During the graphic design world the two main main forms of graphics. Vector graphics and raster (or Bitmap) graphics. There are numerous major differences between both the graphic formats, and you must realise these differences to learn when you be utilizing each format. Posting is going to think about the two different formats and when you should use each.

Vector Graphics
Vector graphics is a graphic image format that are meant by applications including Adobe Illustrator, Coral draw, or free open-source application inkscape. They are now and again called drawing applications. A vector graphic stores information differently to raster graphics in that , isnt going to use pixels. A vector graphic records specific coordinates on file as reference points, then records additional information including line gradients, and thickness as being a formula. So remember when you are editing the file a person editing pixels for the screen, you can be preparing and altering the formulas information. That is why, vector graphics are completely scalable. It doesnt matter how small or what size your image is on the screen, not necessarily size that determines how large the file size from your image is. Vector graphic images are available in various different file types dependant upon the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics are a graphic image format that are manufactured by applications along the lines of Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They in many cases are sometimes referred to as painting applications. Raster graphic image formats store info on the file as pixels. Pixel are small dots that are employed to make your image. The more expensive the resolution, slightly more pixels theres, the greater the file size the graphic will be. Youll find a variety of raster graphics employed to compress file size using numerous different techniques. As an illustration Gif file format compresses file length and width a picture by simplifying colour information of image. It only uses 256 colours. Jpeg is raster image format, that saves file size utilizing an algorithm that simplifies detail by analysis of pixel information. The higher the compression on the file, a lot more detail is discarded.
And here is a collection of graphical method of vector addition examples that might be useful for you.
Tip To Tail Method Example.
Photo : 2

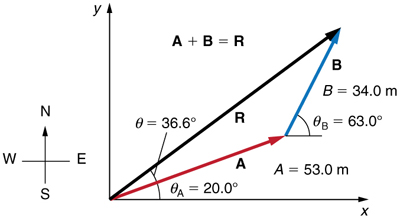
Vector Addition And Subtraction Graphical Methods Physics.
Photo : courses.lumenlearning.com

