Within the graphic design world you will find 2 main types of graphics. Vector graphics and raster (or Bitmap) graphics. You will find major differences between the two graphic formats, and you must understand these differences to understand when you use each format. This article will check out the two different formats and when you should use each.

Vector Graphics
Vector graphics are a graphic image format that are produced by applications such as Adobe Illustrator, Coral draw, or free open-source application inkscape. They are often sometimes referred to as drawing applications. A vector graphic stores information differently to raster graphics during that very easy use pixels. A vector graphic records specific coordinates on file as reference points, then records more information which include line gradients, and thickness as being a formula. So when youre editing the file an individual editing pixels on your screen, you are triggering and altering the formulas information. Consequently, vector graphics are completely scalable. It doesnt matter how small or how big your image is on the watchs screen, its not necessarily size that determines how big the file size from the image is. Vector graphic images come into play a range of different file types based on application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics would be a graphic image format that are designed by applications for example Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are now and again generally known as painting applications. Raster graphic image formats store specifics of the file as pixels. Pixel are small dots that utilized make up your image. The more expensive the resolution, the more often pixels youll find, the bigger the file size the style will be. Theres kinds of raster graphics would once compress file size using lots of different techniques. To illustrate Gif file format compresses file size the picture by simplifying colour information of your image. It only uses 256 colours. Jpeg is a second raster image format, that saves file size with the help of an algorithm that simplifies detail by analysis of pixel information. The higher the compression within the file, greater detail is discarded.
And here is a collection of free vector graphic gimp that might be useful for you.

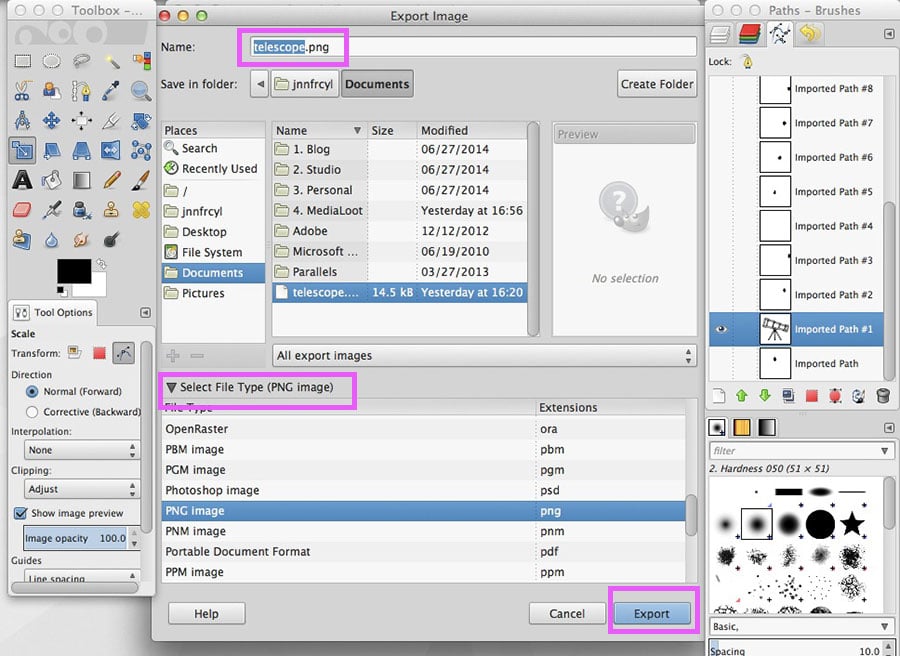
Convert A Simple Image To A Vector Graphic Using Gimp And Inkscape.
Photo : imgur.com

Gimp Reviews And Pricing 2020.
Photo : capterra.com

Quick Tip How To Work With Vector Icons In Gimp Medialoot.
Photo : medialoot.com

Free Gimp Psd And Vectors Ai Svg Eps Or Psd.
Photo : Free Gimp PSD and vectors | AI, SVG, EPS or PSD

Gimp Editing Computer Software Logo Free Software Gmp Png Clipart.
Photo : GIMP editing Computer Software Logo ...

Convert A Simple Image To A Vector Graphic Using Gimp And Inkscape.
Photo : imgur.com
Frozen Emoji Emoticon Free Vector Graphic On Pixabay.
Photo : offidocs.com
Svg Gimp Logo.
Photo : 2

Download Free Png Download Gimp Logo Svg Eps Png Psd Ai Vector.
Photo : dlpng.com

4 Great Applications For The Graphic Designer On A Budget.
Photo : makeuseof.com

Photoshop Vs Gimp Which One Is Best Graphic Experts India.
Photo : graphicexpertsindia.com

Free Brushes Vector Brushes 2 0 Gimper Net Gimp Community And.
Photo : gimper.net
Getting A Job In Graphic Design Tools For 2019 Inspiring.
Photo : KWM-XlCrhNvCTM

Art Area Brand Png Clipart Royalty Free Svg Png.
Photo : Art,Area,Brand PNG Clipart - Royalty ...

Fox Dog Gimp Free Vector Graphic On Pixabay.
Photo : pixabay.com
Which Application should I use?
Both applications have their strengths and weaknesses. Raster graphic applications normally have all sorts of photo effects, and photo editing functions. This will make raster graphic application ideal for editing photos. Also any image where you might need the whole colour range, raster graphics are definitely more appropriate. Vector graphics tend to befitting drawing images from scratch. Just like, if youve been designing a logo from scratch or drawing a cartoon character. These two projects would gain benefit scalability of vector graphic applications, and the opposite tools inside the vector applications designed specifically that can help with drawing projects.
Post a Comment