In the graphic design world the two main kinds graphics. Vector graphics and raster (or Bitmap) graphics. There are some major differences between the two graphic formats, and you must understand these differences to find out when you should be utilizing each format. Posting is going to go through the two different formats and when you use each.
Vector Graphics
Vector graphics are a graphic image format that are manufactured by applications for example Adobe Illustrator, Coral draw, or free open-source application inkscape. They in many cases are often called drawing applications. A vector graphic stores information differently to raster graphics in this particular it doesnt use pixels. A vector graphic records specific coordinates in your file as reference points, then records more information that include line gradients, and thickness to be a formula. So remember when you are editing the file anyone with editing pixels about the screen, that you are triggering and altering the formulas information. As a result, vector graphics are completely scalable. It doesnt matter how small or how large your image is on the watchs screen, this isnt size that determines how big the file size of this image is. Vector graphic images appear in a selection of different file types with regards to the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics certainly are a graphic image format that are designed by applications that include Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are sometimes typically called painting applications. Raster graphic image formats store the specifics of the file as pixels. Pixel are small dots that are utilized to make your image. The more expensive the resolution, the more often pixels you will discover, the larger the file size the look will be. There are actually several types of raster graphics accustomed to compress file size using a selection of different techniques. Just like Gif file format compresses file size an image by simplifying colour information of any image. It only uses 256 colours. Jpeg is actually raster image format, that saves file size by using an algorithm that simplifies detail by analysis of pixel information. The greater the compression in the file, the greater detail is discarded.
And here is a collection of vectors graphing calculator that might be useful for you.

Vector Math Program For Ti 84 Plus Calc King.
Photo : calcking.com
Graphing Calculator Stock Illustrations 15 Graphing Calculator.
Photo : Graphing Calculator Stock Illustrations ...

Learning To Use The Desmos Graphing Calculator.
Photo : pt.slideshare.net
Vector Graphing Calculator At Vectorified Com Collection Of.
Photo : vectorified.com

No Or Stop Sign Calendar With Calculator Line Icon Accounting.
Photo : Calendar with calculator line icon ...

Ti 36x Pro Scientific Calculator.
Photo : education.ti.com

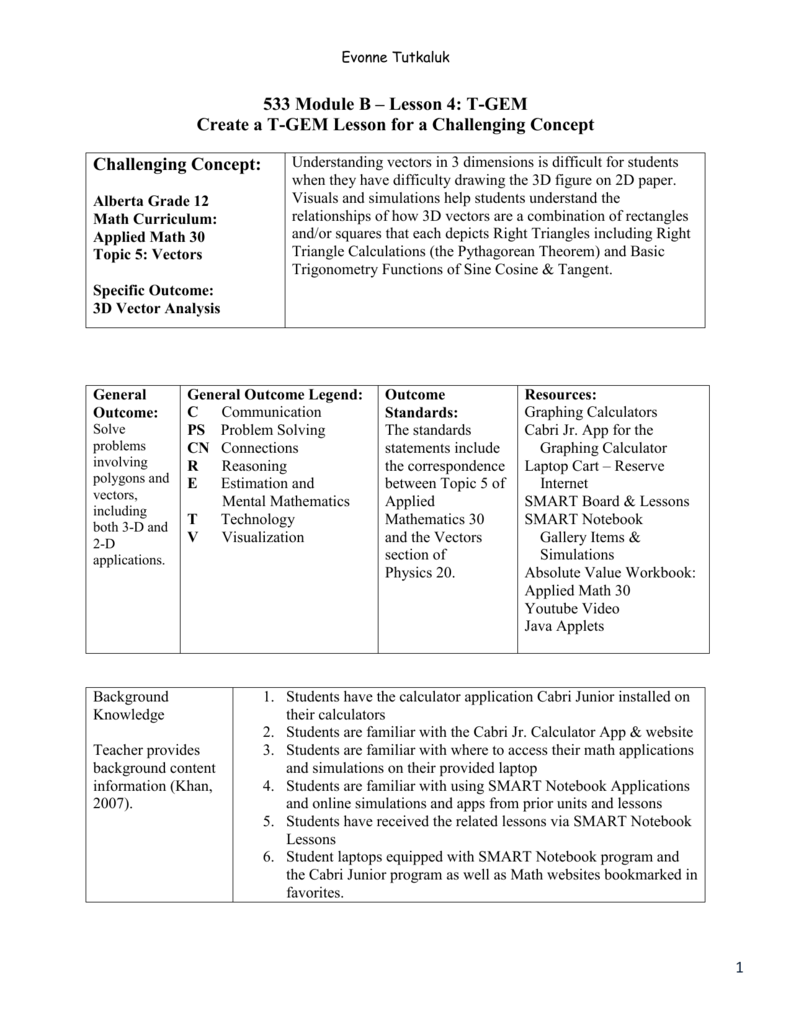
533 Tutkaluk Mb L4 Vectors T Gem Lesson.
Photo : 533-Tutkaluk-MB-L4-Vectors T-GEM-Lesson
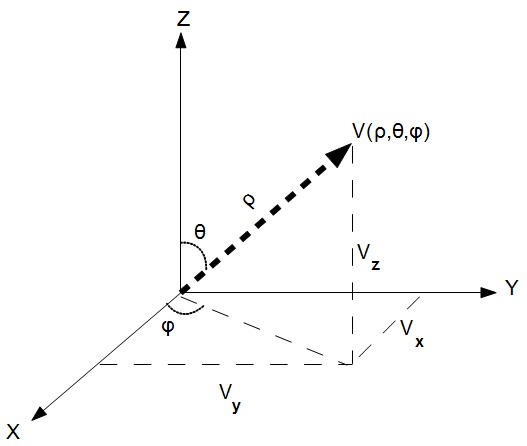
Points And Vectors.
Photo : www.tpc2.net