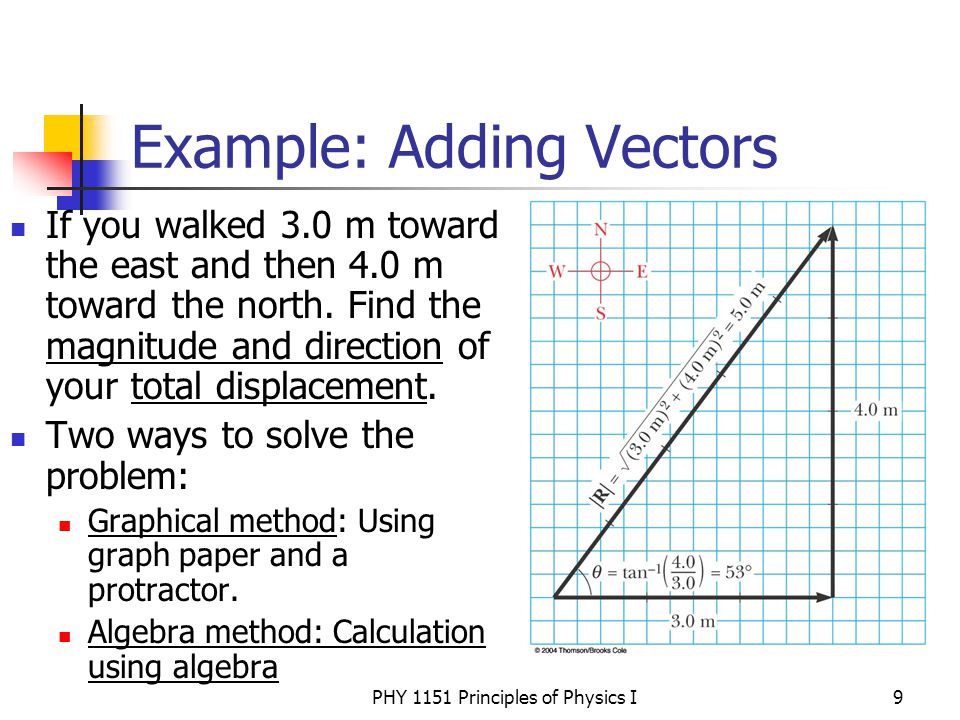
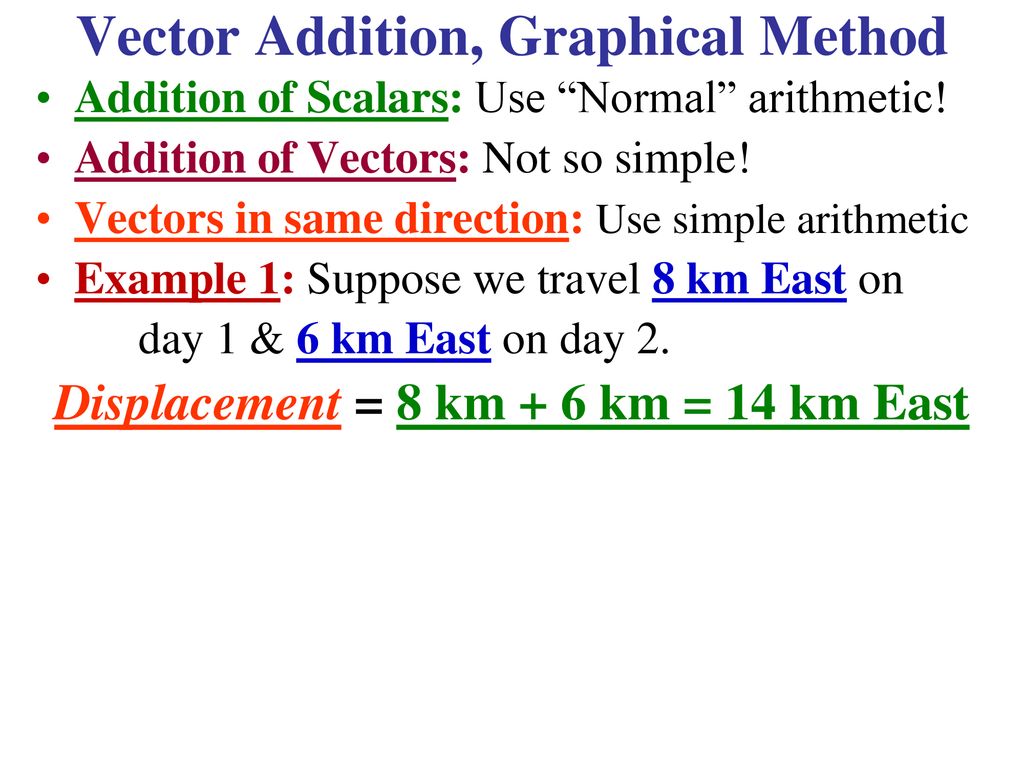
Phy 1151 Principles Of Physics I Ppt Video Online Download.
Photo : slideplayer.com

Vector Addition.
Photo : physicsclassroom.com

Vector Addition Solutions Examples Videos.
Photo : onlinemathlearning.com

Vector Addition And Subtraction Graphical Methods Physics.
Photo : courses.lumenlearning.com

