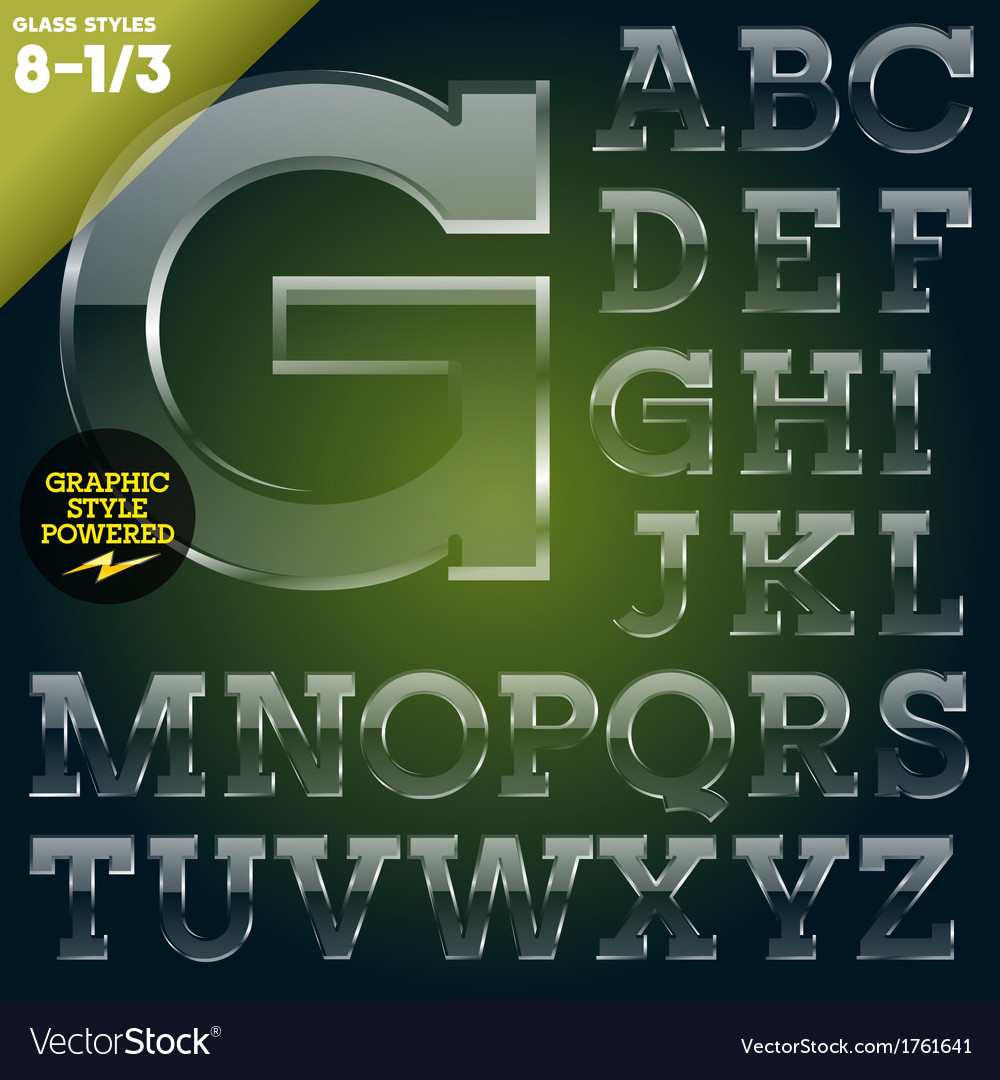
Glass Font Powered Graphic Styles Royalty Free Vector Image.
Photo : VectorStock.com/1761641

Broadway Graphic Styles Inlcuded Graphic Styles Stock Vector.
Photo : Broadway Graphic Styles Inlcuded ...

