During the graphics world there are two main kinds of graphics. Vector graphics and raster (or Bitmap) graphics. You will find major differences between both of them graphic formats, and you must understand these differences to discover when you workout on each format. Blog is going to consider the two different formats and when you use each.
Vector Graphics
Vector graphics may be a graphic image format that are produced by applications that include Adobe Illustrator, Coral draw, or free open-source application inkscape. They are often categorised as drawing applications. A vector graphic stores information differently to raster graphics during that it doesnt use pixels. A vector graphic records specific coordinates inside of your file as reference points, then records other information along the lines of line gradients, and thickness in the form of formula. So as you are editing the file somebody editing pixels over a screen, you are usually bringing about and altering the formulas information. For this reason, vector graphics are completely scalable. Regardless how small or how large your image is on the screen, it isnt size that determines what size the file size from your image is. Vector graphic images also come in numerous different file types depending on the application that created them. Typical formats include EPS, AI, CDR, and SVG.
Raster Graphics
Raster graphics is a graphic image format that are manufactured by applications for example Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are often generally known as painting applications. Raster graphic image formats store info on the file as pixels. Pixel are small dots that are employed make increase image. The bigger the resolution, the better pixels you will find, the greater the file size the will be. You will find several types of raster graphics utilized compress file size using various different techniques. One example is Gif file format compresses file scale of a picture by simplifying colour information connected with an image. It only uses 256 colours. Jpeg can also be a raster image format, that saves file size by employing an algorithm that simplifies detail by analysis of pixel information. The more the compression in the file, a lot more detail is discarded.
And here is a collection of vector graphic extensions that might be useful for you.

Bitmap And Vector Graphics Bitmap Graphics Photos Scanned Images.
Photo : slideplayer.com

Extension Cord Cable Electronics Free Vector Graphic On Pixabay.
Photo : pixabay.com