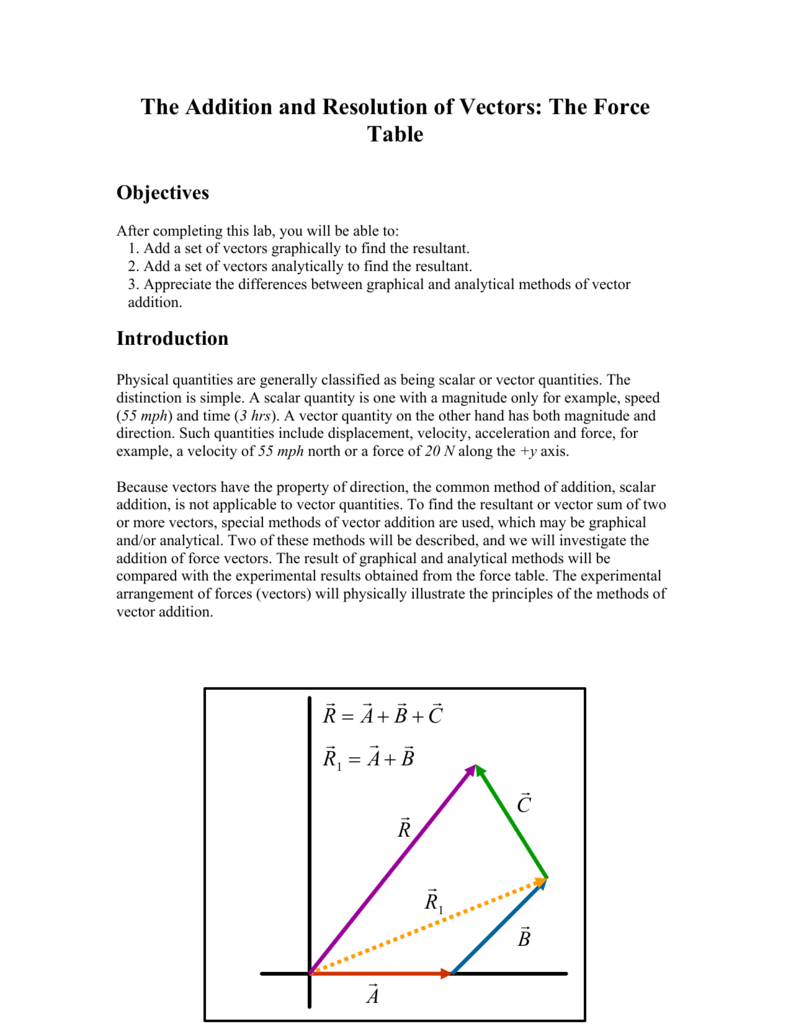
The Addition And Resolution Of Vectors The Force Table.
Photo : studylib.net
Basic Vector Operations.
Photo : h7rBDOwoKHSD6M

Kinematics Dynamics In 2 3 Dimensions Vectors Ppt Download.
Photo : slideplayer.com

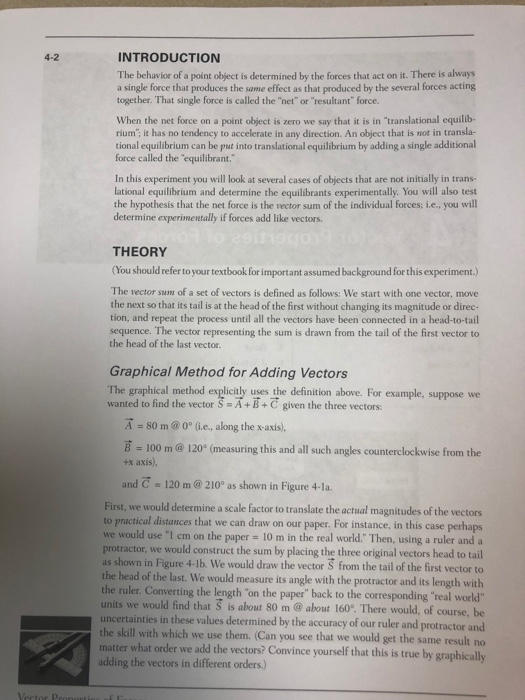
2 2 2 4 Pdf.
Photo : scribd.com

The Component Method Of Finding A Resultant Youtube.
Photo : Use horizontal and vertical components to find the resultant of two or more vectors. An example is shown of adding three force vectors using the component me...

3 4 Vector Addition And Subtraction Analytical Methods Physics.
Photo : phys.libretexts.org
Vector Addition Polygon Method Example Problems With Solutions.
Photo : 2

Vector Sum Graphical Method Android Apps Appagg.
Photo : Vector Sum Graphical Method – (Android ...

Solved Please Explain To Me How We To Solve For This Anal.
Photo : chegg.com
Which Application should I personally use them?
Both applications have their strengths and weaknesses. Raster graphic applications typically have various photo effects, and photo editing functions. This will make raster graphic application just the thing for editing photos. Also any image where you absolutely must have the whole colour range, raster graphics are certainly more appropriate. Vector graphics are definitely right drawing images from scratch. To illustrate, if youve been designing a logo on your own or drawing a cartoon character. 2 projects would gain benefit scalability of vector graphic applications, and the additional tools from the vector applications designed specifically to with drawing projects.
Post a Comment