Memphis Graphic Style Vector Download.
Photo : vexels.com

Illustrator Graphic Styles Graphics Designs Templates.
Photo : graphicriver.net

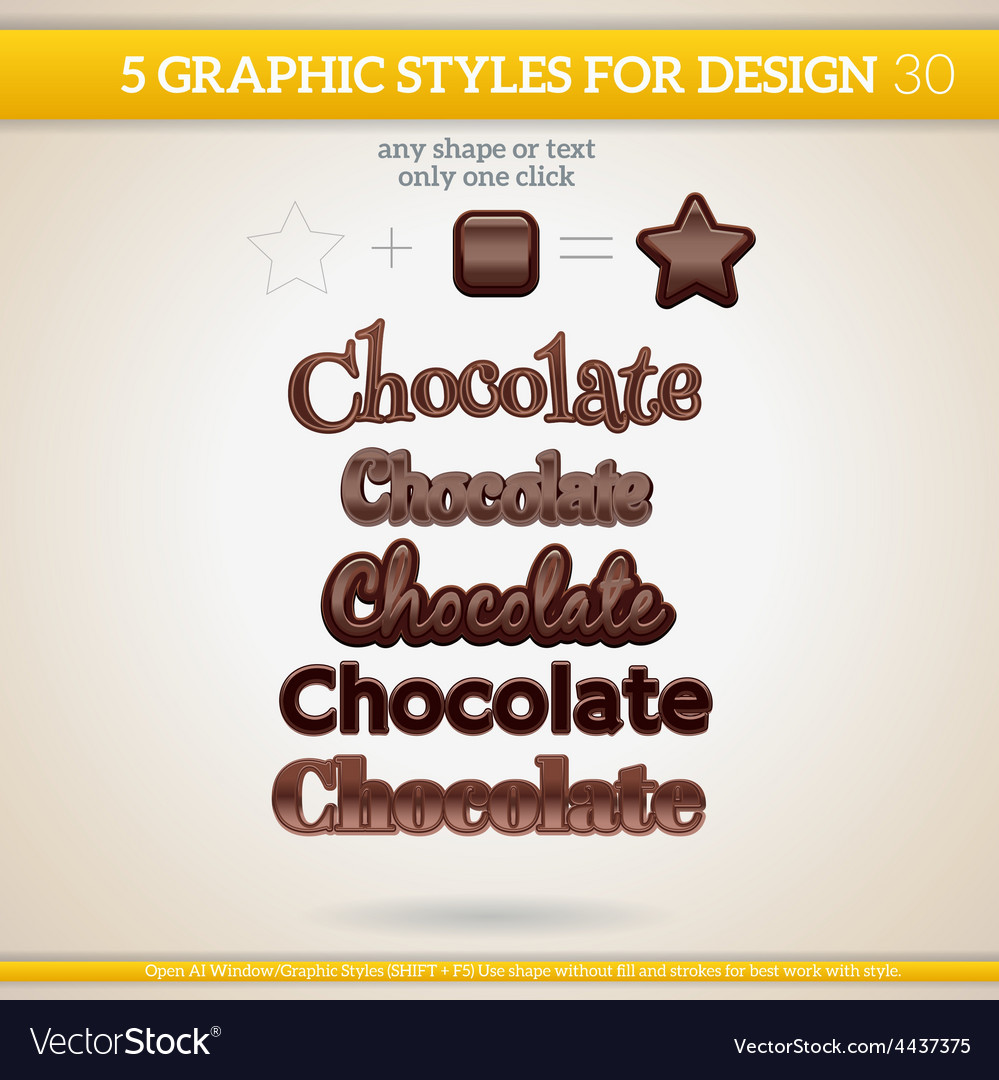
Set Of Various Graphic Styles For Design Vector Image.
Photo : VectorStock.com/4437375