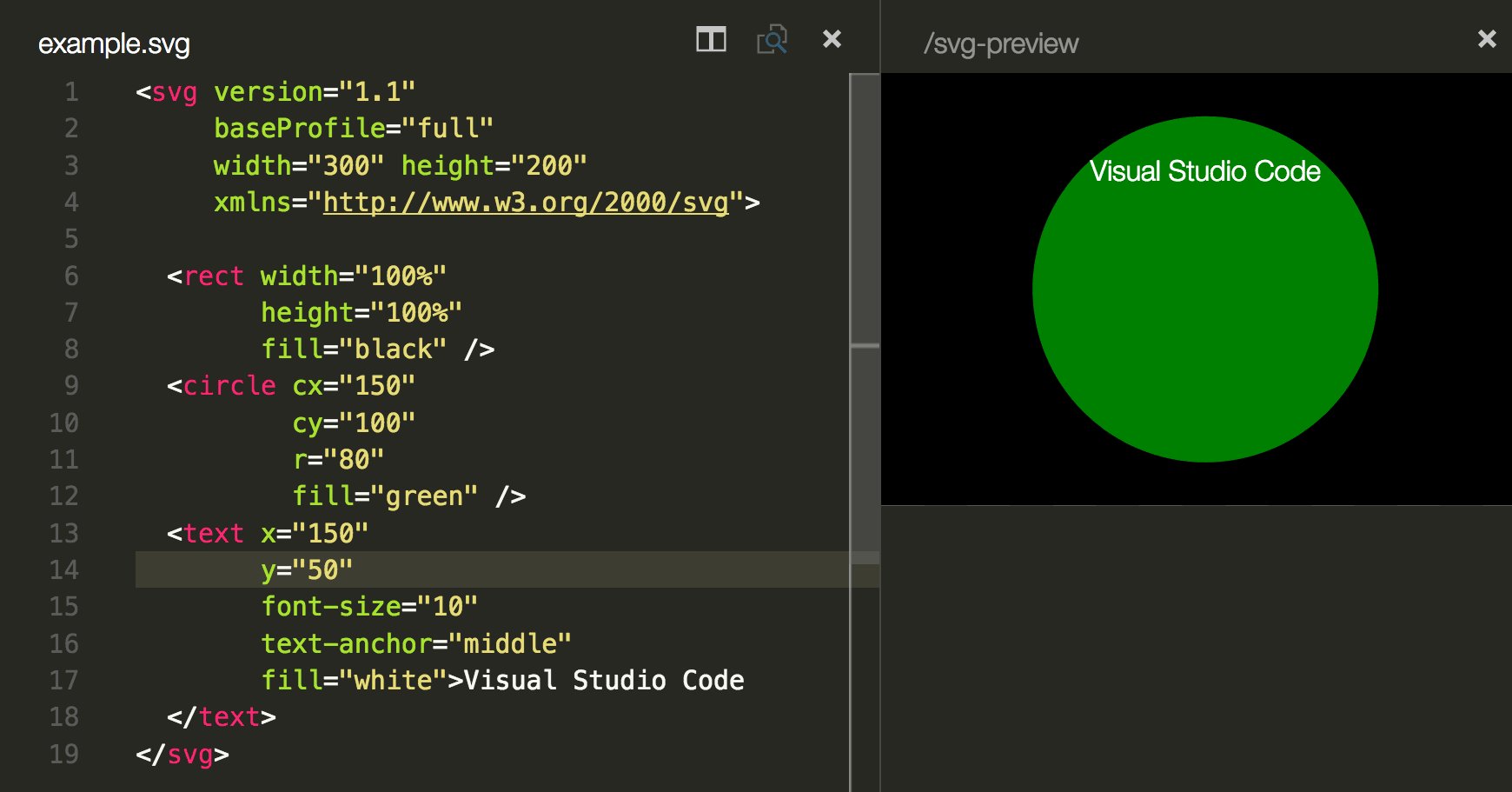
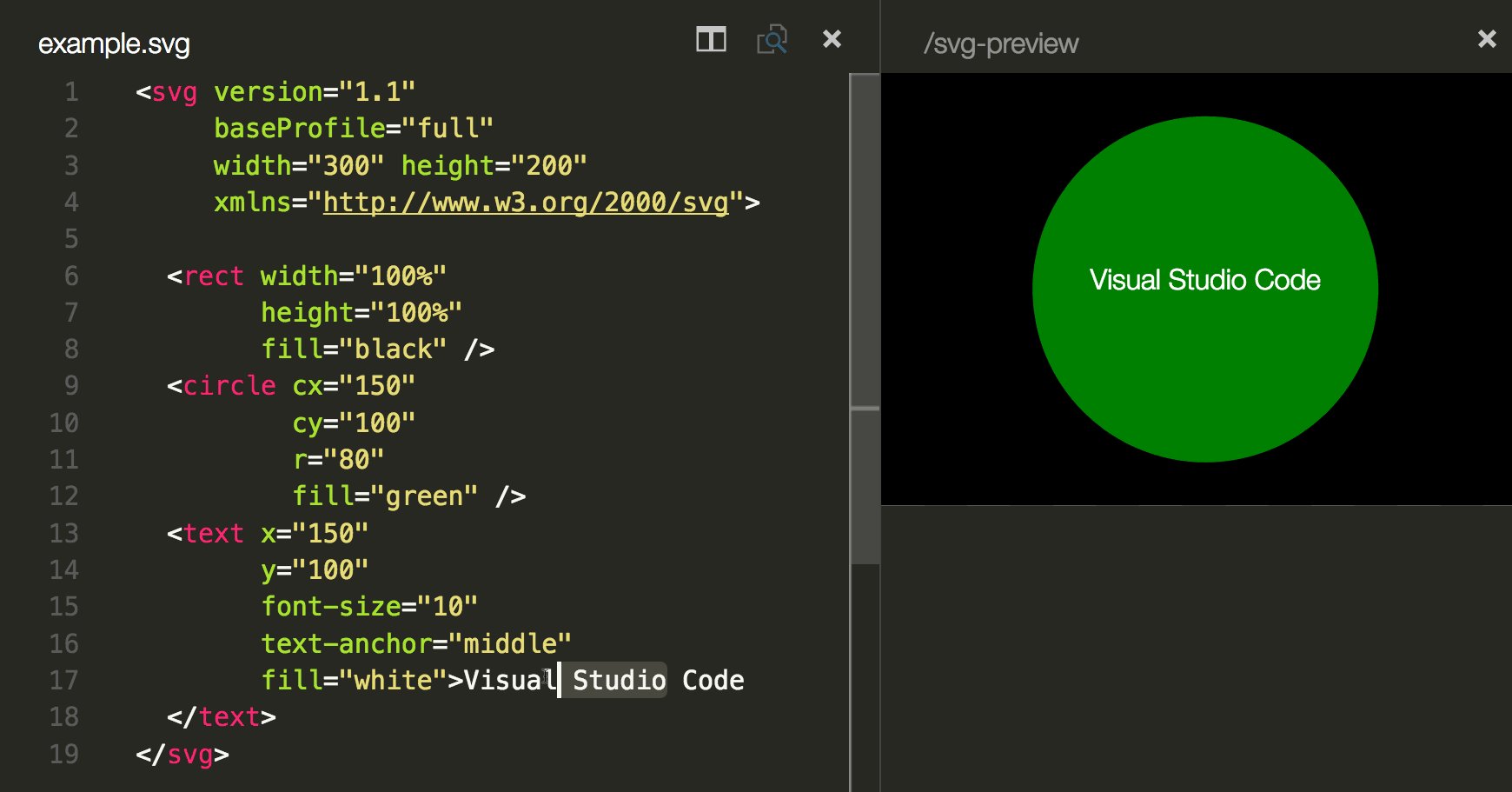
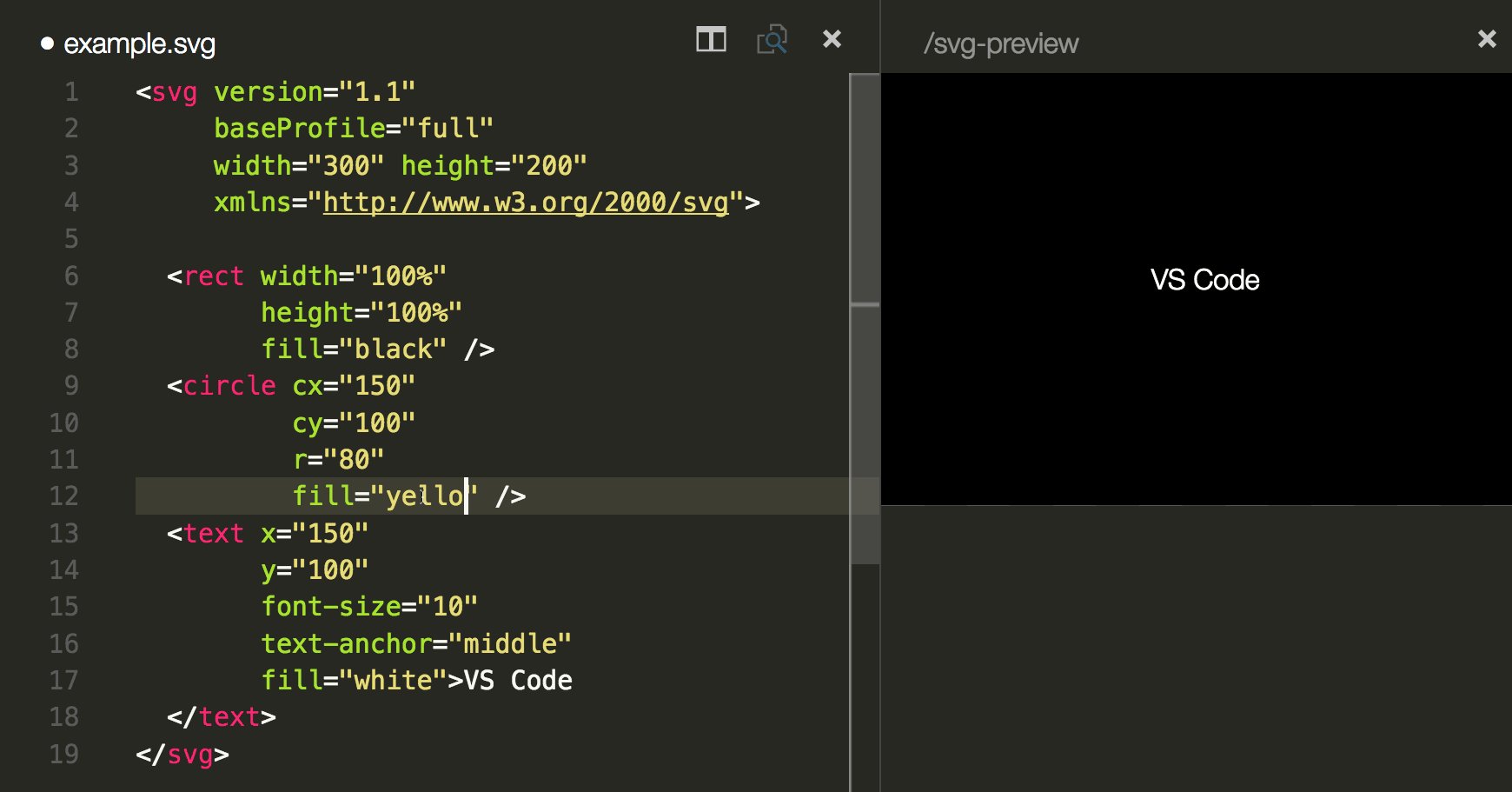
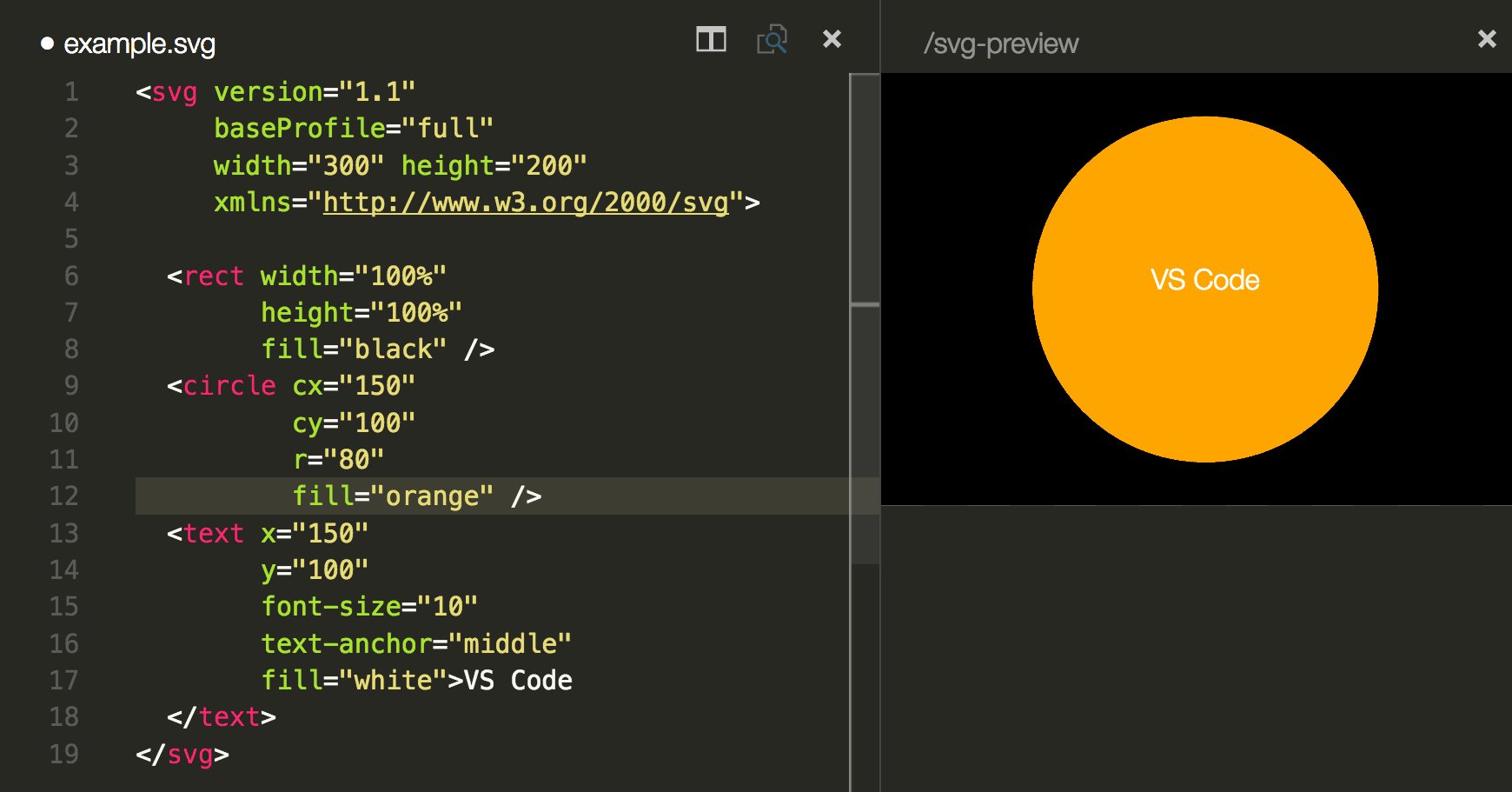
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gctnimjx2mw9y7dnvhi6si T34zq3lw5c8cocqny6hnbxuheqlij Usqp Cau.
Photo : https://code.visualstudio.com/blogs/2016/05/04/extension-roundup-may
Incredible Decoration Vector Graphics Formats Clip Art Graphic.
Photo : CreateMePink
Video File Extensions Flat Colored Vector Icons Stock Vector Art.
Photo : alamy.com