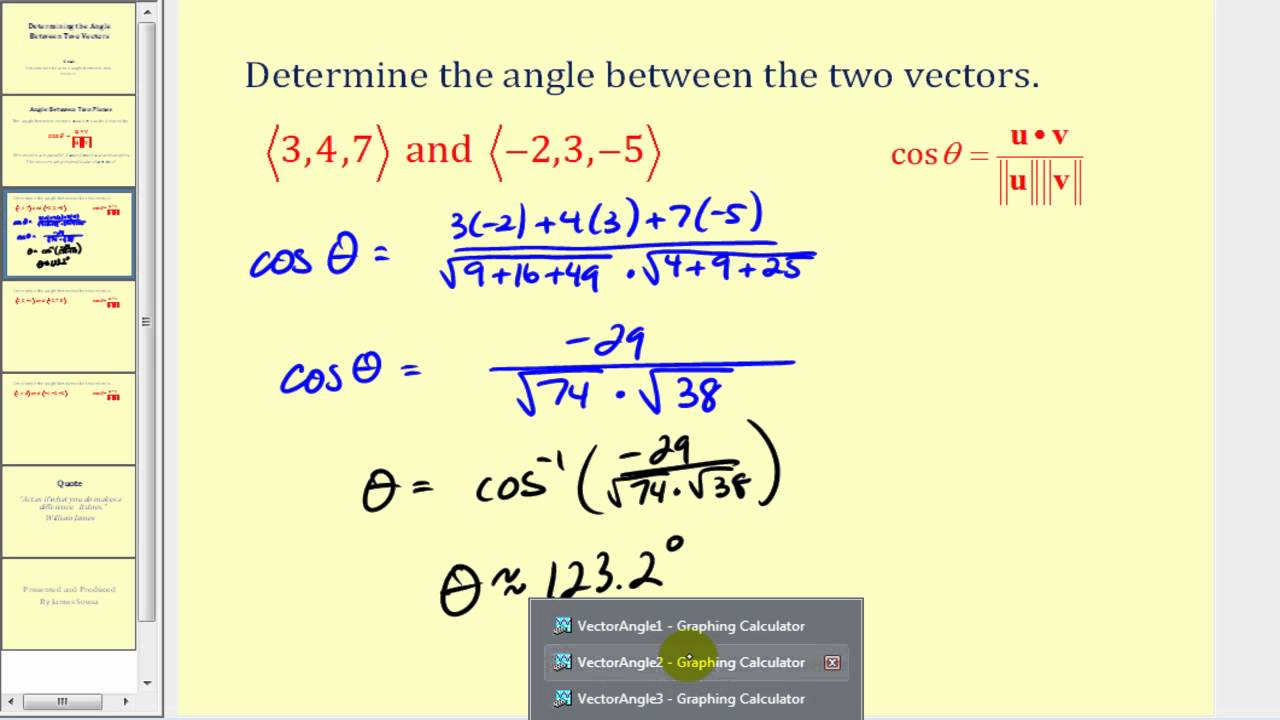
Determining The Angle Between Two Vectors Youtube.
Photo : 7:06

