In your graphic design world theres 2 main sorts of graphics. Vector graphics and raster (or Bitmap) graphics. Youll find major differences between both the graphic formats, and you need to understand these differences to recognize when you should be utilising each format. This article check out the two different formats and when you should use each.

Vector Graphics
Vector graphics would be a graphic image format that are written by applications for example Adobe Illustrator, Coral draw, or free open-source application inkscape. They are occasionally sometimes referred to as drawing applications. A vector graphic stores information differently to raster graphics as aging use pixels. A vector graphic records specific coordinates in your own file as reference points, then records other information for example line gradients, and thickness in the form of formula. So while youre editing the file youre not editing pixels over a screen, you are leading to and altering the formulas information. Thanks to this, vector graphics are completely scalable. Regardless how small or how large your image is on the watchs screen, its not size that determines how large the file size to your image is. Vector graphic images come in a range of different file types based on the application that created them. Typical formats include EPS, AI, CDR, and SVG.
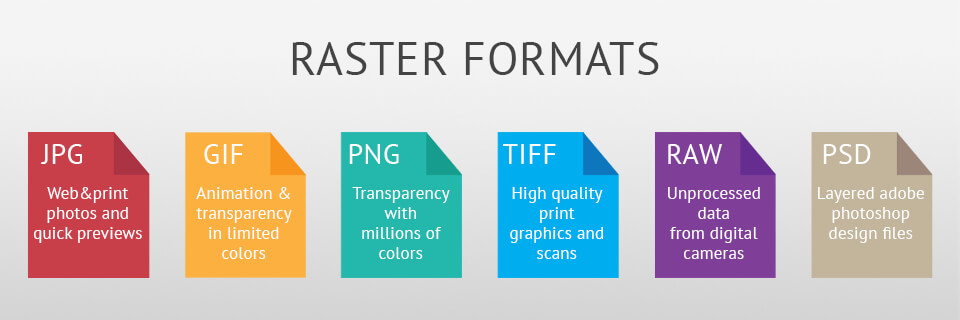
Raster Graphics
Raster graphics are really a graphic image format that are created by applications along the lines of Adobe Photoshop, Microsoft Paint, Corel Paint and free open-source application Gimp. They are sometimes called painting applications. Raster graphic image formats store the specifics of the file as pixels. Pixel are small dots that are accustomed to make your image. The more expensive the resolution, greater pixels there are, the greater the file size the image will be. One can find several types of raster graphics utilized to compress file size using several different techniques. For instance Gif file format compresses file sized a photo by simplifying colour information of the image. It only uses 256 colours. Jpeg is another raster image format, that saves file size by means of an algorithm that simplifies detail by analysis of pixel information. The higher the compression in the file, greater detail is discarded.
And here is a collection of png format graphic design logo png that might be useful for you.

Logo Design Logo Design Tools Online Logo Design System.
Photo : logogenie.net
Letter M Logo Design In Png Format Hindi Graphics.
Photo : M2HbcRORbEaWxM

Jpg Free Download Birthday Svg It S My Png Format Happy Birthday.
Photo : pngfind.com
Transparent Design Png.
Photo : 2

What S The Highest Quality Image Format Tif Jpeg Png Raw.
Photo : fixthephoto.com

Png File Extension What Is A Png File And How Do I Open It.
Photo : fileinfo.com

Image File Formats When To Use Each File Type.
Photo : 99designs.com
Graphic Design Png Transparent Images Png All.
Photo : KqpWv6tjYRC3ZM

Download Nagad Logo In Svg Vector Or Png File Format Logo Wine.
Photo : logo.wine

Png Stock Illustrations 147 841 Png Stock Illustrations Vectors.
Photo : dreamstime.com
Shubh Vivah Logo Hindi Graphics.
Photo : PB9H334TeFV8hM

Transparent Graphic Design Logo Png.
Photo : clipart.email
Free Graphic Design Download Free Clip Art Free Clip Art On.
Photo : bGdfcwNbeFlJFM

Download Logo In Png Format Graphic Design Transparent Png.
Photo : Logo In Png Format - Graphic Design ...
Jpg Vs Png Vs Pdf Which File Format Should You Use.
Photo : shutterstock.com
Which Application should I personally use them?
Both applications have their strengths and weaknesses. Raster graphic applications typically have a range of photo effects, and photo editing functions. This will make raster graphic application great for editing photos. Also any image where you require a single colour range, raster graphics are definitely more appropriate. Vector graphics are definitely appropriate for drawing images from scratch. To illustrate, if youve been designing a logo from scratch or drawing a cartoon character. Both of these projects would advantage from scalability of vector graphic applications, and the other tools within the vector applications designed specifically to aid with drawing projects.
Post a Comment