Scalable Vector Graphics Filename Extension File Format Psd Cdr.
Photo : Filename extension File format Psd Cdr ...

Vector Based Image File Formats Learn The Details About It.
Photo : clippingpathgraphics.com

Ppt Vector Graphics Powerpoint Presentation Free Download Id.
Photo : slideserve.com

Keratin Extensions Stock Vectors Images Vector Art Shutterstock.
Photo : Keratin Extensions Stock Vectors ...
Svg File Scalable Vector Svg Extension Scalable Vector Graphics.
Photo : shareicon.net

Eyelash Extensions Illustrations Royalty Free Vector Graphics.
Photo : Eyelash Extensions Illustrations, Royalty-Free Vector Graphics ...
Flower Vector File.
Photo : 2
Vector Square File Types And Formats Labels Icon Set File Type.
Photo : luplupme

Vector Lashes Lettering Beauty Salon Stock Vector Colourbox.
Photo : colourbox.com

Bitmap And Vector Graphics Bitmap Graphics Photos Scanned Images.
Photo : slideplayer.com
Which Application should I prefer?
Both applications have their strengths and weaknesses. Raster graphic applications typically have all sorts of photo effects, and photo editing functions. This will make raster graphic application perfect editing photos. Also any image where you require the most the whole colour range, raster graphics tend to appropriate. Vector graphics are definitely befitting drawing images from scratch. For example, ought to designing a logo yourself or drawing a cartoon character. 2 projects would enjoy the scalability of vector graphic applications, and the opposite tools with the vector applications designed specifically that will with drawing projects.
Post a Comment