Vector Calculator 3d.
Photo : vcalc.com
Calculator Download Free Vector Lineicon.
Photo : Calculator - Download FREE Vector Lineicon

Cartoon Calculator Royalty Free Cliparts Vectors And Stock.
Photo : Vadim Ermak

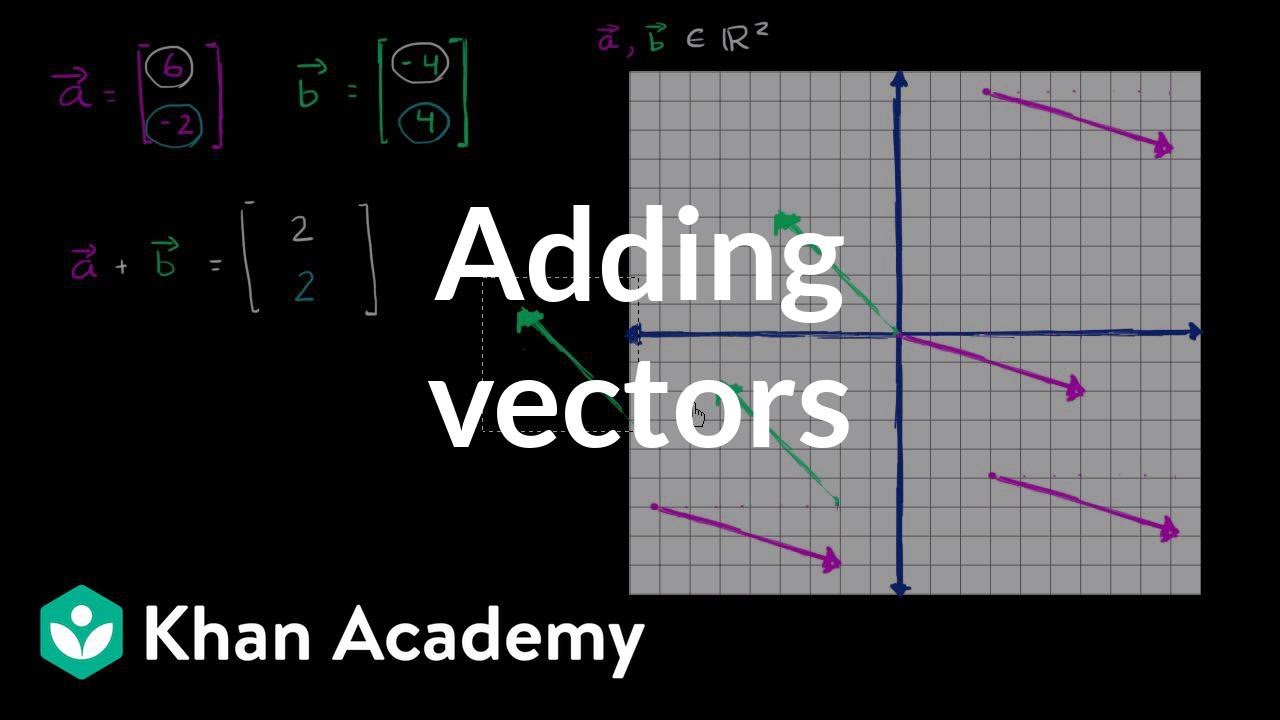
Adding Vectors Algebraically Graphically Video Khan Academy.
Photo : khanacademy.org

Vector Arithmetic On Ti 84 Youtube.
Photo : Vector Arithmetic using TI-84 Lists

Calculator Yellow Png Download 512 512 Free Transparent.
Photo : Calculator Yellow png download - 512 ...
Which Application should I take advantage of?
Both applications have their strengths and weaknesses. Raster graphic applications routinely have several photo effects, and photo editing functions. This will make raster graphic application well suited for editing photos. Also any image where youre looking for the whole colour range, raster graphics become more appropriate. Vector graphics tend to be more right drawing images from scratch. Such as, if youve been designing a logo on your own or drawing a cartoon character. These two projects would gain benefit from the scalability of vector graphic applications, and the other one tools within the vector applications designed specifically to aid with drawing projects.
Post a Comment