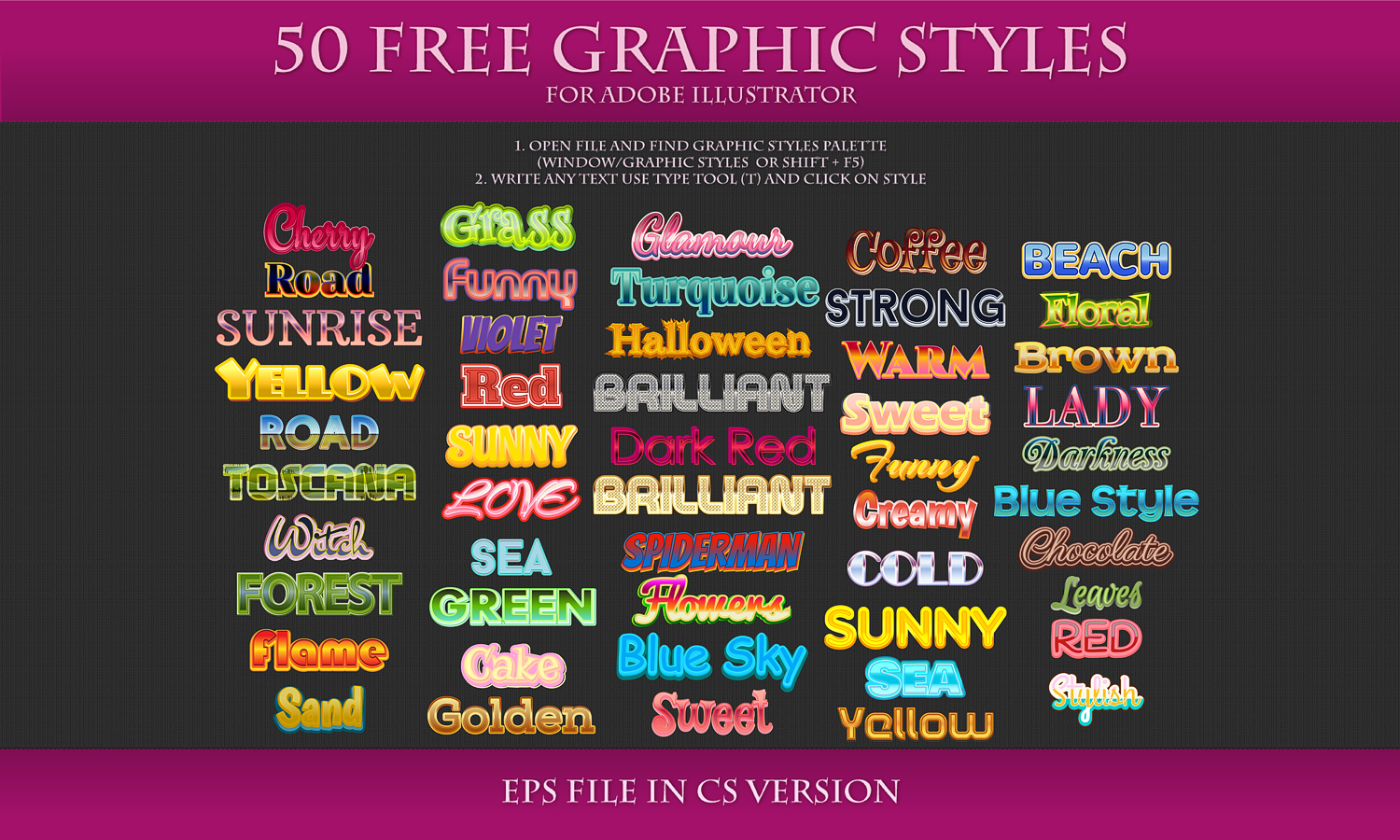
50 Free Styles For Adobe Illustrator جرافيكس العرب Indian Vector.
Photo : gfx4arab.com

