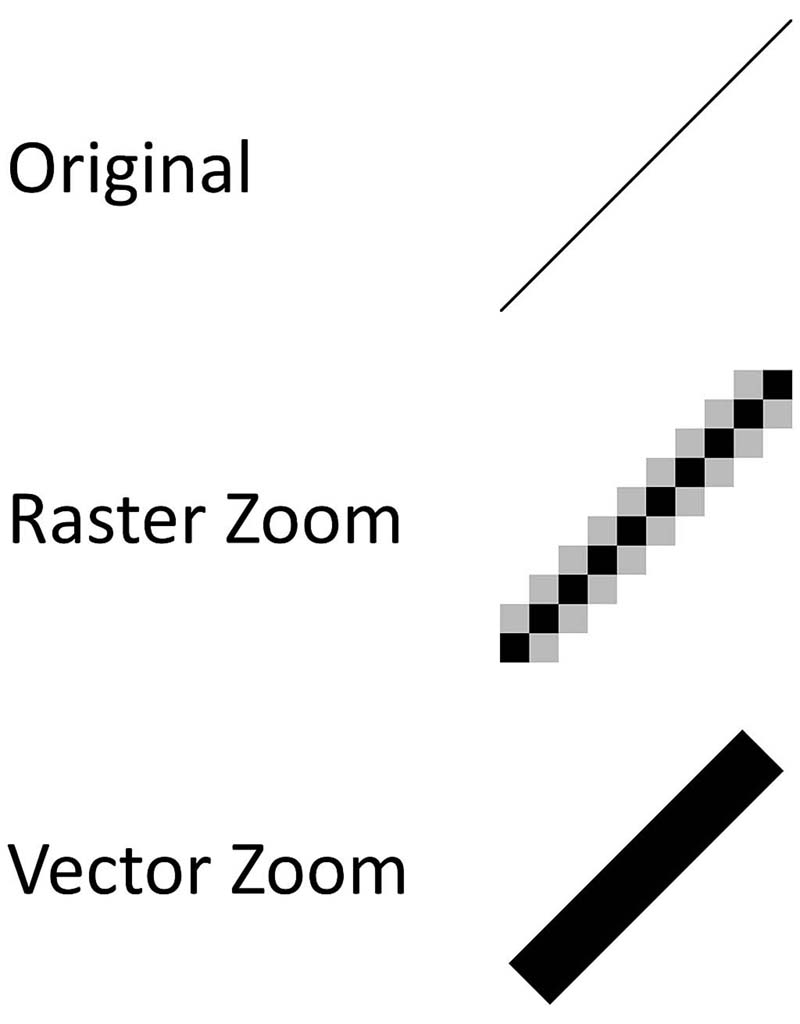
In your graphic design world there have been two main varieties of graphics. Vector graphics and raster (or Bitmap) graphics. There are several major differences between both graphic formats, and you need to realise these differences to find out when you should be utilising each format. This information will look at the two different formats and when you should use each.

Vector Graphics
Vector graphics are really a graphic image format that are manufactured by applications just like Adobe Illustrator, Coral draw, or free open-source application inkscape. They are now and again categorised as drawing applications. A vector graphic stores information differently to raster graphics during that very easy use pixels. A vector graphic records specific coordinates inside the file as reference points, then records other information along the lines of line gradients, and thickness to be a formula. So remember when you are editing the file you are not editing pixels for a screen, you happen to be creating and altering the formulas information. For this reason, vector graphics are completely scalable. It doesnt matter how small or what size your image is on the watchs screen, this isnt size that determines what size the file size to your image is. Vector graphic images are available several different file types dependent upon the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics undoubtedly are a graphic image format that manufactured by applications for example Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are occasionally labelled as painting applications. Raster graphic image formats store understanding of the file as pixels. Pixel are small dots that are employed make the image. The more expensive the resolution, greater pixels you will find, the more expensive the file size the look will be. You can get different kinds of raster graphics utilized compress file size using several different techniques. As an illustration Gif file format compresses file measurements a picture by simplifying colour information connected with an image. It only uses 256 colours. Jpeg is another raster image format, that saves file size through the use of an algorithm that simplifies detail by analysis of pixel information. The upper the compression in the file, the greater number of detail is discarded.
And here is a collection of vector definition graphic design that might be useful for you.

Vector Graphics Wikipedia.
Photo : en.wikipedia.org

Vector Formatting Graphic Designer Transparent Png Clipart Free.
Photo : ya-webdesign.com

What Does Vector Graphics Mean At Vectorified Com Collection Of.
Photo : vectorified.com
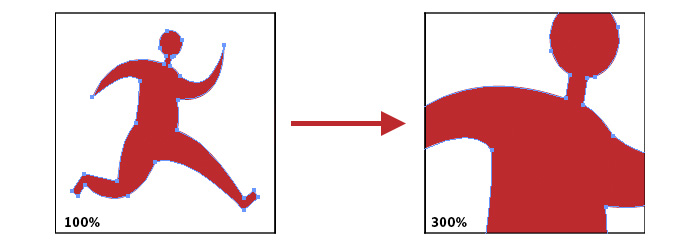
Why You Should Have A Vector Version Of Your Logo Who Ate My Crayons.
Photo : mwCKW83kpeN4XM

Neubauset Is A Collection Of Individual Topic Related High.
Photo : NeubauSet' is a collection of ...

Medical Lungs Logo Design Concepthealth Lungs Stock Vector.
Photo : Medical Lungs Logo Design Concepthealth ...

Vector Graphics Ban Definition Sign Illustration Png 600x600px.
Photo : favpng.com

Graphic Design High Definition Television Wallpaper Creative.
Photo : Graphic design High-definition ...

Vector Format Definition At Vectorified Com Collection Of Vector.
Photo : Vector Format Definition at Vectorified ...
14 Raster And Vector Difference Images Vector And Raster.
Photo : k3JGTB6DNm380M
:max_bytes(150000):strip_icc()/vector-addition-141482002-599f183d9abed50011663dec.jpg)
Vector Image Definition Caflei.
Photo : vector image definition - Caflei
Raster Vs Vector.
Photo : 2

Raster Vector.
Photo : helpx.adobe.com

What S The Difference Between Raster And Vector Resources.
Photo : psprint.com
Illustrator Vector Graphics.
Photo : 2
Which Application should Make the most of?
Both applications have their strengths and weaknesses. Raster graphic applications routinely have numerous photo effects, and photo editing functions. This will make raster graphic application perfect editing photos. Also any image where you might need a complete colour range, raster graphics tend to appropriate. Vector graphics tend to right drawing images from scratch. As an example, if youve been designing a logo on your own or drawing a cartoon character. These two projects would advantage from scalability of vector graphic applications, and all the other tools for the vector applications designed specifically that can help with drawing projects.
Post a Comment