In your graphic design world the 2 main main different kinds of graphics. Vector graphics and raster (or Bitmap) graphics. There are several major differences between the 2 main major graphic formats, and you must learn these differences to be aware of when you should be using each format. This article will browse through the two different formats and when you should use each.

Vector Graphics
Vector graphics may be a graphic image format that manufactured by applications along the lines of Adobe Illustrator, Coral draw, or free open-source application inkscape. They in many cases are sometimes referred to as drawing applications. A vector graphic stores information differently to raster graphics where it does not use pixels. A vector graphic records specific coordinates in the file as reference points, then records more information along the lines of line gradients, and thickness for a formula. So when you find yourself editing the file somebody editing pixels even on a screen, you may be triggering and altering the formulas information. Therefore, vector graphics are completely scalable. Regardless how small or how big your image is on screen, it isnt size that determines what size the file size within your image is. Vector graphic images may be found in different different file types according to application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
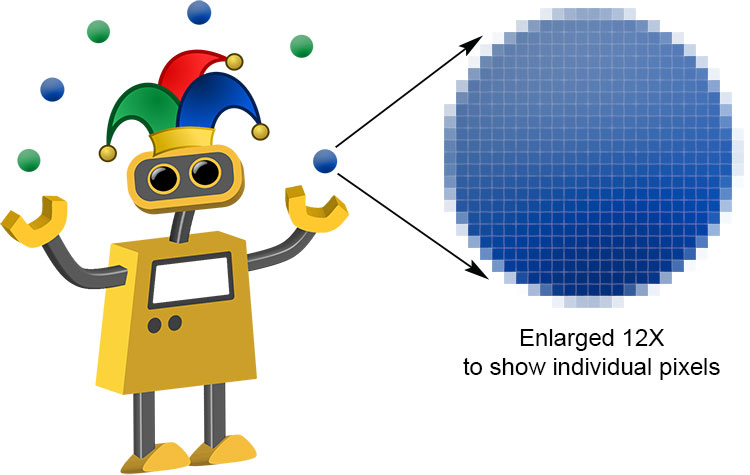
Raster graphics are a graphic image format that are designed by applications similar to Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are sometimes categorised as painting applications. Raster graphic image formats store the informatioin needed for the file as pixels. Pixel are small dots that widely-used to make improve image. The bigger the resolution, a lot more pixels youll find, the bigger the file size the will be. You will discover various kinds of raster graphics utilized to compress file size using several different techniques. For example Gif file format compresses file length and width an image by simplifying colour information associated with an image. It only uses 256 colours. Jpeg is raster image format, that saves file size by applying an algorithm that simplifies detail by analysis of pixel information. The upper the compression of this file, greater detail is discarded.
And here is a collection of illustration graphic design vector art that might be useful for you.

Good Idea Concept Vector Flat Graphic Design Illustration Stock.
Photo : iStock
Icon Graphic Design Vector.
Photo : 2

Vector Illustrations The Ultimate Free Collection For Your Website.
Photo : wix.com
Art Illustrator Graphics.
Photo : 2

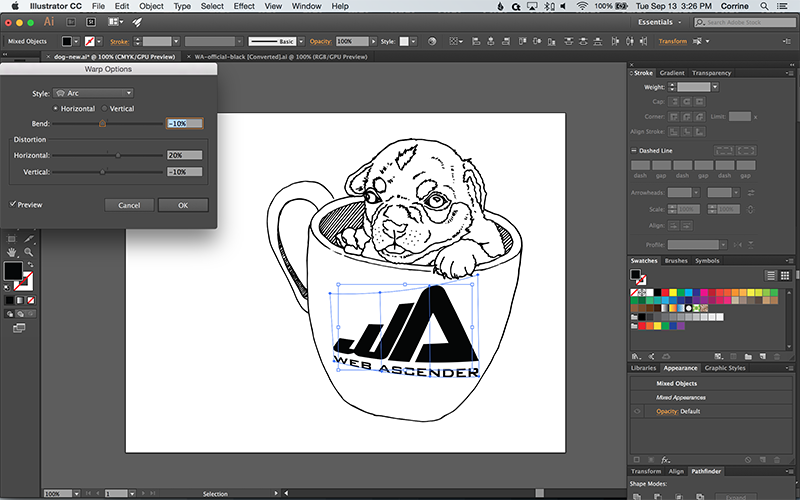
How To Turn A Photo Into A Vector Line Art With Illustrator Web.
Photo : webascender.com

Best Vector Apps For Ipad J Logan Carey.
Photo : Jim Carey

Graphic Design Vector Graphics Clip Art Noodle Png 492x600px.
Photo : favpng.com

Ken Kaneki From Tokyo Ghoul Vector Art By Nick Else On Dribbble.
Photo : dribbble.com

Vector Art Inspiration 60 Stunning Examples Of Contemporary Art.
Photo : graphicmama.com

32 Great Websites For Free Vector Art Images Graphics And Icons.
Photo : format.com

Abstract Background Design In Adobe Illustrator By Oh Imran On.
Photo : dribbble.com
Feedback Icon Graphic Design Template Vector Illustration.
Photo : pngtree.com

Under Construction Website Concept Vector Flat Cartoon Graphic.
Photo : iStock

What Is The Difference Between Bitmap And Vector Images Images.
Photo : etc.usf.edu

Multicolored Skull Art Work Skeleton Graphic Design Skull.
Photo : pngwing.com
Which Application should I exploit?
Both applications have their strengths and weaknesses. Raster graphic applications routinely have an array of photo effects, and photo editing functions. This makes raster graphic application perfect for editing photos. Also any image where you require the complete colour range, raster graphics are certainly more appropriate. Vector graphics become more right drawing images from scratch. By way of example, should you be designing a logo from the beginning or drawing a cartoon character. Those two projects would experience the scalability of vector graphic applications, and other tools during the vector applications designed specifically to aid with drawing projects.
Post a Comment