3d Style Lettering Vector Vector Download.
Photo : vexels.com

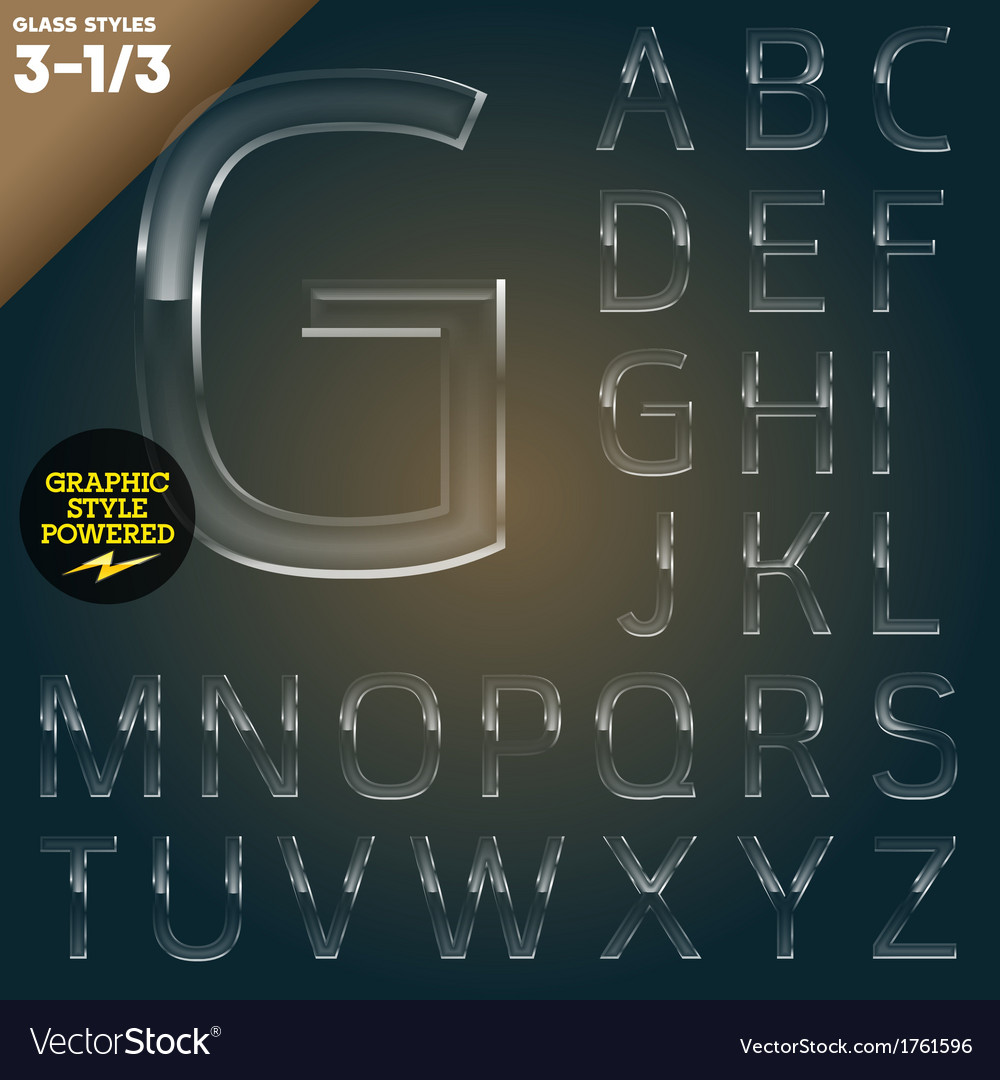
Glass Font Powered Graphic Styles Royalty Free Vector Image.
Photo : VectorStock.com/1761596
Which Application should Profit?
Both applications have their strengths and weaknesses. Raster graphic applications typically have a selection of photo effects, and photo editing functions. This will make raster graphic application great for editing photos. Also any image where you must have an entire colour range, raster graphics are usually more appropriate. Vector graphics are definitely more suitable for drawing images from scratch. As an example, had you been designing a logo on their own or drawing a cartoon character. General health projects would take advantage of the scalability of vector graphic applications, and additional tools while in the vector applications designed specifically that can help with drawing projects.
Post a Comment